webstorm实现手机预览页面
Posted 幸福n-1次方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm实现手机预览页面相关的知识,希望对你有一定的参考价值。
效果:在webstorm中开发页面,复制该页面在电脑中的浏览网址,发给手机,在手机上点击链接,可以直接访问本地开发的页面。并且,电脑上修改后保存,手机上刷新即可看到效果。
步骤:
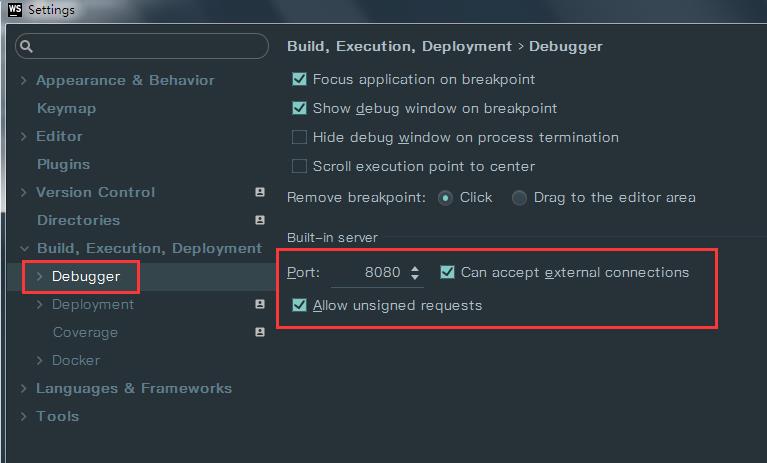
1、webstorm菜单栏,点击 File ——> settings... ,选择 Debugger,然后按下图红框里的配置。

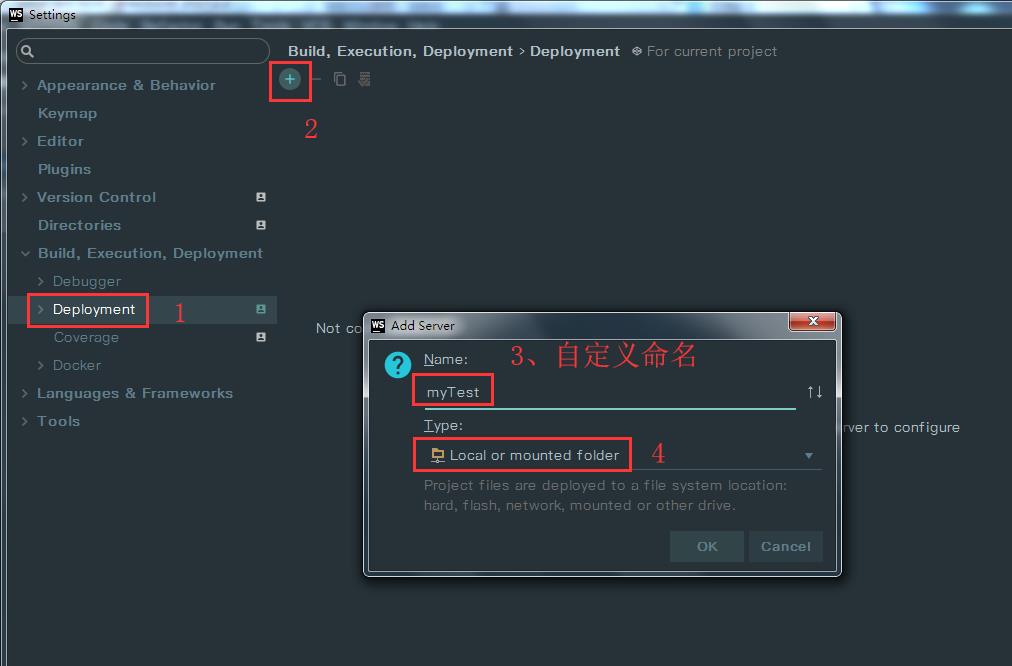
2、选择 Deployment,按照下图配置。

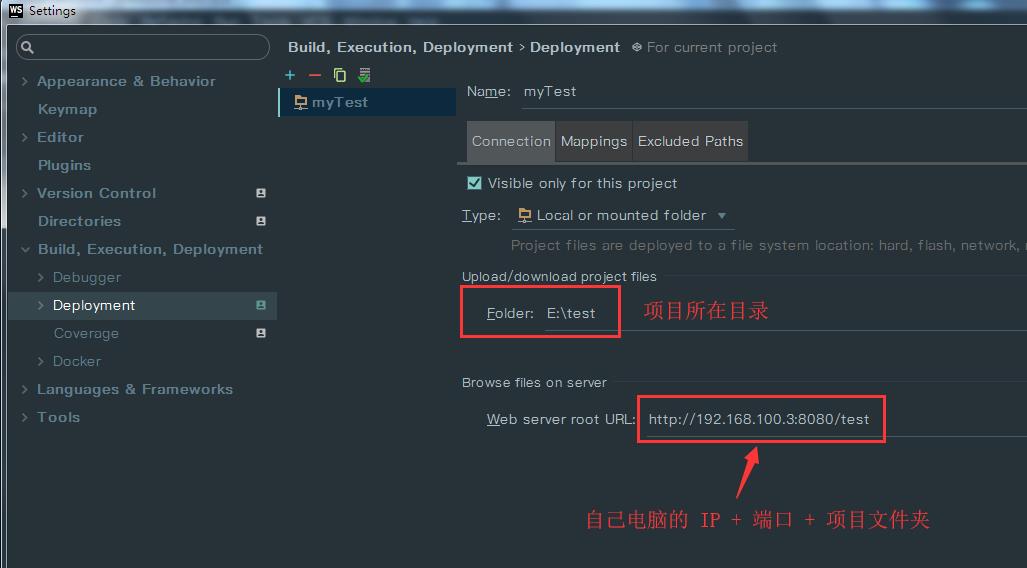
3、刚创建的 myTest 的第一个菜单 Connection ,按下图说明配置。

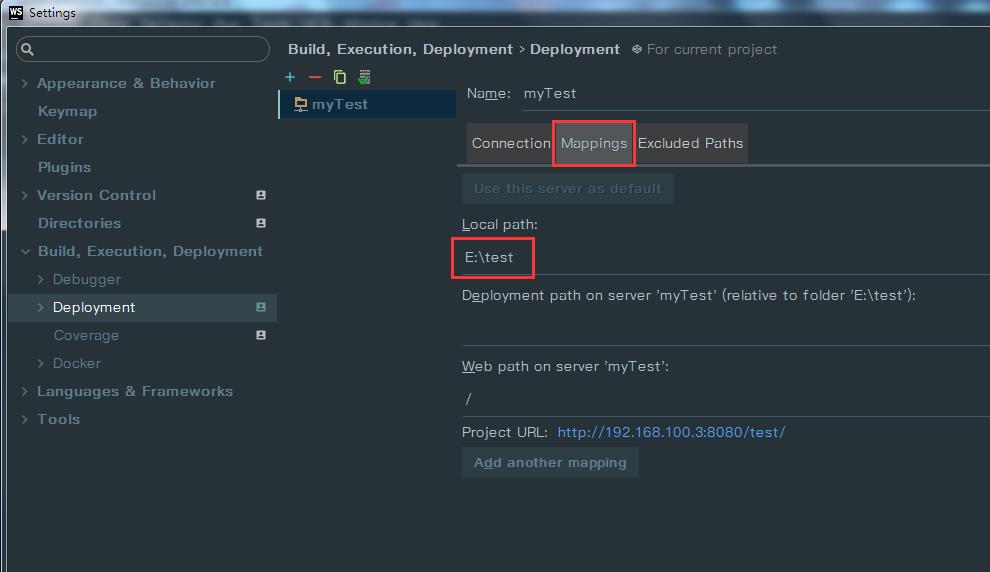
4、myTest 的第二个菜单 Mappings ,一般不用设置,打开看下,和 Connection 中的 Folder 设置一致就行。

5、点击设置面板右下角的 Apply ,然后点击 OK 关闭面板。
测试:在webstorm中编辑的页面 test.html,本地打开路径显示是 http://192.168.100.3:8080/test/page/test.html?_ijt=ruka0gbhvkrqree8sj0f2d25c3
复制这个地址,发送手机,在手机上打开,即可访问电脑上的 test.html 。webstorm中修改代码并保存,手机上刷新,就能看到修改后的效果。
注意:电脑和手机必须是在同一局域网内。
以上是关于webstorm实现手机预览页面的主要内容,如果未能解决你的问题,请参考以下文章