Angular2:使用NG-ZORRO的tabs结合路由复用策略实现动态tab
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular2:使用NG-ZORRO的tabs结合路由复用策略实现动态tab相关的知识,希望对你有一定的参考价值。
参考技术A -header.component.cssheader组件比较简单,就是一个div设定了高度
siderbar里用到了ng-zorro组件库里的menu组件
在app.component.html里添加两个组件
因为路由懒加载的方式是加载的模块,所以文件结构是这样的
说明一下:
说明一下:
可以看到Page1RouteModule里设置了路由,当访问/page1 这个url,会加载Page1Component组件到页面上
以同样的目录结构建立page2,page3
说明一下:前面提到的page1.module.ts在这里派上了用场,路由懒加载的方式声明路由
将根路由添加到app.module.ts中
修改app.component.html
启动项目访问 http://localhost:4200/page1
现在页面的样子
https://www.cnblogs.com/lovesangel/p/7853364.html
http://www.cnblogs.com/lslgg/p/7700888.html
https://ng.ant.design/docs/getting-started/zh
https://github.com/Ariesssssssss/angular-tab
阿里云 Angular 2 UI框架 NG-ZORRO介绍
说明:
Angular2出来后,一直想找个基于Angular2的前端后台管理框架,但一直没有找到比较适合的。前段时间在Angular官网资源无意之间看到NG-ZORRO,NG-ZORRO由阿里计算平台事业部、阿里云等不同部门的一些小伙伴在原业务组件的基础上共同构建而成,而且已开源,现在是0.6.0的版本,组件功能已经很齐全了,更符合我们国人使用习惯,已兼容Angular 5.0版本。是目前为止我见过的最全面、最好、最符合国人使用习惯的管理后台angular 2 UI模板。
文档查看官方网站:https://ng.ant.design/#/docs/angular/introduce

Github地址:https://github.com/NG-ZORRO/ng-zorro-antd
最近发布说明

设计说明:https://ant.design/docs/spec/introduce-cn

动态图表:https://antv.alipay.com/zh-cn/index.html

资源模板
Github 模板资源:https://github.com/cipchk/ng-alain 这个是重点,可以直接拿来用
中文文档说明: https://github.com/cipchk/ng-alain/blob/master/README-zh_CN.md
ABP框架前端UI应用NG-ZORRO源码分享:http://www.cnblogs.com/donaldtdz/p/8098948.html
特性
- 基于 ng-zorro-antd
- 响应式
- 国际化
- ACL访问控制
- 延迟加载及良好的启用画面
- 良好的UI路由设计
- 十种颜色版本
- Less预编译
- 良好的目录组织结构
- 简单升级
- 模块热替换
- 支持Docker部署
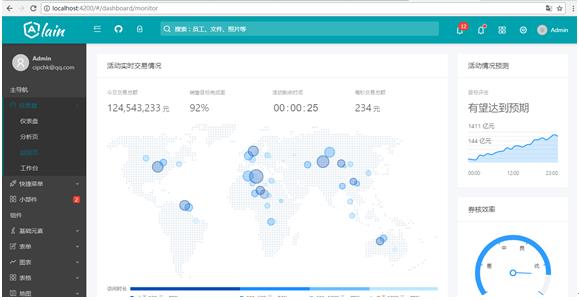
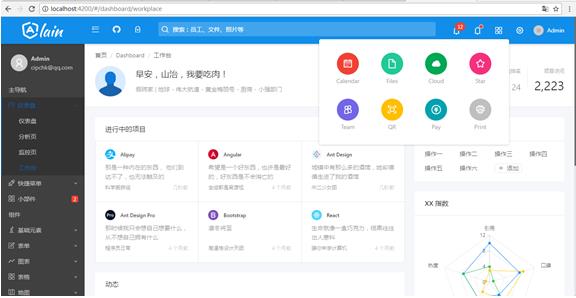
下面可以看一下本地运行效果:






还不错吧!赶快下载下来试试!!
以上是关于Angular2:使用NG-ZORRO的tabs结合路由复用策略实现动态tab的主要内容,如果未能解决你的问题,请参考以下文章