layui提交表单怎么获取复选框的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui提交表单怎么获取复选框的值相关的知识,希望对你有一定的参考价值。
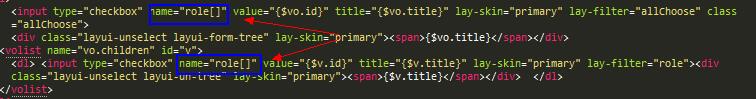
name相同怎么获取复选框的值

layui获取checkbox复选框值 - dongsir
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>layui.form.checkbox 获取选中</title>
<link rel="stylesheet" href="layui/css/layui.css" media="all">
</head>
<body>
<form class="layui-form"> <!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="CSDN" lay-filter="like" title="复选框一" value="dongsir">
<input type="checkbox" name="CSDN" lay-filter="like" title="复选框二" value="董先生">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch" value="董辉">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关开</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" checked lay-skin="switch" value="董先生的CSDN">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即提交</button>
</div>
</div>
</form>
<script src="layui/layui.js"></script>
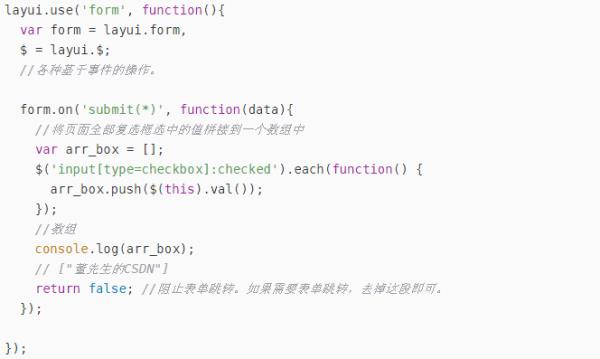
JS部分

代码:
layui获取checkbox复选框值
1
2
3
$("input:checkbox[name='test']:checked").each(function() // 遍历name=test的多选框
$(this).val(); // 每一个被选中项的值
);
实例演示:给出两组多选框,点击按钮后分别获得两组中被选择的项目
示例代码如下
创建Html元素
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<div class="box">
<span>请输入用户名,限定字母、数字或下划线的组合:</span>
<div class="content">
<span>水果:</span>
<input type="checkbox" name="fruit" value="梨子"/>梨子
<input type="checkbox" name="fruit" value="李子"/>李子
<input type="checkbox" name="fruit" value="栗子"/>栗子
<input type="checkbox" name="fruit" value="荔枝"/>荔枝
<span>蔬菜:</span>
<input type="checkbox" name="vegetable" value="青菜"/>青菜
<input type="checkbox" name="vegetable" value="萝卜"/>萝卜
<input type="checkbox" name="vegetable" value="土豆"/>土豆
<input type="checkbox" name="vegetable" value="茄子"/>茄子
</div>
javascript 怎么获得单选框值
1、 给单选框设置相应的 name
2、 获取所有的单选框,循环判断,示例代码如下:
// 获取指定 name 的单选框的值function getValueForRadio(name)
// 获取所有的 input 元素
var nodes = document.getElementsByTagName('input');
// 循环判断
for (var i=0; i<nodes.length; i++)
// 如果类型是 radio,name 也符合要求,而且也被选中了
if (nodes[i].type==='radio' && nodes[i].name===name && nodes[i].checked)
//返回相应的值
return nodes[i].value;
3、 在你需要的地方,用合适的参数调用上面的函数 getValueForRadio 即可。
以上,请采纳,请给分。
参考技术A 例:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<script language="javascript">
function test1()
alert(document.form1.radiobutton[0].value);
function test2()
alert(document.form1.radiobutton[1].value);
</script>
</head>
<body>
<form name="form1" method="post" action="">
<input type="radio" name="radiobutton" value="测试按钮一的值" onClick="test1()" >
<input type="radio" name="radiobutton" value="测试按钮二的值" onClick="test2()">
</form>
</body>
</html>本回答被提问者和网友采纳
以上是关于layui提交表单怎么获取复选框的值的主要内容,如果未能解决你的问题,请参考以下文章