移动端web软键盘兼容问题
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端web软键盘兼容问题相关的知识,希望对你有一定的参考价值。
这周几天遇到了好几个关于web移动端兼容性的问题。并花了很长时间去研究如何处理这几种兼容问题。
这次我们来说说关于移动端软键盘的js处理吧。
一般情况下,前端是无法监控软键盘到底是弹出来还是关闭的。能使用的一般是输入框获取焦点事件(focus)与输入框失去焦点事件(blur)。
ios设备下,点击输入框,输入框获取了焦点,便会弹出软键盘;软键盘关闭后,输入框也能失去焦点。这点在ios下是没什么问题的。也可通过此方法来处理键盘相关问题。
但在安卓设备下,点击输入框,输入框获取了焦点,弹出软键盘没问题,但是我们关闭软件盘时,其实输入框的焦点并不会失去。因此,此方法不适合安卓。因此要使用resize。
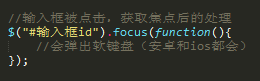
点击输入框后的处理:

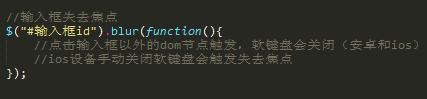
点击其他节点或ios关闭软键盘的处理:

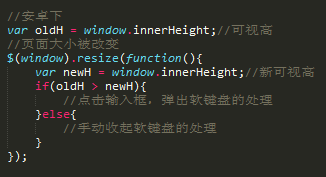
安卓下,这样就能判断软键盘的收放状态了。

而ios软键盘收放不会触发resize方法,说明,ios软键盘弹出不会改变页面的高度,安卓可以。因此能解决。
软键盘问题后续加入~~
以上是关于移动端web软键盘兼容问题的主要内容,如果未能解决你的问题,请参考以下文章