python中怎样画条形图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python中怎样画条形图相关的知识,希望对你有一定的参考价值。
参考技术A画条形图要用到 pyplot 中的 bar 函数,该函数的基本语法为:
bar(x, height, [width], **kwargs)
import matplotlib.pyplot as plt
# 这两行代码解决 plt 中文显示的问题
plt.rcParams['font.sans-serif'] = ['SimHei']
plt.rcParams['axes.unicode_minus'] = False
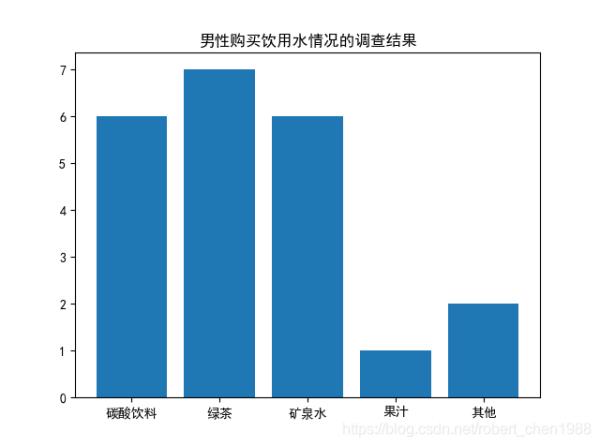
waters = ('碳酸饮料', '绿茶', '矿泉水', '果汁', '其他')
buy_number = [6, 7, 6, 1, 2]
plt.bar(waters, buy_number)
plt.title('男性购买饮用水情况的调查结果')
plt.show()

为多个列表反应原生 svg 条形图;我怎样才能分开2条
【中文标题】为多个列表反应原生 svg 条形图;我怎样才能分开2条【英文标题】:React native svg bar chart for multiple lists; how can i separate the 2 bars 【发布时间】:2020-03-09 05:30:43 【问题描述】:为多个列表反应原生 svg 条形图; 我怎样才能像这张图片那样分开 2 条? bar-chart
current progress
我怎样才能做到这一点?
到目前为止的代码:-
到目前为止我的代码:
import React, Component from 'react'
import View, StyleSheet from 'react-native'
import BarChart, Grid from 'react-native-svg-charts'
class SliderComponent extends Component
render()
const data1 = [ 14, 8, 6, 13 ]
.map((value) => ( value ))
const data2 = [ 9 , 7, 12, 10 ]
.map((value) => ( value ))
const barData = [
data: data1,
svg:
fill: '#05E4B5',
,
,
data: data2,
svg:
fill: '#7659FB',
,
,
]
return (
<BarChart
style= height: 200
numberOfTicks=0
spacingInner=0.5
spacingOuter=0.2
data= barData
yAccessor=( item ) => item.value
contentInset= top: 20, bottom: 30
...this.props
>
<Grid/>
【问题讨论】:
到目前为止你做了什么?请编辑并提供您正在尝试的代码。当前问题不清楚 【参考方案1】:我找到了答案: SVG: 填充:'#05E4B5', ×:-2, ,
【讨论】:
以上是关于python中怎样画条形图的主要内容,如果未能解决你的问题,请参考以下文章