ios 滑动手势 怎么判断左右滑动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios 滑动手势 怎么判断左右滑动相关的知识,希望对你有一定的参考价值。
ios 滑动手势要判断左右滑动,可以通过UISwipeGestureRecognizer这个类里的direction来判断。
首先,创建一个UISwipeGestureRecognizer的对象swipeGestureRecognizer.
然后写一个if语句来判断滑动的方向,如下所示:
if(swipeGestureRecognizer.direction == UISwipeGestureRecognizerDirectionRight)
//在这里写右滑的操作
else
//在这里写左滑的操作
2. 然后在主界面上放一个Label, 主要用于测试滑动是否起作用.
3. 给label增加一个Outlet. 取名为 "swipeLabel"
4. 在"ViewController.h"中增加两个手势property.
?
1
2
@property (nonatomic, strong) UISwipeGestureRecognizer *leftSwipeGestureRecognizer;
@property (nonatomic, strong) UISwipeGestureRecognizer *rightSwipeGestureRecognizer;
并synthesize到"ViewController.m"文件中.
5.在"ViewController.m"文件中的"ViewDidLoad"方法中增加如下代码:
?
1
2
3
4
5
6
7
8
self.leftSwipeGestureRecognizer = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(handleSwipes:)];
self.rightSwipeGestureRecognizer = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(handleSwipes:)];
self.leftSwipeGestureRecognizer.direction = UISwipeGestureRecognizerDirectionLeft;
self.rightSwipeGestureRecognizer.direction = UISwipeGestureRecognizerDirectionRight;
[self.view addGestureRecognizer:self.leftSwipeGestureRecognizer];
[self.view addGestureRecognizer:self.rightSwipeGestureRecognizer];
6.并在"ViewController.m"中增加如下方法;
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
- (void)handleSwipes:(UISwipeGestureRecognizer *)sender
if (sender.direction == UISwipeGestureRecognizerDirectionLeft)
CGPoint labelPosition = CGPointMake(self.swipeLabel.frame.origin.x - 100.0, self.swipeLabel.frame.origin.y);
self.swipeLabel.frame = CGRectMake( labelPosition.x , labelPosition.y , self.swipeLabel.frame.size.width, self.swipeLabel.frame.size.height);
self.swipeLabel.text = @"尼玛的, 你在往左边跑啊....";
if (sender.direction == UISwipeGestureRecognizerDirectionRight)
CGPoint labelPosition = CGPointMake(self.swipeLabel.frame.origin.x + 100.0, self.swipeLabel.frame.origin.y);
self.swipeLabel.frame = CGRectMake( labelPosition.x , labelPosition.y , self.swipeLabel.frame.size.width, self.swipeLabel.frame.size.height);
self.swipeLabel.text = @"尼玛的, 你在往右边跑啊....";
7. 保存, 编译, 运行....本回答被提问者采纳
iOS解决嵌套在ScrollView中的TableView滑动手势冲突问题
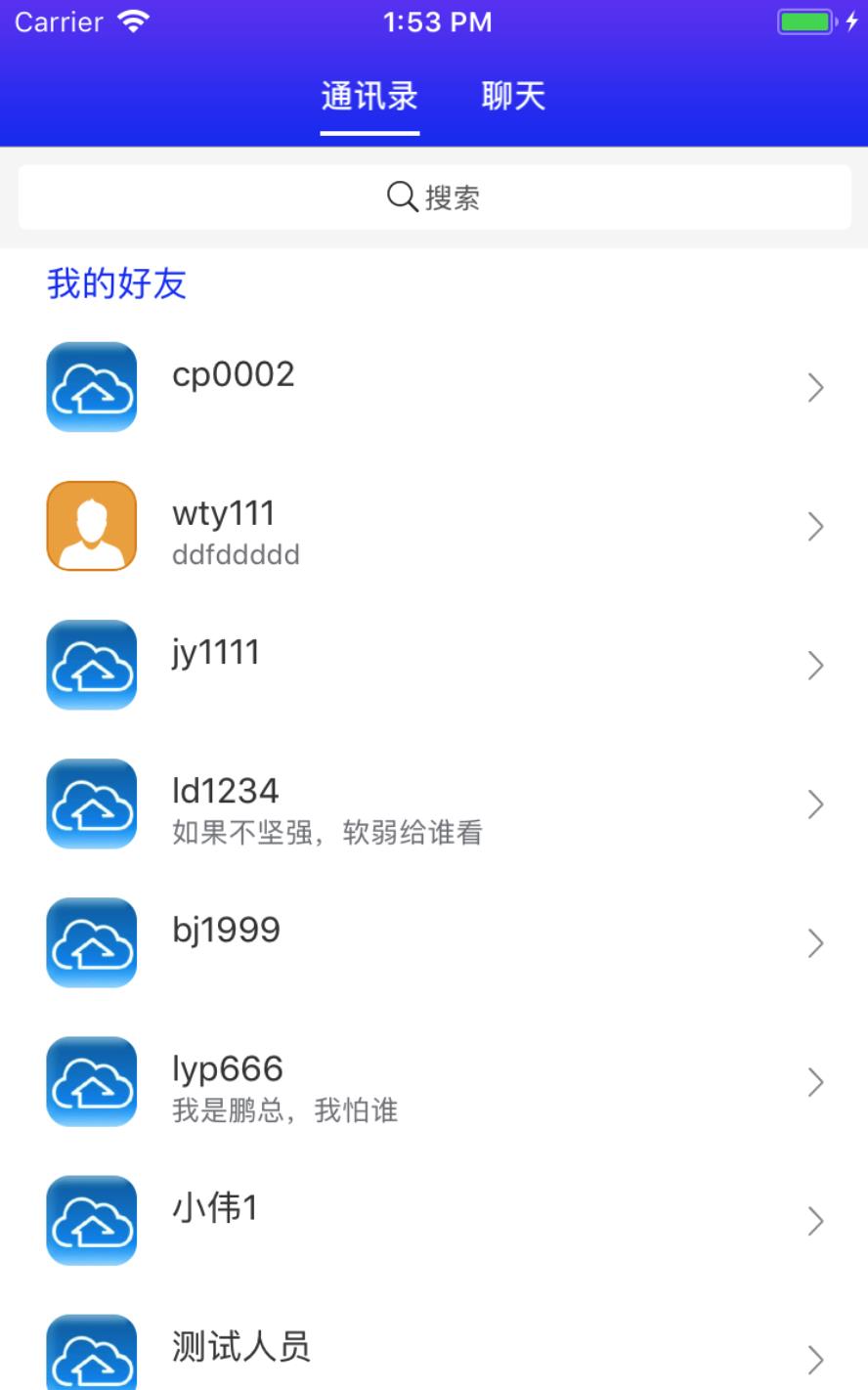
最近在迭代开发公司项目的时候遇到了一个问题,在可以左右切换标签视图的ScrollView中嵌套了两个TableView用于展示视图,感觉一切so easy的情况下,问题出现了,因为左右两个视图既可以实现标签切换,其中TableView还需要侧滑删除功能,那么问题来了,滑动手势懵逼了,这是要搞事情啊!他无法识别到底要做什么处理,因为滑动手势冲突了,下面简单介绍一下解决思路:

大致的项目需求如上图所示:
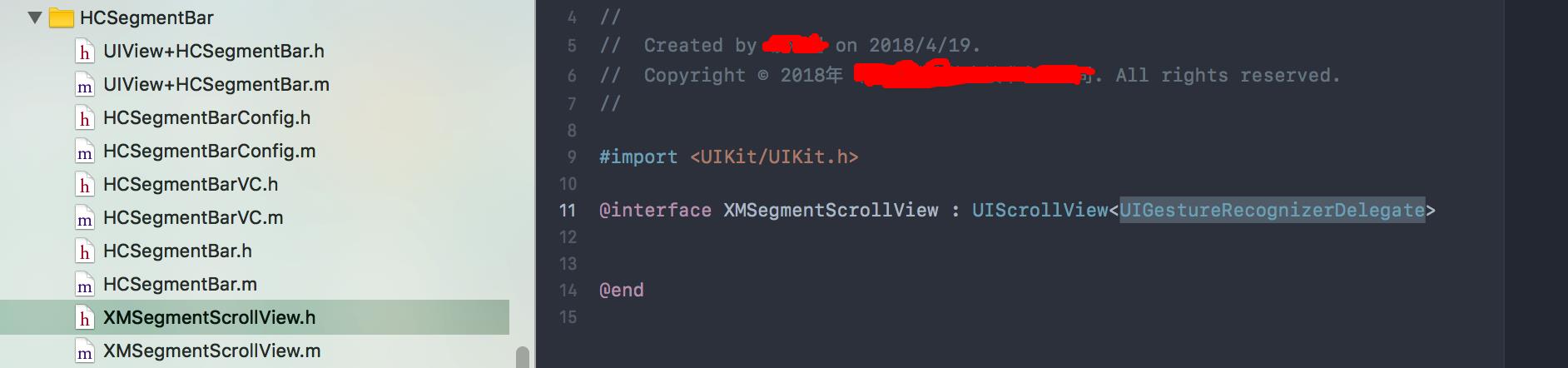
经过一番资料的查阅,解决办法就是继承自UIScrollView,重写UIScrollView类:
第一步:继承自UIScrollView创建XMScrollView并遵守UIGestureRecognizerDelegate

第二步:重写UIGestureRecognizerDelegate代理方法
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer { if (gestureRecognizer.state != 0) { return YES; } else { return NO; } }
第三步:下面这两个属性必须有加
self.scrollView.delaysContentTouches = NO; self.scrollView.canCancelContentTouches = NO
问题就这样迎刃而解了!写的比较烂,不喜勿喷!
以上是关于ios 滑动手势 怎么判断左右滑动的主要内容,如果未能解决你的问题,请参考以下文章