急,我想用网页实现如图的操作~javascript(dom操作)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了急,我想用网页实现如图的操作~javascript(dom操作)相关的知识,希望对你有一定的参考价值。
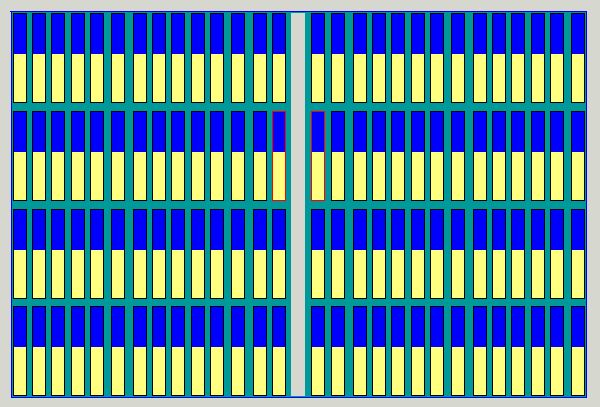
图中的每一个条状框其实是一个表格,一列两行的表格,蓝色是上一行表格,黄色表示下一行表格,想实现的操作就是当光标点击选中一个表格时,另一对称的表格同时被选中.然后键盘操作,每按一次+,黄色部份高度增加百分十,直至百分百.每按一次减,黄色部份高度减百分十,直至零.上下左右键分别表示移动选中框~!能够解决可另加分,也可以用其它你们能实现的方式实现它,也成,我只要成果,不过,要用javascript....

<html>
<head>
<title>zhidao</title>
<style type="text/css">
#d0 background-color:#ccc;width:55%;height:55%
table margin:2%;border:solid blue 1px;width:95%;height:95%;background-color:#139E9B
td border:solid blue 1px;padding:1px;
.d1 background:#0200FC;width:100%;height:50%;font-size:0px
.d2 background:#FCFF85;width:100%;height:50%;font-size:0px
</style>
<script type="text/javascript">
var myTd = document.getElementsByTagName("td");
var selectedTd = myTd[0];
function init()
for(i=0; i<myTd.length; i++)
myTd[i].selected = false;
myTd[i].divHeight = 50;
function setMark(obj)
for(i=0; i<myTd.length; i++)
if(myTd[i].selected == true)
myTd[i].selected = false;
break;
obj.selected = true;
function changeHeight(e)
var j;
var m = document.getElementsByTagName("tr").length;
var n = myTd.length;
var x = n/m;
if(e.keyCode)
keycode = e.keyCode;
else
keycode = e.which;
for(i=0; i<n; i++)
if(myTd[i].selected == true)
selectedTd = myTd[i];
j = i;
break;
if(keycode == 107)
if(selectedTd.divHeight > 0)
selectedTd.divHeight -= 10;
myHeight = selectedTd.divHeight+"%";
selectedTd.firstChild.style.height = myHeight;
myHeight = 100 - selectedTd.divHeight;
myHeight = myHeight+"%";
selectedTd.lastChild.style.height = myHeight;
else if(keycode == 109)
if(selectedTd.divHeight < 100)
selectedTd.divHeight += 10;
myHeight = selectedTd.divHeight+"%";
selectedTd.firstChild.style.height = myHeight;
myHeight = 100 - selectedTd.divHeight;
myHeight = myHeight+"%";
selectedTd.lastChild.style.height = myHeight;
else
switch(keycode)
case 37: //向左
if(j%x == 0)
myTd[j].selected = false;
myTd[j-1+x].selected =true;
else
myTd[j].selected = false;
myTd[j-1].selected =true;
break;
case 38: //向上键
if(j < x)
myTd[j].selected = false;
myTd[j+x*(m-1)].selected =true;
else
myTd[j].selected = false;
myTd[j-x].selected =true;
break;
case 39: //右键
if((j+1)%x == 0)
myTd[j].selected = false;
myTd[j+1-x].selected =true;
else
myTd[j].selected = false;
myTd[j+1].selected =true;
break;
case 40: //向下键
if(j >= (n-x))
myTd[j].selected = false;
myTd[j-x*(m-1)].selected =true;
else
myTd[j].selected = false;
myTd[j+x].selected =true;
break;
default:
break;
</script>
</head>
<body onKeyDown="changeHeight(event);" onload="init();">
<div id="d0">
<table cellspacing="7px">
<tr>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
</tr>
<tr>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
</tr>
<tr>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
<td onMousedown="setMark(this);"><div class="d1"></div><div class="d2"></div></td>
</tr>
</table>
</div>
</body>
</html> 参考技术A table.js:
// JavaScript Document
(function()
//需定义每行表格数量
ctn = 16;
//定义左右两个层的ID
var leftdiv = document.getElementById('left');
var rightdiv = document.getElementById('right');
//左层主表格
var t = leftdiv.getElementsByTagName('table');
var tl = t.length;
//右侧附属表格
var tson = rightdiv.getElementsByTagName('table');
var tsonl = tson.length;
//检测两边是否相等
if(tl!=tsonl)alert('主副表内表格数量不等!');return;
//当前表格、上表格、下表格、按键
// + = 187; - = 189; l = 37; u = 38; r = 39; d = 40;
var v = ''
var up = '',sonup = '';
var dn = '',sondn = '';
var key = '';
//记录当前位置
var vid = 0;
var vsid = 0;
//遍历
for(i=0;i<tl;i++)
var cur=t[i];
cur.onclick = function()var n=this; return getcur(n);;
tson[i].onclick = function()alert('附表无法选择');
function getcur(obj)
var e = obj;
e.className = 'sel';
//清空其他表格的样式
for(i=0;i<tl;i++)
if(t[i]!=e)t[i].className='';elsevid=i;vsid=i;/*获取当前表格的位置*/
//获取上下两个表格
var td = e.getElementsByTagName('td');
var tdl = td.length;
var tdson = tson[vsid].getElementsByTagName('td');
for(i=0;i<tdl;i++)
if(td[i].className=='y')
dn = td[i];
sondn = tdson[i];
else
up = td[i];
sonup = tdson[i];
v = e;
//为up和dn添加height
dn.style.height = '100';
up.style.height = '100';
sondn.style.height = '100';
sonup.style.height = '100';
//键盘事件
document.onkeydown = function()
key=event.keyCode;
switch(key)
case 187:
add();break;
case 189:
dec();break;
case 37:
l();break;
case 38:
u();break;
case 39:
r();break;
case 40:
d();break;
default : break;
//操作
function add()
if(v)
//初始化色彩
up.style.background = '#ffffff';
dn.style.background = '#ffff00';
v.style.background = '';
var uh = parseInt(up.style.height.toString());
var dh = parseInt(dn.style.height.toString());
uh = uh - 10;
dh = dh + 10;
if(uh<1)uh=1;dh=dh-1;
//执行
up.style.height = uh.toString();
dn.style.height = dh.toString();
sonup.style.height = uh.toString();
sondn.style.height = dh.toString();
else
alert('please select a table');
function dec()
if(v)
//初始化色彩
up.style.background = '#ffffff';
dn.style.background = '#ffff00';
v.style.background = '';
var uh = parseInt(up.style.height.toString());
var dh = parseInt(dn.style.height.toString());
uh = uh + 10;
dh = dh - 10;
if(dh<1)dh=1;uh=uh-1;
//执行
up.style.height = uh.toString();
dn.style.height = dh.toString();
sonup.style.height = uh.toString();
sondn.style.height = dh.toString();
else
alert('please select a table');
function l()
var g = vid - 1;
if(g>=0)
v = t[g];
vid = g;
getcur(v);
function r()
var g = vid + 1;
if(g<=(tl-1))
v = t[g];
vid = g;
getcur(v);
function u()
var g = vid - ctn + 1;
if(g>=0)
v = t[g];
vid = g;
getcur(v);
function d()
var g = vid + ctn - 1;
if(g<=(tl-1))
v = t[g];
vid = g;
getcur(v);
)();
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*margin:0;padding:0;
divwidth:300px; float:left;margin-right:10px;
.clearclear:both;
tablefloat:left; margin-bottom:6px;width:18px; margin-right:2px; border:#ccc 1px solid; cursor:hand;
tdheight:100px; line-height:1px;
.ybackground-color:#FFFF00;
.selborder:#ff0000 1px solid;
</style>
</head>
<body>
<div class="clear"></div>
<div id="left">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
<tr>
<td class="y"> </td>
</tr>
</table>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
<tr>
<td class="y"> </td>
</tr>
</table>
</div>
<div id='right'>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
<tr>
<td class="y"> </td>
</tr>
</table>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
<tr>
<td class="y"> </td>
</tr>
</table>
</div>
<script type="text/javascript" src="table.js"></script>
</body>
</html> 参考技术B <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> ldh_web_editor </title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="mfx.css" rel="stylesheet" type="text/css">
<script src="mfx.js"></script>
<style>
bodybackground:#fff
.googleheight:100px;float:left;border:2px solid #000;
.google thfont-size:0px;overflow:hidden;width:20px
.google .upbackground:#0500FC;height:50%;
.google .downbackground:#FCFF85;height:50%
.google.selectedborder:2px dashed red;
</style>
</head>
<body>
<table id="googleBox">
<tr>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
</tr>
<tr>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
</tr>
<tr>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
<td><table class="google"><tr><th class="up"> </th></tr><tr><th class="down"> </th></tr></table></td>
</tr>
</table>
</body>
<script language="javascript">
CSS = function(el)
return el.currentStyle || document.defaultView.getComputedStyle(el, null);
;
var box=document.getElementById("googleBox");
var tables=box.getElementsByTagName("TABLE");
for (var i=0;i<tables.length;++i )
var el=tables[i];
el.onfocus=new Function("this.className='google selected';window.focusTable=this");
el.onblur=new Function("this.className='google';window.focusTable=null");
;
setHeight=function (nav)
var th=window.focusTable.getElementsByTagName("TH");
var old=parseInt(CSS(th[1]).height);
var New=Math.max(0,Math.min(100,old+10*nav));
th[1].style.height=New+'%';
th[0].style.height=(100-New)+'%';
th[0].style.display=New==100?'none':'';
th[1].style.display=New==0?'none':'';
;
move=function (td,a,b)
var x=td.cellIndex,y=td.parentNode.rowIndex;
var pos=[x+a,y+b];
try
td2=box.rows[pos[1]].cells[pos[0]].getElementsByTagName("TABLE")[0];
td2.focus();
catch(e);
;
document.onkeyup=function (e)
if(window.focusTable==null)return;
var key=(e||event).keyCode;
var nav=false;
var td=focusTable.parentNode;
switch (key)
case 187:return setHeight(1);
case 189:return setHeight(-1);
case 37:return move(td,-1,0);
case 38:return move(td,0,-1);
case 39:return move(td,1,0);
case 40:return move(td,0,1);
</script>
</html>
代码很简洁
DW 怎么实现 让DIV 隐藏和显示 Q362214211 在线等 急 用javascript脚本
document.getElementById("id").style.display="none";//隐藏document.getElementById("id").style.display="block";//显示追问
我知道是用这个属性 但是不知道具体怎么操作。 加下我Q吧 谢谢了 我真的很着急
参考技术A 具体怎么操作?????document.getElementById("id").style.display="none";//隐藏
还有个在代码里直接修改
<div id="ddd" style="display:none">不知道这个是不是你想要的</div>
用代码就是那样的写啊~~ 如果不是用写代码的话~~
在DW软件上,选中一个层,下面的属性里有个“可见性”选择下拉列表的 "hidden" 也就是最后一个,那就把层 隐藏了, 你点一下鼠标就看到效果啦~~ 参考技术B $(document).ready(function()
$(".panel").slideDown();
$(".panel1").slideUp();
$(".panel2").slideUp();
$(".panel3").slideUp();
$(".panel4").slideUp();
); 参考技术C 可以用CSS代码实现
<style type="text/css">
.div1 visibility:hidden
</style>
以上是关于急,我想用网页实现如图的操作~javascript(dom操作)的主要内容,如果未能解决你的问题,请参考以下文章
网页上 点登陆弹出一个登录对话框使用啥技术实现的 AJAX吗?怎么做啊?急
怎么用delphi7.0操作mapinfo电子地图??(急)
我想用php定时到:明天的00:00,怎么实现?就是先获取当前时间,在当前时间起初上:0:0