pyqt5点击按钮从本地加载图片并显示在界面上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pyqt5点击按钮从本地加载图片并显示在界面上相关的知识,希望对你有一定的参考价值。
请问如何改变按钮的大小并且固定图片的大小及位置

setFixedSize(width,height)设置固定大小
move(x,y)移动到特定位置
PyQt5 PyQt5安装及配置,从文件夹读取图片并显示,模拟生成素描图像
目录
一、环境配置
1.1 安装PyQt5
按住win+R输入cmd在命令行下使用pip安装,但是需要SIP的支持,所以先安装SIP,再安装pyqt5
pip install sip由于安装默认使用国外的镜像,可能因为网络问题会导致下载慢或者失败的现象。所以我们可以使用国内的镜像,比如清华的镜像源:https://pypi.tuna.tsinghua.edu.cn/simple
或者豆瓣源:http://pypi.douban.com/simple/
pip install sip -i https://pypi.tuna.tsinghua.edu.cn/simple
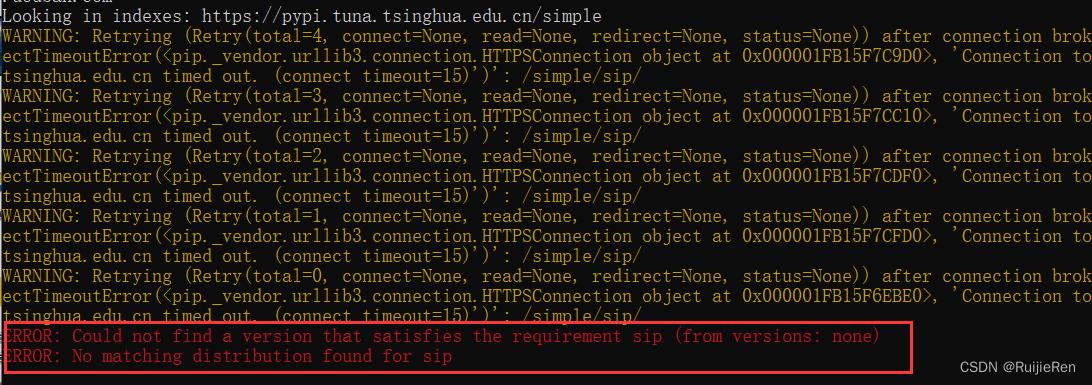
pip install PyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simple如果遇到以下错误:

解决方法:直接选用pip源并且信任它的来源就可以解决这种问题
如豆瓣源:
pip install 库包名 -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com这里的 pip源 换成清华源、阿里源等都适用。
1.2 安装Qt工具包
安装图形界面开发工具Qt Designer,同样打开命令行,输入以下命令:
pip install PyQt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple1.3 配置环境变量
安装好PyQt5和PyQt5-tools成功后,还需要配置相关的环境变量。
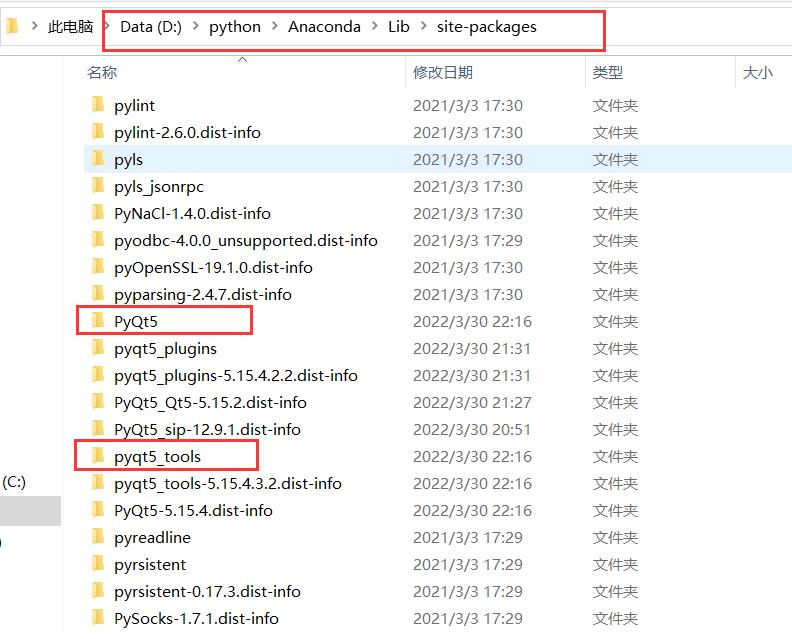
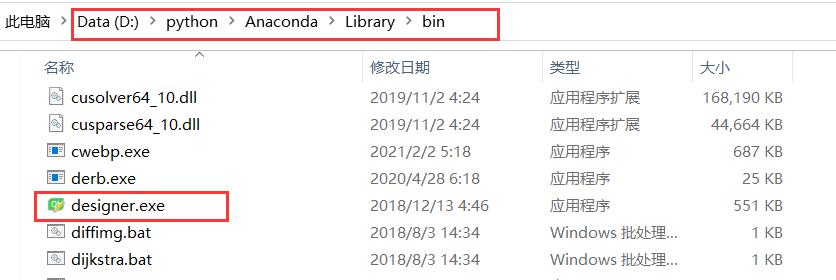
1.可以在python的安装目录Lib\\site-packahes目录下看到安装包。比如我的是安装了Anaconda,在它自带的python解释器下安装的,路径为:

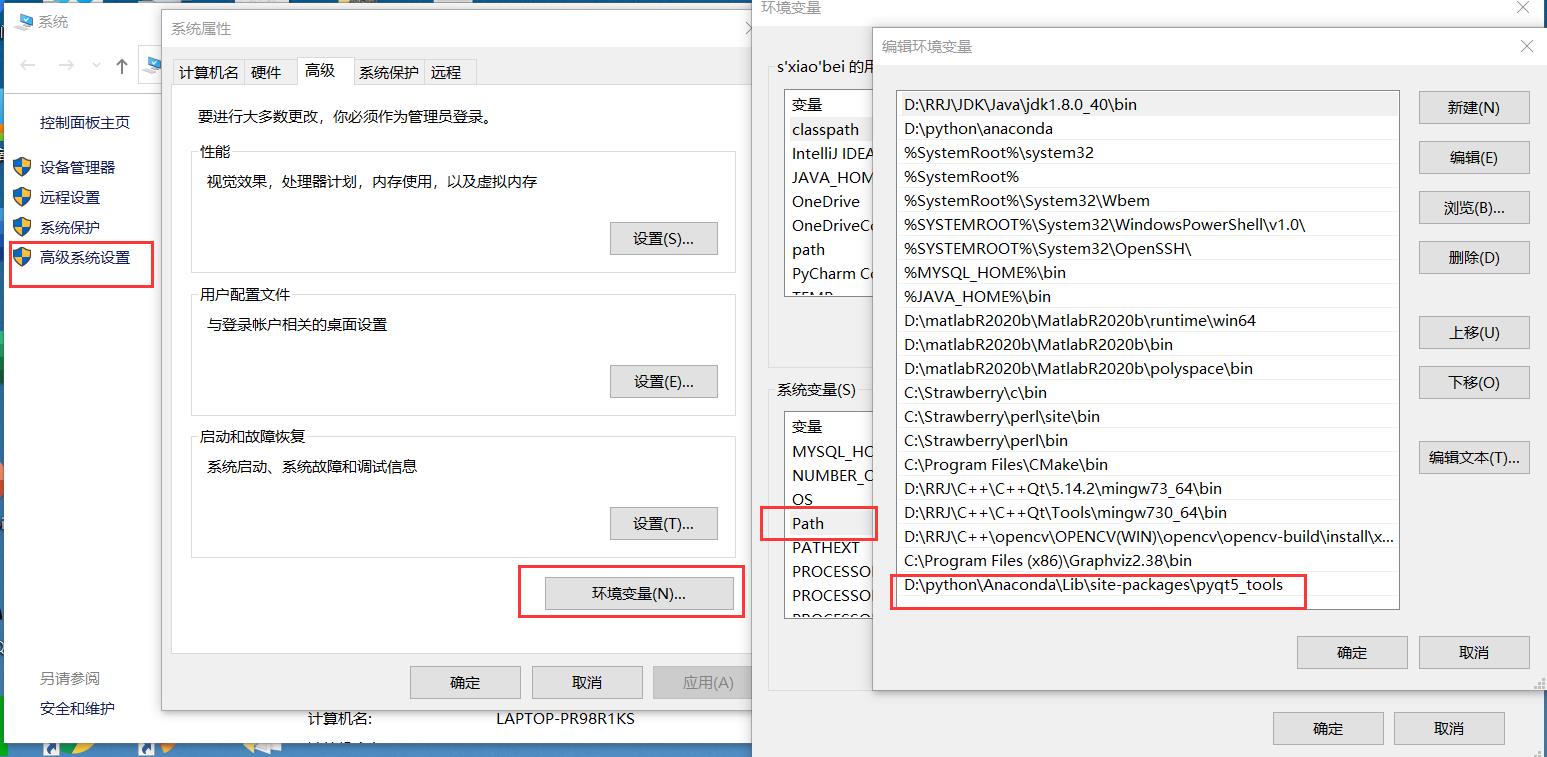
将pyqt5_tools路径添加到系统环境变量path中:

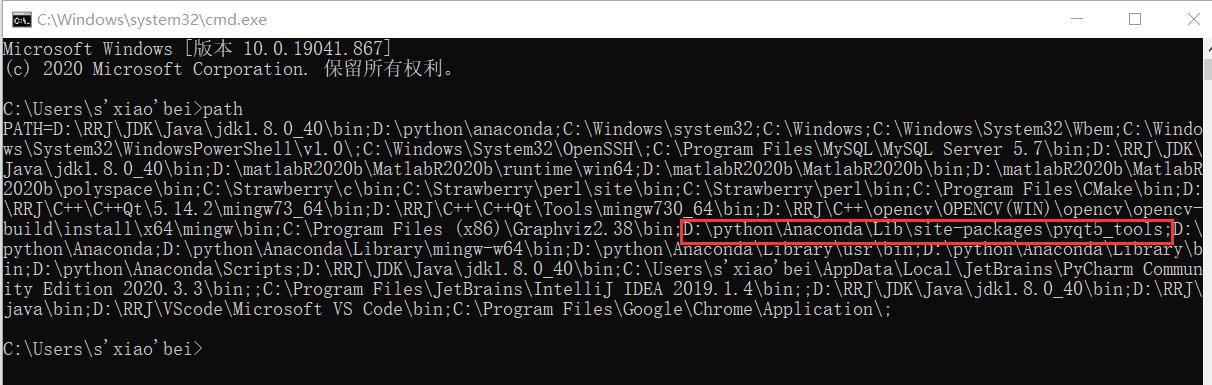
配置完成后,我们打开命令行,输入path命令,可以看到设置的环境变量值:

1.4 测试PyQt5
(1) 配置完毕后,我们打开命令行,输入python命令,进入到Python的环境中:

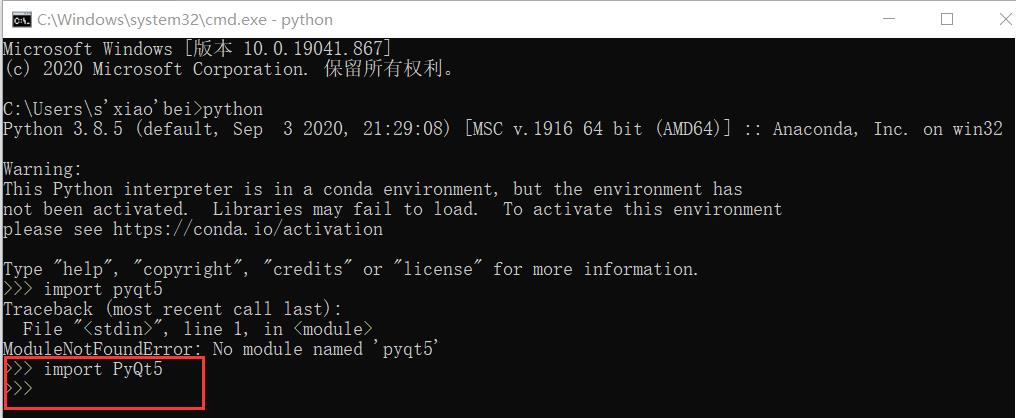
(2) 然后输入import PyQt5,如果运行成功,说明安装成功:

1.5 配置PyCharm
配置PyCharm是为了在Pycharm里面实现打开qt designer,进行界面设置,生成ui文件,以及方便转换成python文件。
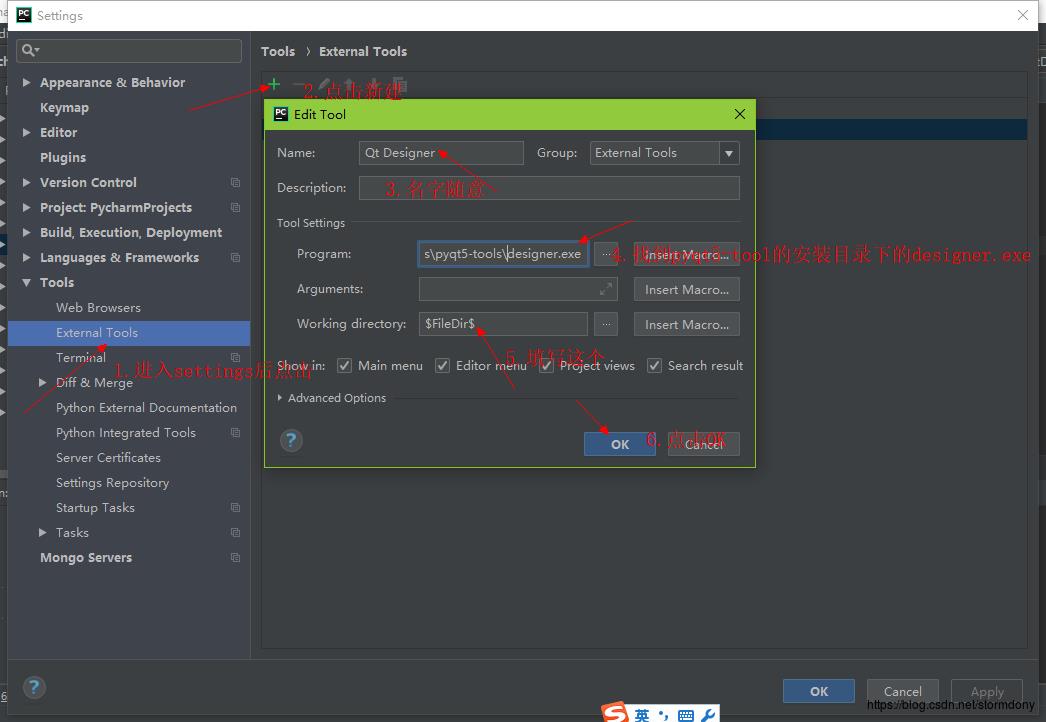
(1)搭建Qt Designer,打开Pycharm后,进入settings 按下图操作:

下面是Qt Designer窗口中的填写内容的一些补充:
Name:可自己定义
program:Qt Designer的安装路径(如果是Anaconda下面安装的PyQt5-tools,则在D:\\python\\Anaconda\\Library\\bin文件下)
parameter:不填
directory: $FileDir$

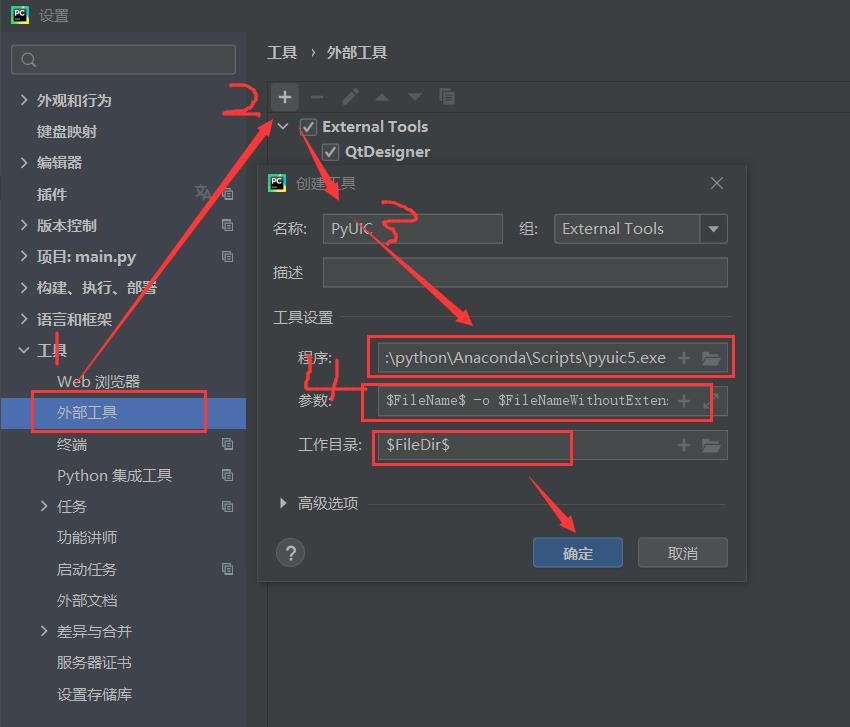
(2)搭建PyUIC,这个主要是用来将 Qt界面 转换成 py代码,继续点击新建添加,按下图操作:

下面是在新增PyUIC窗口中的填写内容:
Name:可自己定义
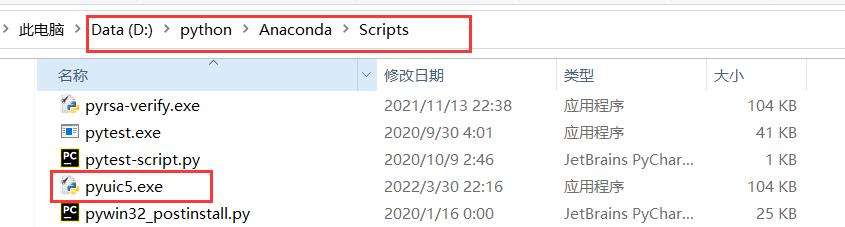
program:pyuic的安装路径(如果是Anaconda,则在D:\\python\\Anaconda\\Scripts文件下)
parameter:$FileName$ -o $FileNameWithoutExtension$.py
directory: $FileDir $

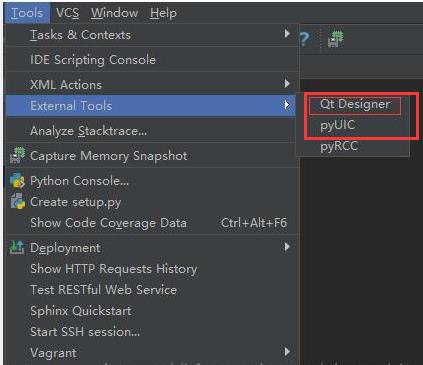
完成后可在pycharm打开Qt Designer,这就是我们的目的:

至此环境配置完毕。
二、QtDesigner 窗口简单介绍
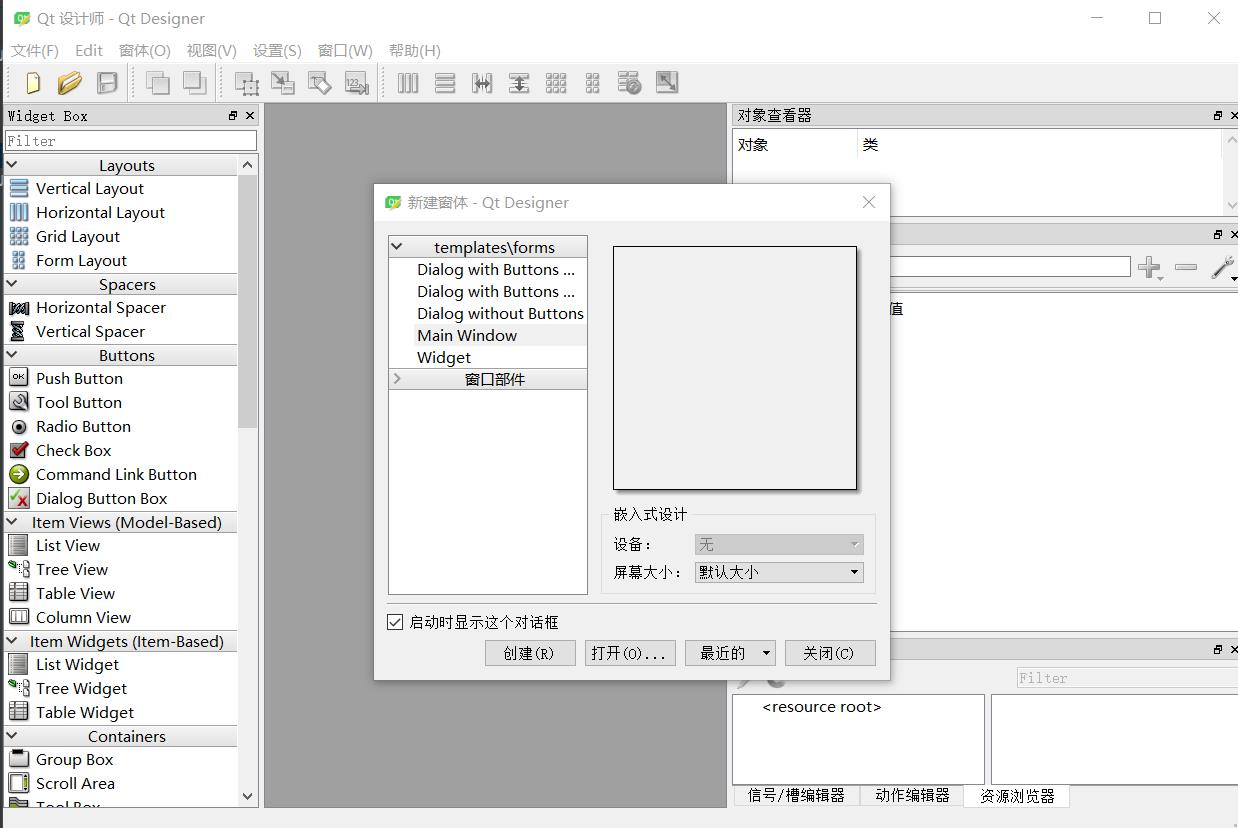
2.1 初始界面

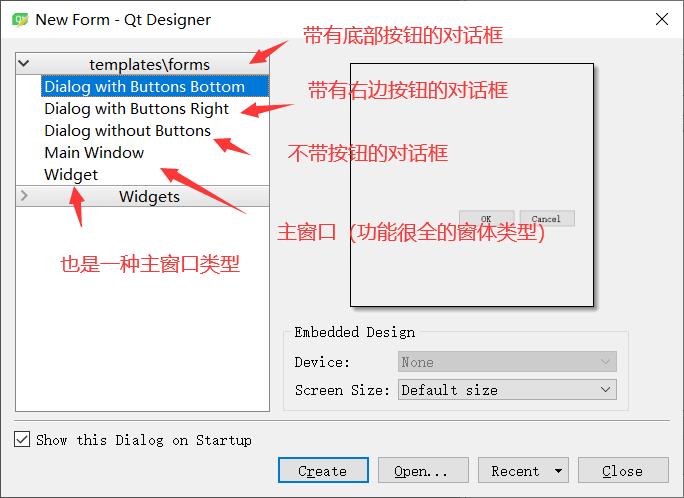
初次打开软件,应该直接可以创建,关掉了,就在 File -> New 中打开,创建窗口简单介绍:

2.2 控件介绍
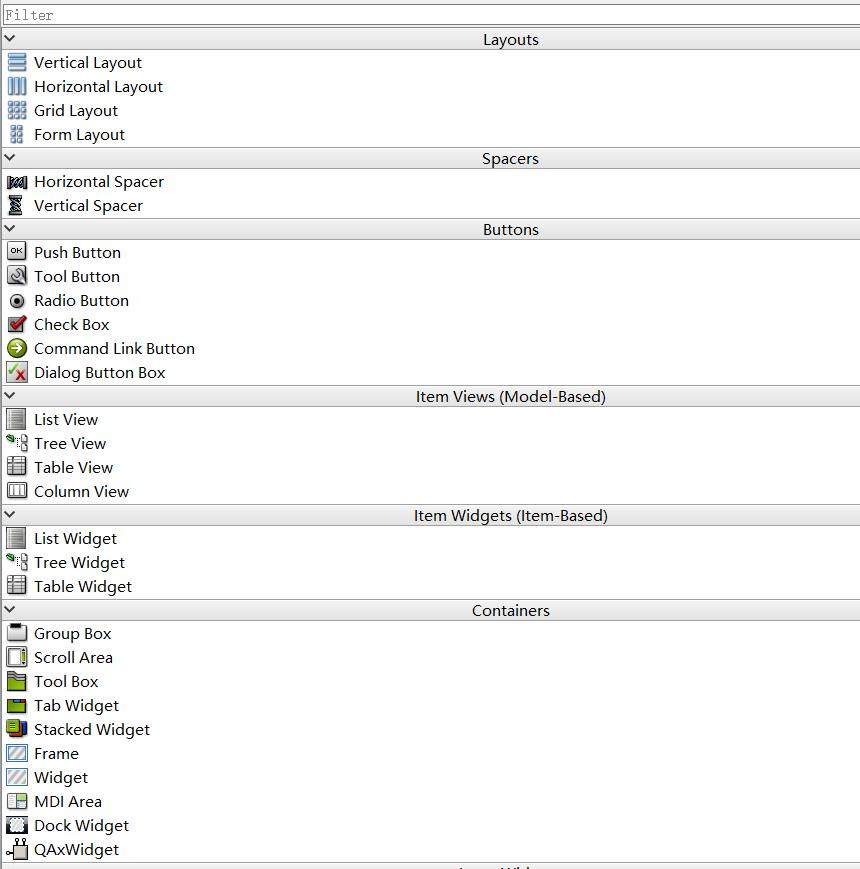
按界面顺序做简要说明:


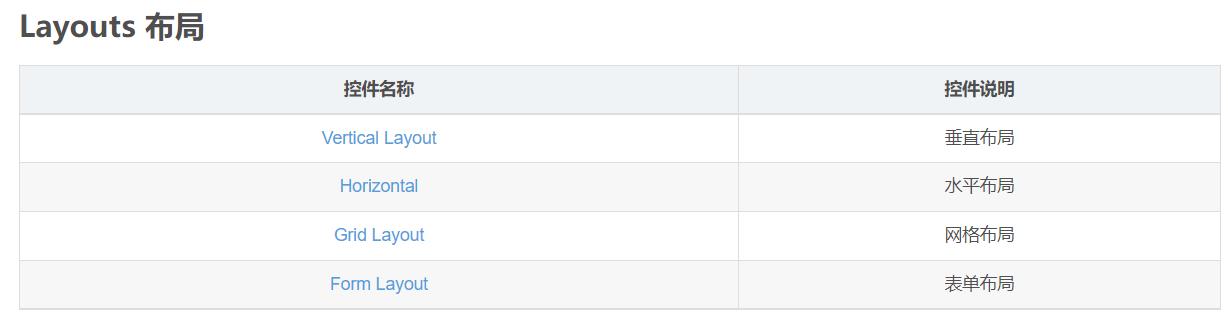
Vertical Layout等布局详解:Layouts布局






三、相关函数
做一个素描图像生成器,来练习使用PyQt5,基本流程是从文件夹读取,然后转为灰度图,再反转模糊图像,达到素描的效果,最后保存结果。
3.1 读取文件函数
PyQt中QFileDialog常用来打开保存文件或打开文件对话框,允许用户选择本地文件或者文件夹,
常用方法有:
QFileDialog.getOpenFileName() #获取一个打开文件的文件名
QFileDialog.getOpenFileNames() #获取多个打开文件的文件名
QFileDialog.getExistingDirectory() #获取打开文件夹的文件名
QFileDialog.getOpenFileUrl() #获取一个打开文件的统一资源定位符
QFileDialog.getOpenFileUrls() #获取多个打开文件的统一资源定位符
QFileDialog.getSaveFileName() #获取保存的文件名
QFileDialog.getSaveFileUrl() #获取保存的url
3.1.1 打开本地图片
QFileDialog.getOpenFileName()返回值有两个,第一个是选择文件的文件名(文件路径),我们可以通过这个文件名打开本地文件,第二个是选择文件的类型。
输入有4个参数,第一个参数一般是self,第2个参数是弹出框的标题,第3个参数是打开对话框的默认地址,第4个参数是过滤字符串,一般用来限制文件类型,定义打开文件下拉框中的可选列表,并且不同的文件类型用两个分号;;隔开。
# 选择本地图片上传
def openImage(self):
global imgNamepath # 这里为了方便别的地方引用图片路径,将其设置为全局变量
# 弹出一个文件选择框,第一个返回值imgName记录选中的文件路径+文件名,第二个返回值imgType记录文件的类型
# QFileDialog就是系统对话框的那个类第一个参数是上下文,第二个参数是弹框的名字,第三个参数是默认打开的路径,第四个参数是需要的格式
imgNamepath, imgType = QFileDialog.getOpenFileName(self.centralwidget, "选择图片",
"D:\\\\","*.jpg;;*.png;;All Files(*)")
# 通过文件路径获取图片文件,并设置图片长宽为label控件的长、宽
img = QtGui.QPixmap(imgNamepath).scaled(self.label_3.width(), self.label_3.height())
# 在label控件上显示选择的图片
self.label_3.setPixmap(img)
# 显示所选图片的路径
self.lineEdit_3.setText(imgNamepath)
3.1.2 保存图片到本地
(1)保存图片到本地的第一种方式:首先把图片所在label控件截图,然后打开一个保存文件的弹出框,最后保存截图到选中的路径。
def saveImage(self):
screen = QApplication.primaryScreen()
pix = screen.grabWindow(self.label_4.winId())
fpath, ftype = QFileDialog.getSaveFileName(self.centralwidget, "保存图片", "d:\\\\", "*.jpg;;*.png;;All Files(*)")
pix.save(fpath)(2)保存图片到本地的第二种方式:首先提取相对应Qlabel中的图片,然后打开一个保存文件的弹出框,最后保存图片到选中的路径。
def saveImage(self):
# 提取Qlabel中的图片
img = self.label_4.pixmap().toImage()
fpath, ftype = QFileDialog.getSaveFileName(self.centralwidget, "保存图片", "d:\\\\", "*.jpg;;*.png;;All Files(*)")
img.save(fpath)以下函数读取文件函数在此实验没用到,只是用来记录
3.1.3 打开文件夹
# 打开文件夹(目录)
def openDirectory(self):
fd = QFileDialog.getExistingDirectory(self.centralwidget, "选择文件夹", "")
# 这里的label_directoryPath要根据项目替换成自己的组件
self.label_directoryPath.setText(fd) 3.1.4 打开本地文本文件并显示
# 选择文本文件上传
def openTextFile(self): # 选择文本文件上传
fd, fp = QFileDialog.getOpenFileName(self.centralwidget, "选择文件", "d:\\\\", "*.txt;;All Files(*)")
f = open(fd, 'r')
self.label_txt.setText(f.read())
self.label_filePath.setText(fd)
f.close()3.1.5 保存文本到本地
# 保存文本文件
def saveTextFile(self):
fd, fp = QFileDialog.getSaveFileName(self.centralwidget, "保存文件", "d:\\\\", "*.txt;;All Files(*)")
f = open(fd, 'w')
f.write(self.label_txt.text())
f.close()3.1.6 Qimage转换为mat类型
# 将Qimage转换为mat类型
def qimage_to_mat(self,qimg):
ptr = qimg.consBits()
ptr.setsize(qimg.byteCount())
mat = np.array(ptr).reshape(qimg.height(),qimg.width(),4) # 注意通道数要填4,否则报错
return mat3.2 关联函数
# 按钮关联函数
self.pushButton_2.clicked.connect(self.openImage)
self.pushButton_3.clicked.connect(self.startAction)
self.pushButton_4.clicked.connect(self.saveImage)注意函数名后面没有括号,和方法调用有点不一样self.openImage和self.openImage().
素描图像生成函数:
# 生成素描图
def startAction(self):
img = cv2.imread(imgNamepath)
img = cv2.resize(img, dsize=(768, 1080))
# 图像转灰度图像
gray_image = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
# 灰度图像到反转灰度图像
inverted_gray_image = 255 - gray_image
# 模糊倒置灰度图像
blurred_inverted_gray_image = cv2.GaussianBlur(inverted_gray_image, (19, 19), 0)
# 反转模糊图像
inverted_blurred_image = 255 - blurred_inverted_gray_image
# 准备照片素描
sketck = cv2.divide(gray_image, inverted_blurred_image, scale=256.0)
path = "D:\\\\python\\\\RRJ\\\\pycharmProject2\\\\zhanCunDiZhi\\\\"
# 因为不知道怎么将<class 'numpy.ndarray'>转换为<class 'PyQt5.QtGui.QPixmap'>类型,因此采用暂存再读出的方式
cv2.imwrite(path + 'ZC.jpg', sketck)
# pyqt5从路径读取图片
imgShow = QPixmap(path + 'ZC.jpg')
self.label_4.setScaledContents(True)
self.label_4.setPixmap(imgShow)在将结果图显示在label控件时报错,因为类型不一致不知道怎么将<class 'numpy.ndarray'>转换为<class 'PyQt5.QtGui.QPixmap'>类型,因此采用暂存再读出的方式代替。
四、代码实现
在测试时还加入了一个跳转页面的测试,通过百度查询的到前后端分离的方法实现QMainWindow之间的跳转。
首先利用QtDesigser和PyUIC得到前端界面的代码,并且创建对应得后端代码。
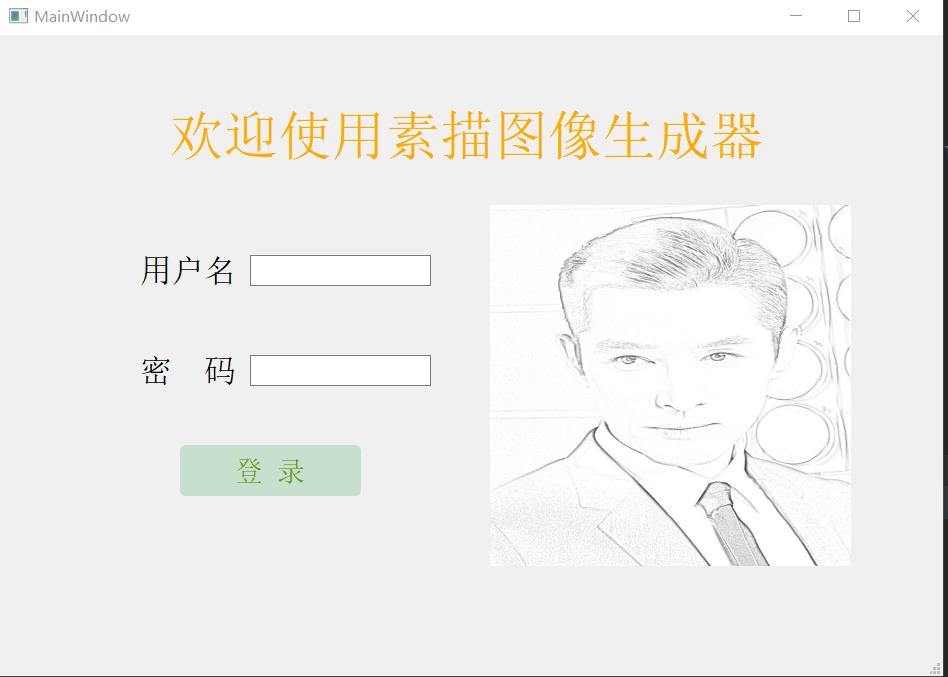
4.1 登录界面
(第一个界面)前端界面代码:test1.py
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QPalette, QPixmap, QBrush
from PyQt5.QtWidgets import QApplication, QMainWindow
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(943, 641)
# 给MainWindow设置背景图片
# palette = QPalette()
# palette.setBrush(QPalette.Background, QBrush(QPixmap('D:\\\\python\\\\RRJ\\\\pycharmproject\\\\Practice\\\\chep2\\\\bdd'
# '\\\\background3.jpg')))
# MainWindow.setPalette(palette)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(140, 220, 101, 31))
self.label_2.setStyleSheet("font:32px;")
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(140, 320, 101, 31))
self.label_3.setStyleSheet("font:32px;")
self.label_3.setObjectName("label_3")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(250, 220, 181, 31))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_2.setGeometry(QtCore.QRect(250, 320, 181, 31))
self.lineEdit_2.setObjectName("lineEdit_2")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(180, 410, 181, 51))
self.pushButton.setStyleSheet("color:rgb(101,153,26);\\n"
"background-color:rgb(198,224,205);\\n"
"hovercolor:red;\\n"
"border-radius:6px;\\n"
"font:28px;")
self.pushButton.setObjectName("pushButton")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(170, 50, 651, 101))
self.label.setStyleSheet("border-width:0px;\\n"
"border-style:solid;\\n"
"border-color:rgb(50, 50, 50);\\n"
"font:54px;\\n"
"\\n"
"color:rgb(255, 170, 0)")
self.label.setObjectName("label")
self.label_6 = QtWidgets.QLabel(self.centralwidget)
self.label_6.setGeometry(QtCore.QRect(490, 170, 361, 361))
# self.label_6.setStyleSheet("border-width:1px;\\n"
# "border-style:solid;")
self.label_6.setText("")
self.label_6.setObjectName("label_6")
# 给label添加背景图片
png = QPixmap('D:\\\\download\\\\hg.jpg')
self.label_6.setPixmap(png)
# 图片自适应窗体大小
self.label_6.setScaledContents(True)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 943, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label_2.setText(_translate("MainWindow", "用户名"))
self.label_3.setText(_translate("MainWindow", "密 码"))
self.pushButton.setText(_translate("MainWindow", "登 录"))
self.label.setText(_translate("MainWindow", "欢迎使用素描图像生成器"))
对应得界面:

(第一个界面)登录界面对应的后端代码:enterTest1.py
import sys
import enterTest2
import test1
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QFileDialog, QMessageBox
from PyQt5 import QtWidgets
# 这里定义的第一个界面的后端代码需要继承两个类
class FirstWindowActions(test1.Ui_MainWindow, QMainWindow):
def __init__(self):
super(test1.Ui_MainWindow, self).__init__()
# 创建界面
self.setupUi(self)
self.pushButton.clicked.connect(self.click_login_button)
def click_login_button(self):
"""点击登录按钮,跳转到相应界面"""
# 实例化第二个界面的后端类,并对第二个界面进行显示
self.scend_window = enterTest2.SecondWindowActions()
# 显示第二个界面
self.scend_window.show()
# 关闭第一个界面
self.close()
# if __name__ == '__main__':
# # 界面的入口,在这里需要定义QApplication对象,之后界面跳转时不用重新定义,只需要调用show()函数jikt
# app = QApplication(sys.argv)
# # 显示创建的界面
# MainWindow = FirstWindowActions() # 创建窗体对象
# MainWindow.show() # 显示窗体
#
# sys.exit(app.exec_()) # 程序关闭时退出进程
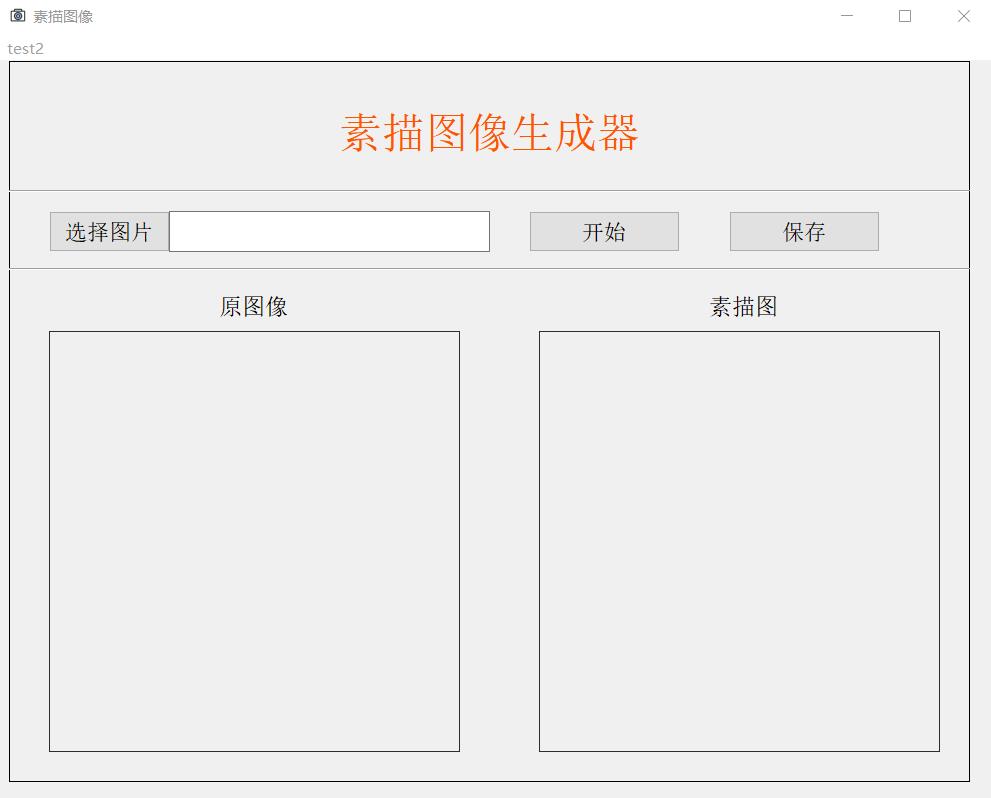
4.2 操作界面
(第二个界面)前端界面代码:test2.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test2.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
import cv2
import numpy as np
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QPixmap, QBrush
from PyQt5.QtWidgets import QFileDialog, QApplication
from PyQt5.QtGui import QIcon
from PyQt5.QtGui import QPalette
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
# 给MainWindow设置图标
MainWindow.setWindowIcon(QIcon('D:\\\\download\\\\xj.ico')) # 路径错误找不到问题所在
# 给MainWindow设置背景图片
# palette = QPalette()
# palette.setBrush(QPalette.Background, QBrush(QPixmap('D:\\\\python\\\\RRJ\\\\pycharmproject\\\\Practice\\\\chep2\\\\bdd'
# '\\\\background3.jpg')))
# MainWindow.setPalette(palette)
MainWindow.resize(994, 783)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(10, 0, 961, 721))
self.label.setStyleSheet("font:28px;\\n"
"border-style:solid;\\n"
"border-width:1px;\\n"
"border-color:rgb(0, 0, 0);\\n"
"\\n"
"")
self.label.setText("")
self.label.setObjectName("label")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(50, 150, 121, 41))
self.pushButton_2.setStyleSheet("font:22px;")
self.pushButton_2.setObjectName("pushButton_2")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(340, 30, 321, 81))
self.label_2.setStyleSheet("font: 75 26pt \\"Segoe Print\\";\\n"
"color:rgb(255, 85, 0);\\n"
"text-align:center;\\n"
"letter-spacing:4pt;")
self.label_2.setObjectName("label_2")
self.line = QtWidgets.QFrame(self.centralwidget)
self.line.setGeometry(QtCore.QRect(10, 120, 961, 20))
self.line.setFrameShape(QtWidgets.QFrame.HLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.line_2 = QtWidgets.QFrame(self.centralwidget)
self.line_2.setGeometry(QtCore.QRect(10, 200, 961, 16))
self.line_2.setFrameShape(QtWidgets.QFrame.HLine)
self.line_2.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line_2.setObjectName("line_2")
self.lineEdit_3 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_3.setGeometry(QtCore.QRect(170, 150, 321, 41))
self.lineEdit_3.setObjectName("lineEdit_3")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(530, 150, 151, 41))
self.pushButton_3.setStyleSheet("font: 22px;")
self.pushButton_3.setObjectName("pushButton_3")
self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_4.setGeometry(QtCore.QRect(730, 150, 151, 41))
self.pushButton_4.setStyleSheet("font:22px;")
self.pushButton_4.setObjectName("pushButton_4")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(50, 270, 411, 421))
self.label_3.setStyleSheet("font:28px;\\n"
"border-style:solid;\\n"
"border-width:1px;\\n"
"border-color:rgb(45, 45, 45);\\n"
"\\n"
"")
self.label_3.setText("")
self.label_3.setObjectName("label_3")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(540, 270, 401, 421))
self.label_4.setStyleSheet("font:28px;\\n"
"border-style:solid;\\n"
"border-width:1px;\\n"
"border-color:rgb(45, 45, 45);\\n"
"\\n"
"")
self.label_4.setText("")
self.label_4.setObjectName("label_4")
self.label_5 = QtWidgets.QLabel(self.centralwidget)
self.label_5.setGeometry(QtCore.QRect(220, 230, 91, 31))
self.label_5.setStyleSheet("font: 14pt \\"Arial\\";")
self.label_5.setObjectName("label_5")
self.label_6 = QtWidgets.QLabel(self.centralwidget)
self.label_6.setGeometry(QtCore.QRect(710, 230, 72, 31))
self.label_6.setStyleSheet("font: 14pt \\"Arial\\";")
self.label_6.setObjectName("label_6")
self.label.raise_()
self.pushButton_2.raise_()
self.line.raise_()
self.line_2.raise_()
self.label_2.raise_()
self.lineEdit_3.raise_()
self.pushButton_3.raise_()
self.pushButton_4.raise_()
self.label_3.raise_()
self.label_4.raise_()
self.label_5.raise_()
self.label_6.raise_()
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 994, 26))
self.menubar.setObjectName("menubar")
self.menutest2 = QtWidgets.QMenu(self.menubar)
self.menutest2.setObjectName("menutest2")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.actiondemo1 = QtWidgets.QAction(MainWindow)
self.actiondemo1.setObjectName("actiondemo1")
self.actiondemo2 = QtWidgets.QAction(MainWindow)
self.actiondemo2.setObjectName("actiondemo2")
self.menutest2.addAction(self.actiondemo1)
self.menutest2.addAction(self.actiondemo2)
self.menubar.addAction(self.menutest2.menuAction())
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
# 按钮关联函数
self.pushButton_2.clicked.connect(self.openImage)
self.pushButton_3.clicked.connect(self.startAction)
self.pushButton_4.clicked.connect(self.saveImage)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "素描图像"))
self.pushButton_2.setText(_translate("MainWindow", "选择图片"))
self.label_2.setText(_translate("MainWindow", "素描图像生成器"))
self.pushButton_3.setText(_translate("MainWindow", "开始"))
self.pushButton_4.setText(_translate("MainWindow", "保存"))
self.label_5.setText(_translate("MainWindow", "原图像"))
self.label_6.setText(_translate("MainWindow", "素描图"))
self.menutest2.setTitle(_translate("MainWindow", "test2"))
self.actiondemo1.setText(_translate("MainWindow", "demo1"))
self.actiondemo2.setText(_translate("MainWindow", "demo2"))
# 选择本地图片上传
def openImage(self):
global imgNamepath # 这里为了方便别的地方引用图片路径,将其设置为全局变量
# 弹出一个文件选择框,第一个返回值imgName记录选中的文件路径+文件名,第二个返回值imgType记录文件的类型
# QFileDialog就是系统对话框的那个类第一个参数是上下文,第二个参数是弹框的名字,第三个参数是默认打开的路径,第四个参数是需要的格式
imgNamepath, imgType = QFileDialog.getOpenFileName(self.centralwidget, "选择图片",
"D:\\\\python\\\\RRJ\\\\pycharmproject\\\\Practice\\\\chep2\\\\Image",
"*.jpg;;*.png;;All Files(*)")
# 通过文件路径获取图片文件,并设置图片长宽为label控件的长、宽
img = QtGui.QPixmap(imgNamepath).scaled(self.label_3.width(), self.label_3.height())
# 在label控件上显示选择的图片
self.label_3.setPixmap(img)
# 显示所选图片的路径
self.lineEdit_3.setText(imgNamepath)
# 保存图片到本地(第二种方式:首先提取相对应Qlabel中的图片,然后打开一个保存文件的弹出框,最后保存图片到选中的路径)
def saveImage(self):
# 提取Qlabel中的图片
img = self.label_4.pixmap().toImage()
fpath, ftype = QFileDialog.getSaveFileName(self.centralwidget, "保存图片", "d:\\\\", "*.jpg;;*.png;;All Files(*)")
img.save(fpath)
# 生成素描图
def startAction(self):
img = cv2.imread(imgNamepath)
img = cv2.resize(img, dsize=(768, 1080))
# 图像转灰度图像
gray_image = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
# 灰度图像到反转灰度图像
inverted_gray_image = 255 - gray_image
# 模糊倒置灰度图像
blurred_inverted_gray_image = cv2.GaussianBlur(inverted_gray_image, (19, 19), 0)
# 反转模糊图像
inverted_blurred_image = 255 - blurred_inverted_gray_image
# 准备照片素描
sketck = cv2.divide(gray_image, inverted_blurred_image, scale=256.0)
path = "D:\\\\python\\\\RRJ\\\\pycharmProject2\\\\zhanCunDiZhi\\\\"
# 因为不知道怎么将<class 'numpy.ndarray'>转换为<class 'PyQt5.QtGui.QPixmap'>类型,因此采用暂存再读出的方式
cv2.imwrite(path + 'ZC.jpg', sketck)
# pyqt5从路径读取图片
imgShow = QPixmap(path + 'ZC.jpg')
self.label_4.setScaledContents(True)
self.label_4.setPixmap(imgShow)
对应的界面:

(第二个界面)登录界面对应的后端代码:enterTest2.py
import test2
from PyQt5.QtWidgets import QApplication, QMainWindow
class SecondWindowActions(test2.Ui_MainWindow,QMainWindow):
def __init__(self):
super(test2.Ui_MainWindow,self).__init__()
self.setupUi(self)
4.3 主函数
# 这是一个示例 Python 脚本。
# 按 Shift+F10 执行或将其替换为您的代码。
# 按 双击 Shift 在所有地方搜索类、文件、工具窗口、操作和设置。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QFileDialog
from enterTest1 import FirstWindowActions
if __name__ == '__main__':
# 界面的入口,在这里需要定义QApplication对象,之后界面跳转时不用重新定义,只需要调用show()函数jikt
app = QApplication(sys.argv)
# 显示创建的界面
MainWindow = FirstWindowActions() # 创建窗体对象
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
五、测试分析
5.1 结果展示
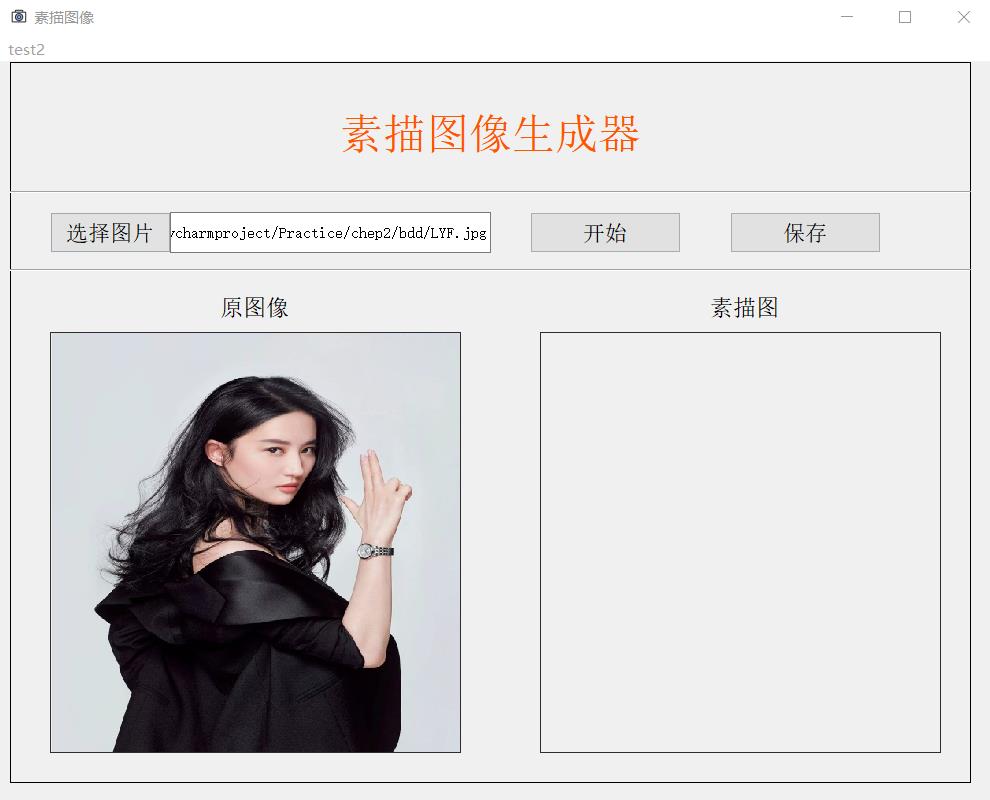
因为只是一个测试,因为没有实现相关注册登录的验证,点击登录进入操作界面,选择一幅图像:

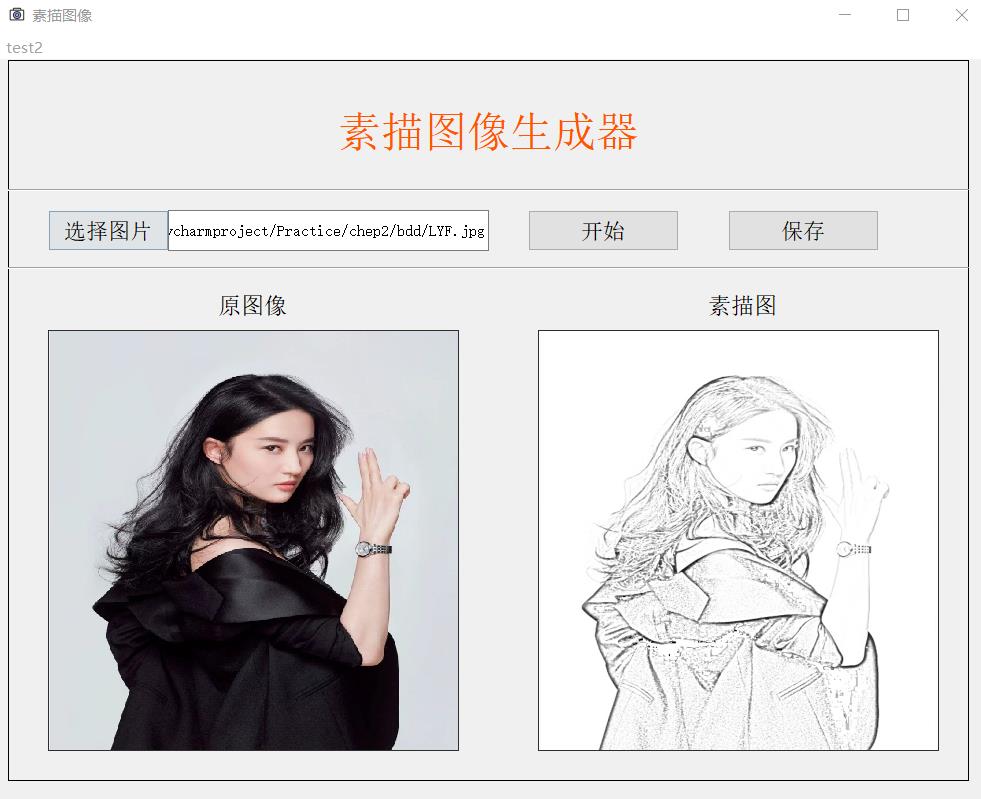
点击开始得到结果:

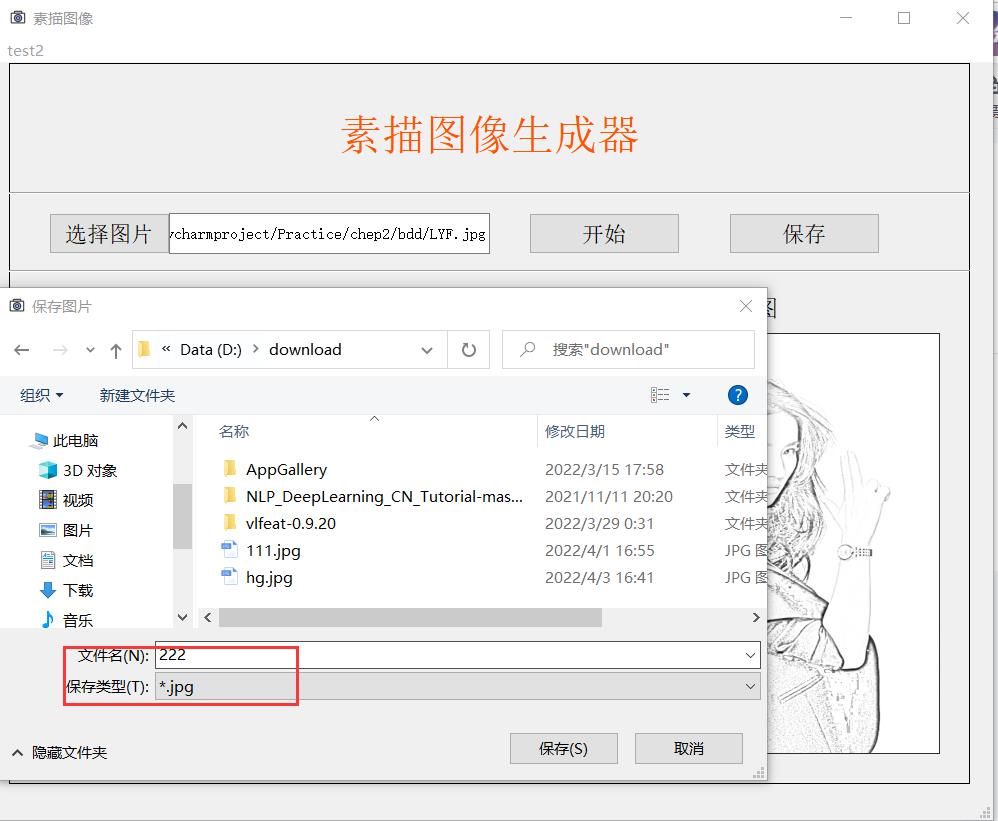
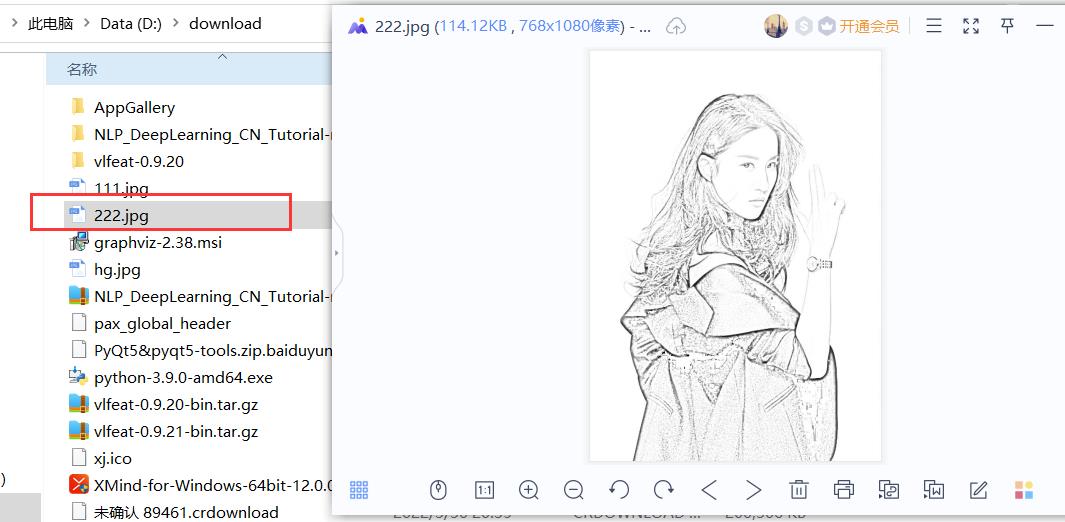
保存结果:


5.2 结果分析
通过测试发现基本完成素描图像生成,也练习了PyQt的相关组件,但是仍然存在太多缺陷,组件不能自适应窗口,尝试过布局解决,但由于不熟练失败了,也没有练习菜单功能,同样确少返回一个个界面,即重新登录的操作。后面将改进打包成一个可执行的.exe文件。
总结
参考文章:
(1)pyqt5安装与pycharm配置_DonLex的博客-CSDN博客_pyqt5安装
(3)pyqt5:利用QFileDialog从本地选择图片\\文本文档显示到label、保存图片\\label文本到本地(附代码)_桥本环奈粤港澳分奈的博客-CSDN博客_pyqt5保存图片到本地
以上是关于pyqt5点击按钮从本地加载图片并显示在界面上的主要内容,如果未能解决你的问题,请参考以下文章