echarts能实现多图联动吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts能实现多图联动吗相关的知识,希望对你有一定的参考价值。
参考技术A echarts2:myChart1.connect([myChart2]);myChart2.connect([myChart1]);
echarts3:echarts.connect([myChart1, myChart2]);
echarts3官方文档:
http://echarts.baidu.com/api.html#echarts.connect
vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控
流量监控项目需求:
根据表格数据,添加多选功能,默认全选,根据已选项更新图表视图
1.表格需要多选
2.要联动图表,所以关键是要利用表格多选的触发回调函数
vue table中使用多选:
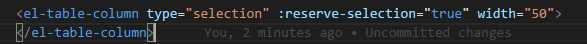
很简单,只需要在table中增开一项,type定义为selection即可:


如何默认列表全选呢?
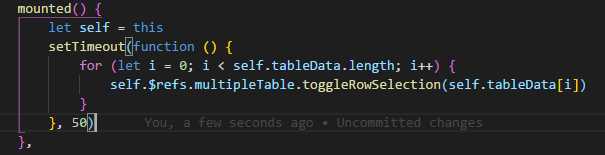
先关联table:

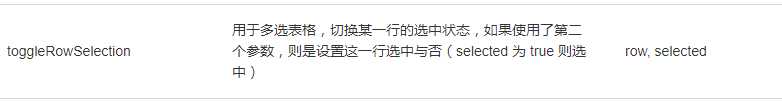
数据加载完成以后,获取列表数据长度,手动循环切换状态(toggleRowSelection是关键,通过这个方法来触发echarts的刷新):


OK,现在可以实现默认全选状态了:

如何与echarts图表联系起来呢?
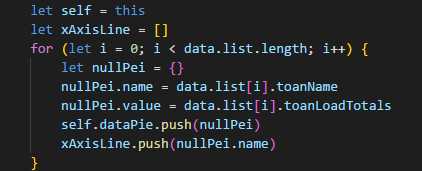
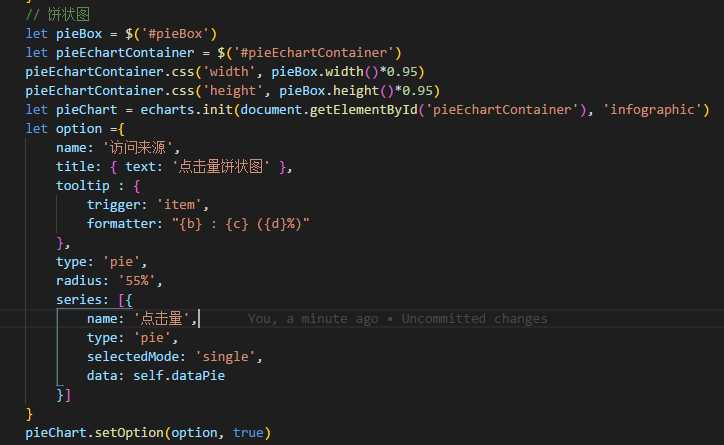
我使用的图有两个,饼图和折线图,先说饼图,饼图需要的是数据项名称和数据,即name和value,方法是我们ajax请求成功后,对数据进行循环,获取到所需的name和value值,具体方法不赘述了,需要了解echarts的安装、使用、配置的,可以前往echarts官网查看文档,也可以翻看我上一篇关于echarts的博文,里面记录了关于图表的使用和配置,数据的规则,如何刷新视图,以及踩过的坑,这里就不重复说明了,直接上代码:


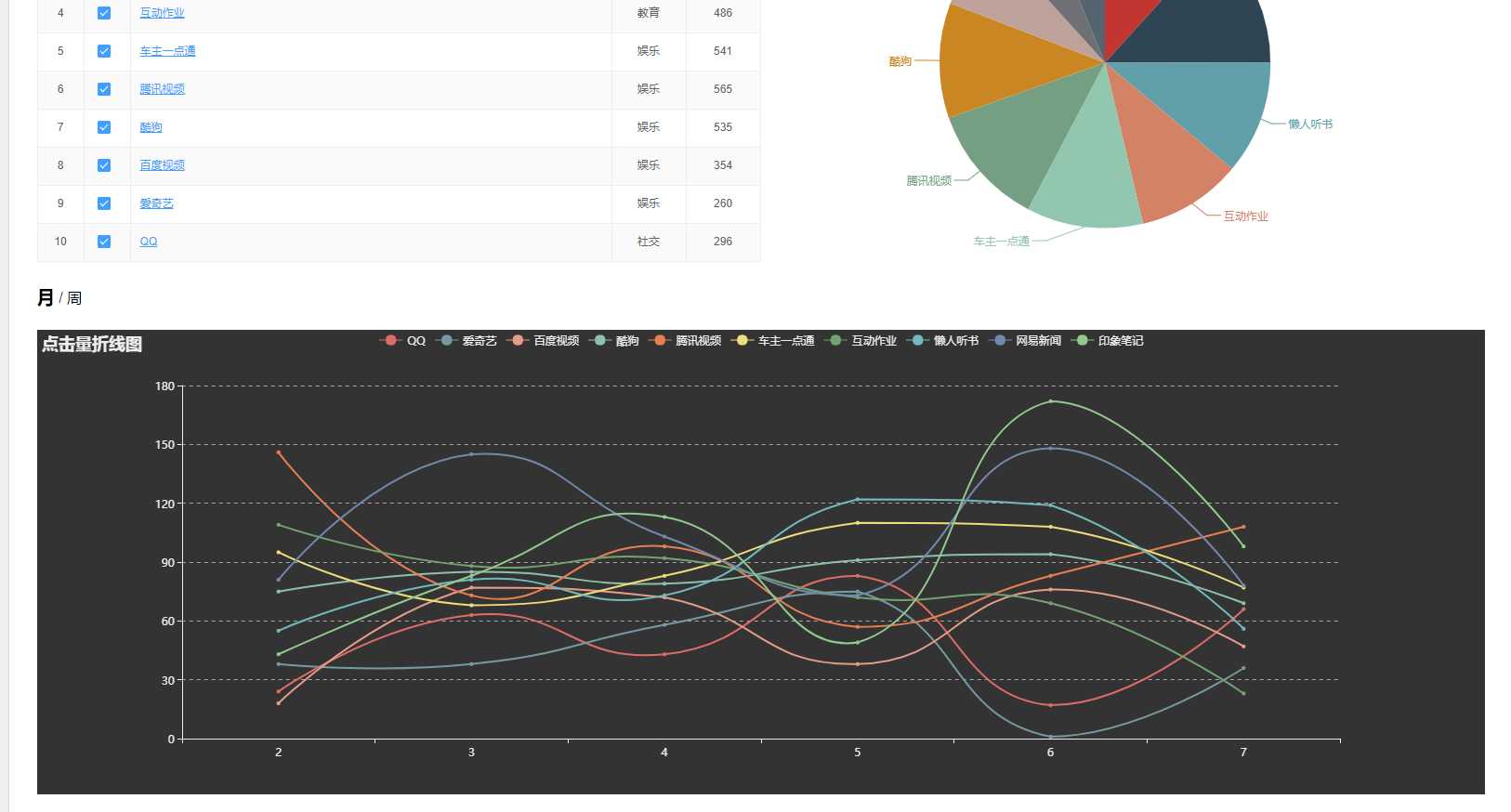
实现的效果为:

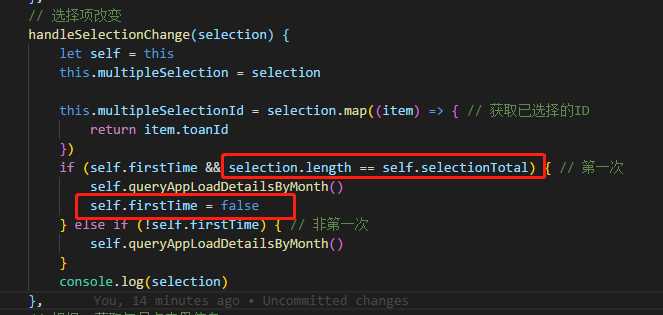
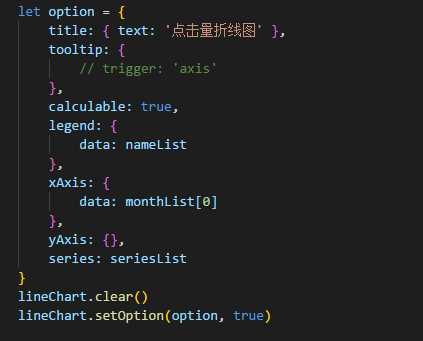
项目中,折线图的需求是,显示十条折线,横坐标为当前月往前推五个月,也就是近半年的数据,纵坐标为每月的点击量,OK,添加折线图,通过多选框的监听回调事件toggleRowSelection来获取已选择的项,通过循环拿出每一项的ID,当然这个ID是你自己数据的ID,然后通过接口将含有ID列表的数组发往服务器,返回数据中包含多个月,以及每个月的点击量,这样就实现了每次点击都会刷新折线图,这里有个需要注意的,就是现在默认是全选,当我打印出已选项的时候回发现,每次刷新页面都是选择整个表格从1-10的数据,也就是说会触发10次监听事件,而我们只需要最后全选状态下的最后一次,所以这里我加了个判断,默认firstTime为true,当我请求的数据总数和已选择的数据总数相同,并且是第一次进入时,才生成折线图,这样就把10次ajax请求缩减为了1次:

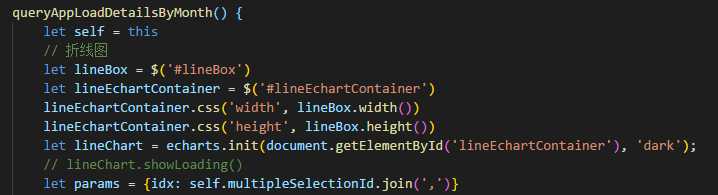
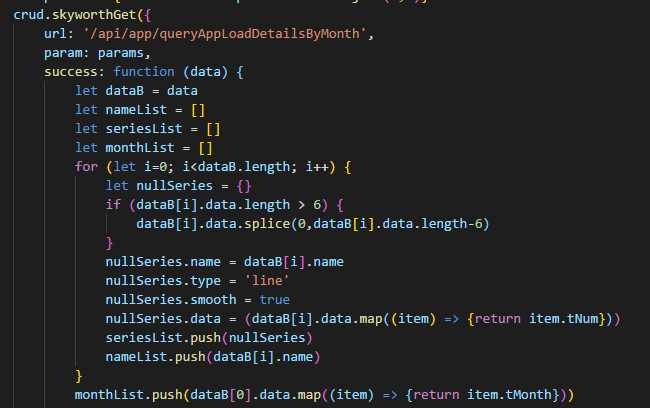
生成折线图:



OK,现在可以把折线图,以及多选数据联动实现了:

vue中使用table多选,翻页后已选项如何保存呢?
使用row-key属性获取已选项的ID,当然这个ID也是你自己数据的ID,比如我下面红框中的toanID,然后建立一个空数组保存已选项的ID,就OK了:
table中:

data中:


methods中:

OK了,现在功能都已实现,饼状图后台现在还没有给我根据ID查询总数的接口,后期再加上去,希望本文对你能有所帮助!
以上是关于echarts能实现多图联动吗的主要内容,如果未能解决你的问题,请参考以下文章