iOS组件化实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS组件化实现相关的知识,希望对你有一定的参考价值。
参考技术A 打开终端,cd到需要存放的目录下,pod lib create PSGTools,出现Cloning https://github.com/CocoaPods/pod-template.git into PSGTools .,然后等待几分钟,依次回答以下问题。编译PSGTools工程,如果导入的文件还依赖于第三方库,在podfile文件中添加需要的三方库并pod install即可,工程编译通过就OK了。
然后在主项目中的podfile文件中添加
如果主项目中有重复的文件,需要删除主项目中的重复文件,然后编译运行通过就可以了,这样本地的就已经弄好了。
输入
再输入
这样我们就能在码云的Classes/目录下看到我们需要的内容了。
看到上面文件夹显示,repos目录下默认只有master文件夹的,在终端中输入命令"pod repo"可以看到对应的master。
这样私有库的创建和配置就已经完成了,到主项目中的podfile文件中将
修改成
然后在终端cd到工程目录下进行"pod install"
打开终端执行pod repo,就可以看到我们的私有库管理库Spec Repo,master是cocoapods默认的,其他的就是我们自己创建的私有库,这里我的私有库资源库的地址是
在podfile文件中添加以下内容
加上了资源库地址我们就已经完成了,可以进行组件化的划分了,具体是按照什么来划分组件化的,可以查看最上面的那几个链接,看看大牛们是如何阐述组件化的。
IOS小组件:让App支持多个小组件的实现方式
引言
本节作为小组件基础介绍的最后一个章节,前面都没有提到如何支持多个小组件,默认新建一个组件Target,就有大中小三个组件。如果你是为已经存在的App开发一个小组件功能,那么可能你不会需要那么多小组件。但是也有的App需要支持很多个小组件,也可能是无限个。
要实现支持多个小组件,需要使用到WidgetBundle,自定义一个WidgetBundle并改变小组件的初始化入口。
默认小组件入口
@main
struct Widget1: Widget {
// 小组件的唯一ID
let kind: String = "Widget1"
var body: some WidgetConfiguration {
// 创建时不勾选 “Include Configuration Intent”,这里使用 StaticConfiguration
StaticConfiguration(kind: kind, provider: Provider()) { entry in
Widget1EntryView(entry: entry) // 小组件UI
}
.supportedFamilies([.systemSmall, .systemMedium, .systemLarge]) // 配置该组件支持的尺寸,如果不配置,默认是大中小都支持
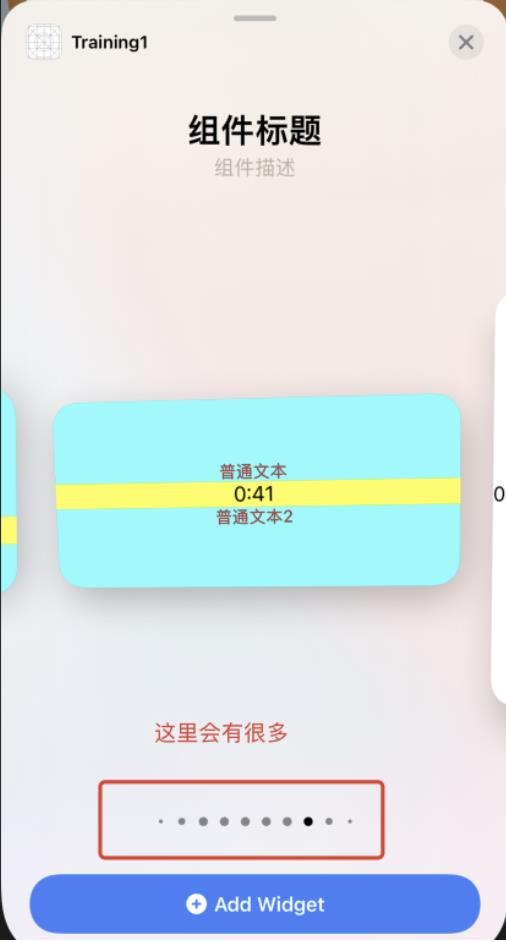
.configurationDisplayName("组件标题") // 在添加组件预览界面显示
.description("组件描述") // 在添加组件预览界面显示
}
}
通过WidgetBundle实现多个组件
//@main 这个注解去掉
struct Widget1: Widget {
// 小组件的唯一ID
let kind: String = "Widget1"
var body: some WidgetConfiguration {
// 创建时不勾选 “Include Configuration Intent”,这里使用 StaticConfiguration
StaticConfiguration(kind: kind, provider: Provider()) { entry in
Widget1EntryView(entry: entry) // 小组件UI
}
// // 配置该组件支持的尺寸,如果不配置,默认是大中小都支持
.supportedFamilies([.systemSmall, .systemMedium, .systemLarge])
.configurationDisplayName("组件标题") // 在添加组件预览界面显示
.description("组件描述") // 在添加组件预览界面显示
}
}
@main // 把自定的WidgetBundle作为小组件的初始化入口
struct CustomWidgetBundle: WidgetBundle {
@WidgetBundleBuilder
var body: some Widget {
Widget1()
Widget1()
Widget1()
Widget1()
Widget1()
}
}
实现N个小组件
方法一:使用多个WidgetBundle(每个WidgetBundle的body最多放5个Child)
@main // 把自定的WidgetBundle作为小组件的初始化入口
struct CustomWidgetBundle: WidgetBundle {
// 每个WidgetBundle的body最多放5个Child
@WidgetBundleBuilder
var body: some Widget {
Widget1()
Widget1()
Widget1()
Widget1()
CustomWidgetBundle1().body
}
}
struct CustomWidgetBundle1: WidgetBundle {
@WidgetBundleBuilder
var body: some Widget {
Widget1()
Widget1()
Widget1()
Widget1()
CustomWidgetBundle2().body
}
}
struct CustomWidgetBundle2: WidgetBundle {
@WidgetBundleBuilder
var body: some Widget {
Widget1()
Widget1()
Widget1()
Widget1()
Widget1()
}
}
Widget1支持3个组件,上面的代码总共13 * 3 = 39个组件,我也不知道有没有上限。选择组件的时候,这些组件都会出现在预览列表

方法二:使用固定的Widget数量(大中小各一个),通过类型切换布局达到目的
@main // 把自定的WidgetBundle作为小组件的初始化入口
struct CustomWidgetBundle: WidgetBundle {
@WidgetBundleBuilder
var body: some Widget {
WidgetSmall()
WidgetMedium()
WidgetLarge()
}
}
通过外部切换组件类型达到实现多个组件的目的,原理这里不再赘述,可参考章节《 IOS Widget(4-2):创建可配置小组件(动态修改配置数据)》。这里你可能遇到一个问题:编辑一个小号组件切换类型时,里面的数据需要全部是小号类型的组件,编辑中号大号时也需要对应各自的类型。希望学到这里,你能独自解决这个问题,如还不能解决,可留言。
结语
小组件入门之旅结束了,希望通过本系列文章能起到抛砖引玉的效果,感谢读者。
以上是关于iOS组件化实现的主要内容,如果未能解决你的问题,请参考以下文章