关于node,node-sass,sass-loader版本
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于node,node-sass,sass-loader版本相关的知识,希望对你有一定的参考价值。
参考技术A 1、node.js: node 102、node-sass: npm install node-sass@4.9.0 --save
3、sass-loader: npm i sass-loader@10.1.0 --save-dev
附一张node和node-sass版本对照图
nexus raw 仓库代理(node-sass离线安装node-sass: Command failed)
问题背景
内网环境中使用 node 构建项目,项目中依赖了 node-sass,环境自动下载 node-saas 失败(内网)。
下面是构建 node-sass 的错误代码:
[5/5] Building fresh packages...
error /workspace/node_modules/node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
Arguments:
Directory: /workspace/node_modules/node-sass
Output:
Building: /usr/local/bin/node /workspace/node_modules/node-gyp/bin/node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
gyp info it worked if it ends with ok
gyp verb cli [
gyp verb cli '/usr/local/bin/node',
gyp verb cli '/workspace/node_modules/node-gyp/bin/node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library='
gyp verb cli ]
gyp info using node-gyp@7.1.2
gyp info using node@16.18.1 | linux | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb find Python Python is not set from command line or npm configuration
gyp verb find Python Python is not set from environment variable PYTHON
gyp verb find Python checking if "python3" can be used
gyp verb find Python - executing "python3" to get executable path
gyp verb find Python - executable path is "/usr/bin/python3"
gyp verb find Python - executing "/usr/bin/python3" to get version
gyp verb find Python - version is "3.7.3"
gyp info find Python using Python version 3.7.3 found at "/usr/bin/python3"
gyp verb get node dir no --target version specified, falling back to host node version: 16.18.1
gyp verb command install [ '16.18.1' ]
gyp verb install input version string "16.18.1"
gyp verb install installing version: 16.18.1
gyp verb install --ensure was passed, so won't reinstall if already installed
gyp verb install version not already installed, continuing with install 16.18.1
gyp verb ensuring nodedir is created /root/.cache/node-gyp/16.18.1
gyp verb created nodedir /root/.cache
gyp http GET https://nodejs.org/download/release/v16.18.1/node-v16.18.1-headers.tar.gz
gyp WARN install got an error, rolling back install
gyp verb command remove [ '16.18.1' ]
gyp verb remove using node-gyp dir: /root/.cache/node-gyp
gyp verb remove removing target version: 16.18.1
gyp verb remove removing development files for version: 16.18.1
gyp ERR! configure error
gyp ERR! stack Error: connect ETIMEDOUT 104.20.22.46:443
gyp ERR! stack at TCPConnectWrap.afterConnect [as oncomplete] (node:net:1278:16)
gyp ERR! System Linux 3.10.0-1160.6.1.el7.x86_64
gyp ERR! command "/usr/local/bin/node" "/workspace/node_modules/node-gyp/bin/node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd /workspace/node_modules/node-sass
gyp ERR! node -v v16.18.1
gyp ERR! node-gyp -v v7.1.2
gyp ERR! not ok
Build failed with error code: 1
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
[Pipeline]
引发错误的主要原因是 没能正常下载和安装 node-sass 而导致的上述相关异常。
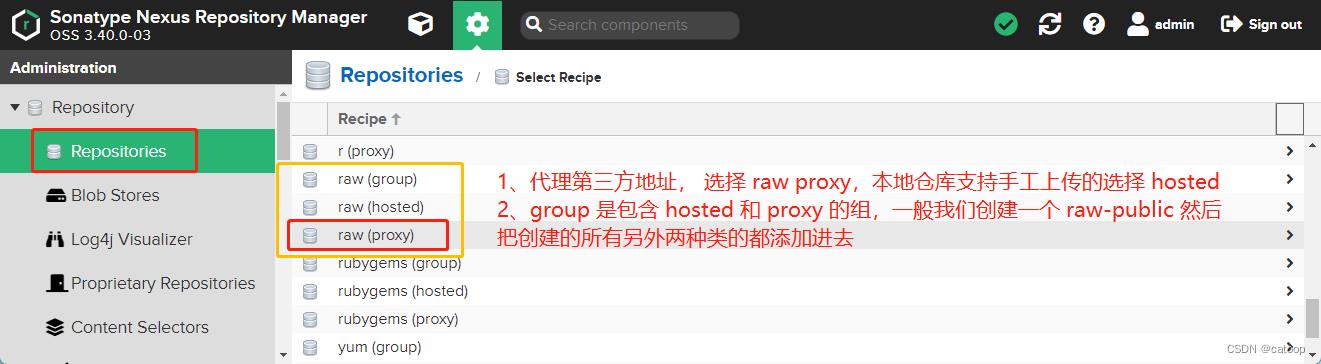
下文介绍如何使用 nexus 配置 raw 类型的仓库,通过代理来解决这个问题,方案有两种:
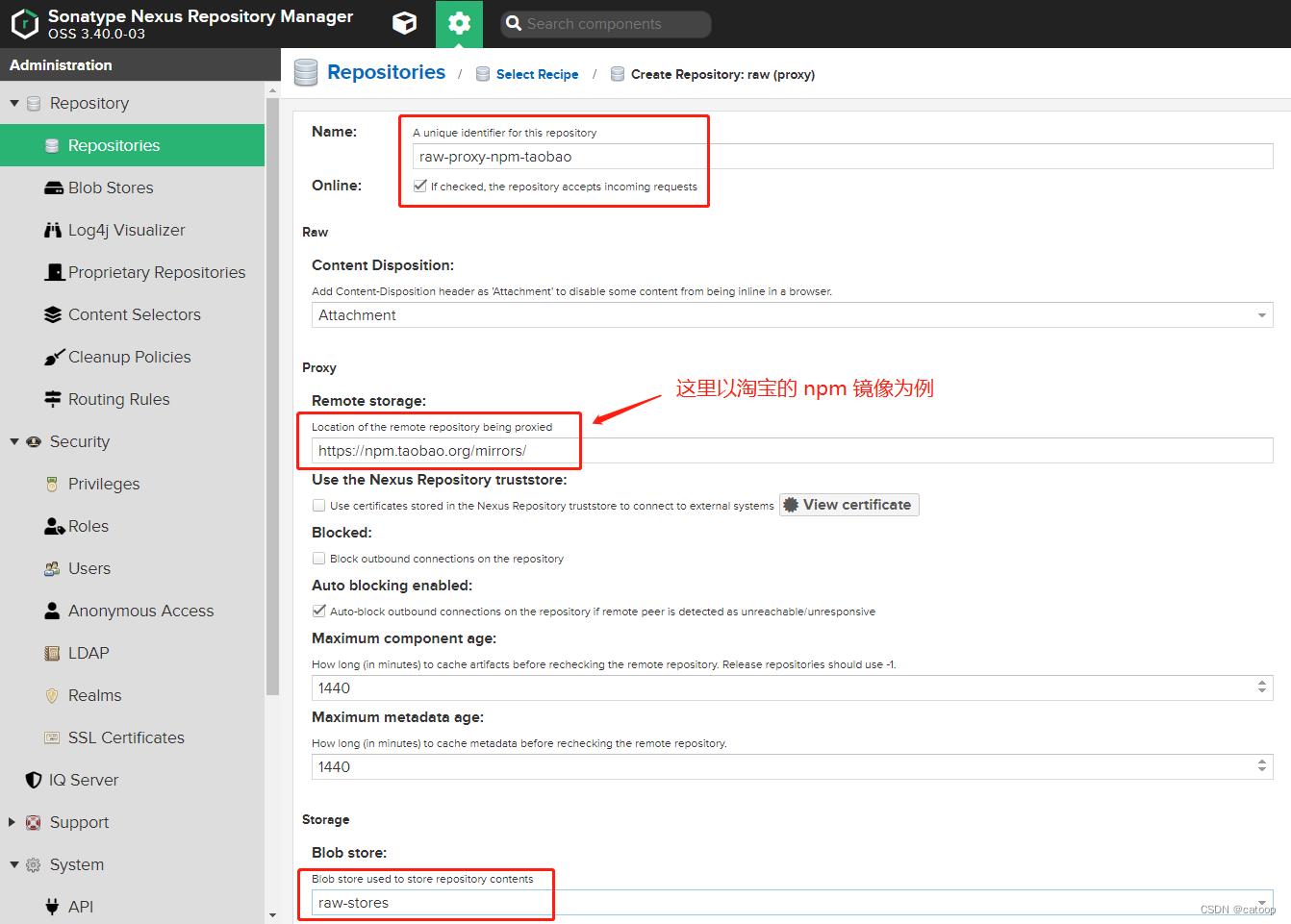
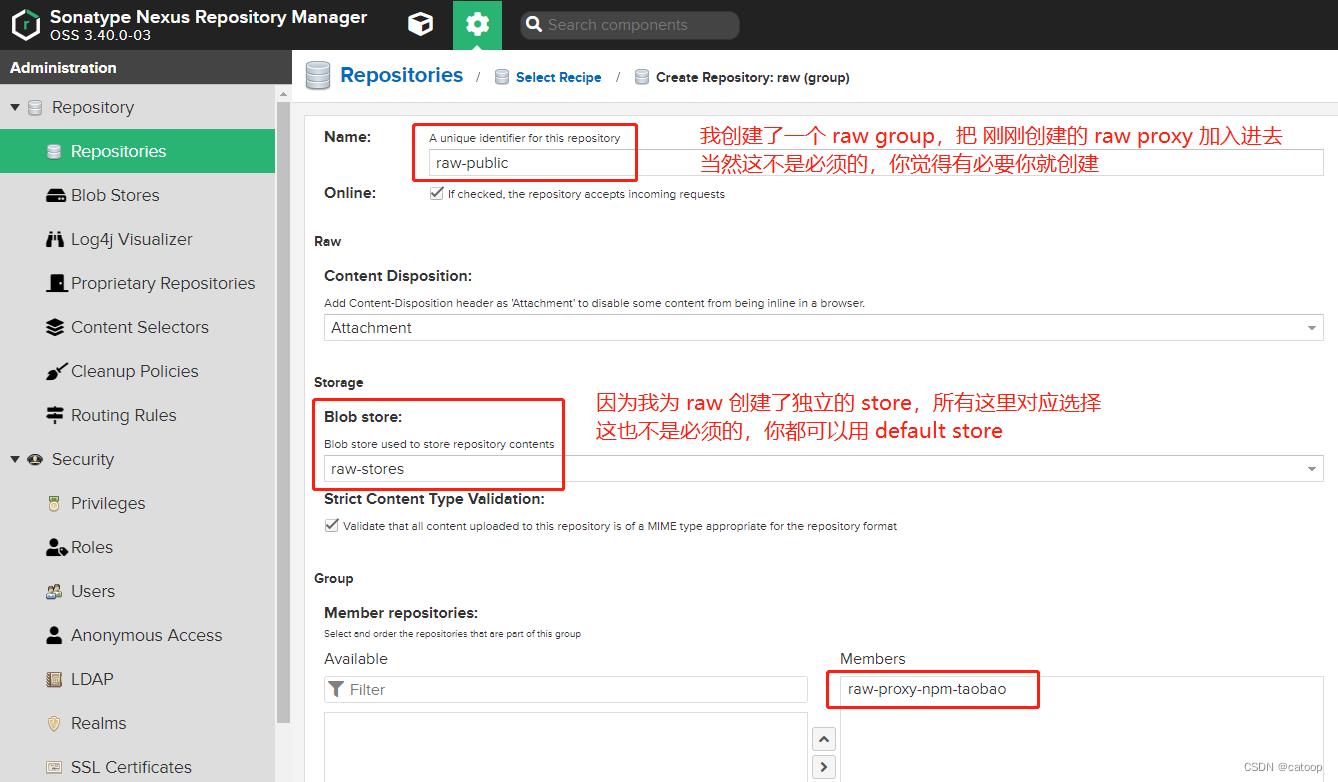
1、在 nexus 中创建 raw proxy 类型的仓库,配置对应的代理地址,通过 nexus 访问目标文件使其缓存到 nexus 中,然后提供给将 nexus 的地址提供给其他不能连接外网的环境使用(这种方法需要 nexus 有机会连接外网)。
2、在 nexus 中创建 raw hosted 类型的仓库,手工上传对应的目标文件包,同理第1点再将 nexus 的对应地址提供给不能连接外网的主机使用。
下文使用第1种方法演示。
nexus raw 仓库介绍
raw 可以理解为普通类型的文件存储,就相对于一块存储,可以往里面传入任何的文件包。
配置和使用方法
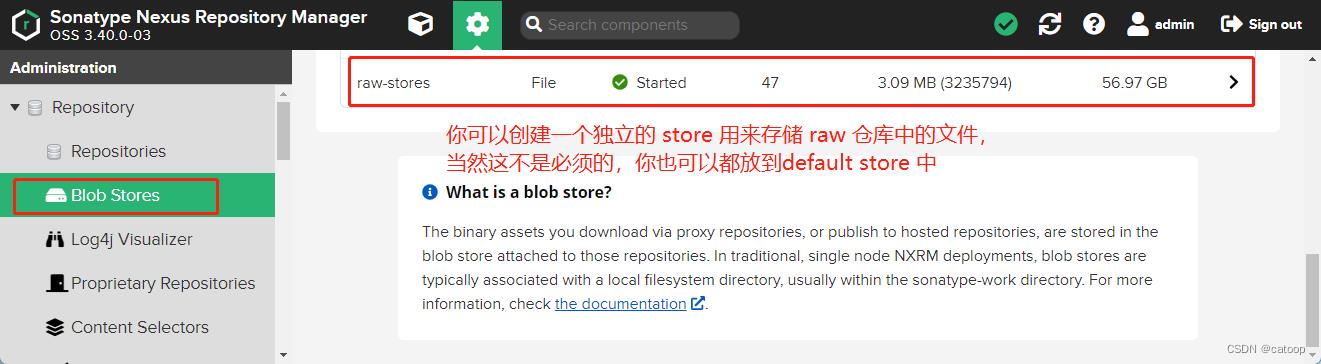
下面就不做文字赘述了,贴上所有的截图,相关说明都写在截图上了。
在 nexus 中创建仓库





最后我们测试验证一下,以 node-sass 为例,其对应的淘宝镜像的访问地址为 https://npm.taobao.org/mirrors/node-sass/。
使用浏览器访问 https://npm.taobao.org/mirrors/node-sass/v5.0.0/win32-x64-72_binding.node 确认可以成功下载文件。
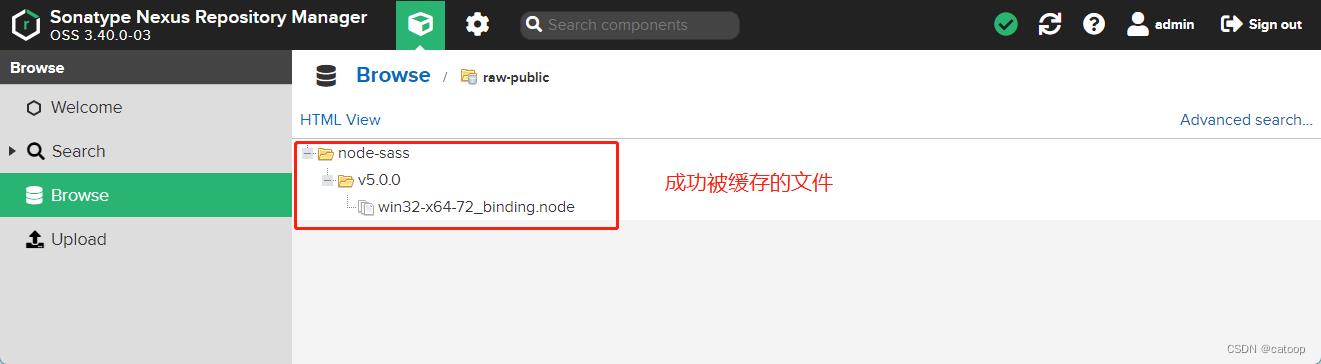
然后再替换 URL 前面一段内容,访问 http://nexus.yourdomain.com/repository/raw-public/node-sass/v5.0.0/win32-x64-72_binding.node 进行下载,正常也是可以下载相同文件的,这就表示成功了,下载文件后再进入 nexus 的 raw-public 仓库下,就能看到刚刚下载并缓存的文件了。

以 node-sass 为例使用仓库地址
1、方式一,全局配置
# 带 -g 为全局
# npm 配置使用
npm config set sass_binary_site http://nexus.yourdomain.com/repository/raw-public/node-sass/ -g
# yarn 配置使用
yarn config set sass_binary_site http://nexus.yourdomain.com/repository/raw-public/node-sass -g
如果是仅安装具体包时通过命令指定,可以这样:
npm i node-sass --sass_binary_site=http://nexus.yourdomain.com/repository/raw-public/node-sass/
2、方式二,单项目配置
在项目工程代码根目录(与 package.json 放一起)创建 .npmrc 文件(对应 npm)或者 .yarnrc 文件(对应 yarn),内容分别如下所示:
.npmrc 文件(npm 使用)
registry=https://registry.npm.taobao.org
sass_binary_site=http://nexus.yourdomain.com/repository/raw-public/node-sass/
.yarnrc 文件(yarn 使用)
registry "https://registry.npm.taobao.org"
sass_binary_site "http://nexus.yourdomain.com/repository/raw-public/node-sass"
进行以上配置后,通过 npm 或 yarn 命令构建项目即可使用。
最后再补充一个与本文 nexus 无关但是与 node-sass 离线使用有关的,就是与 sass_binary_site 对应的另外一个配置参数 sass_binary_path,顾名思义前者 _site 后缀是站点,后者 _path 后缀就是本地路径的意思了,如下为 yarn 的设置示例:
# 二进制文件官网下载地址为 https://github.com/sass/node-sass/releases
yarn config set sass_binary_path /opt/soft/node/node-sass/v6.0.1/linux-x64-93_binding.node -g
npm 及项目配置文件方式同上。
(END)
以上是关于关于node,node-sass,sass-loader版本的主要内容,如果未能解决你的问题,请参考以下文章