Swiper插件大家都知道的,手机端页面开发过程中,轮播用这个插件灰常方便的!关键是调用简单,大大的提高了开发的效率;
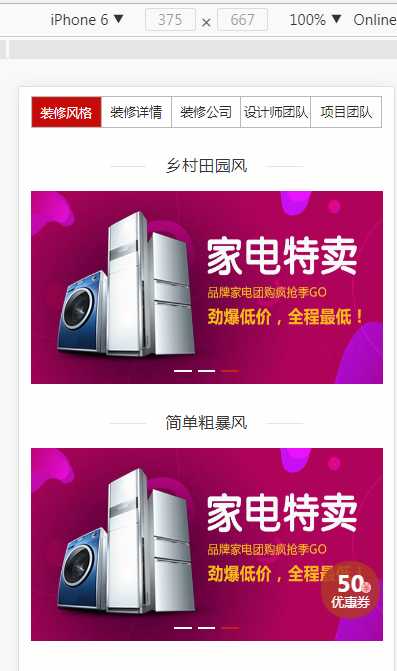
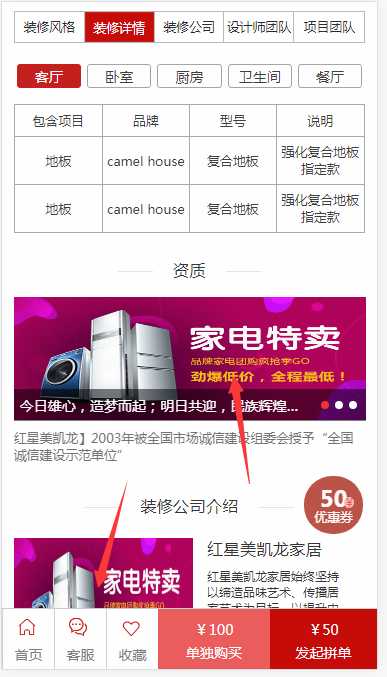
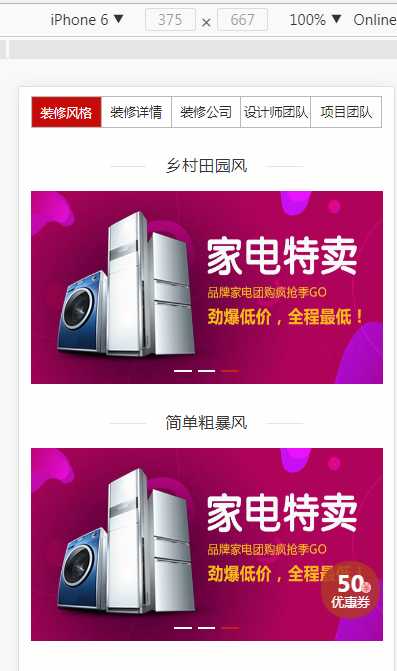
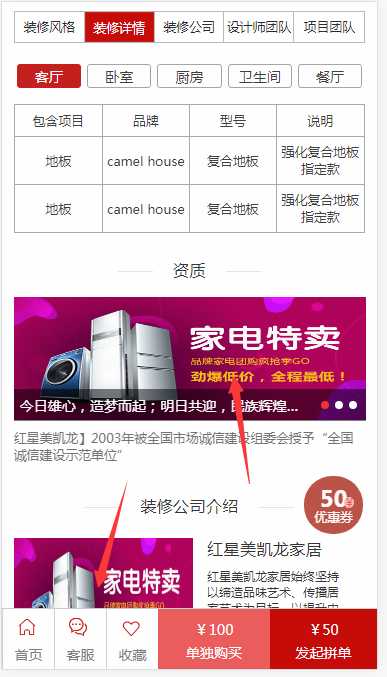
但是在Tab切换中调用,Swiper插件就会出问题,失效了,布局结构如下图:


解决办法:

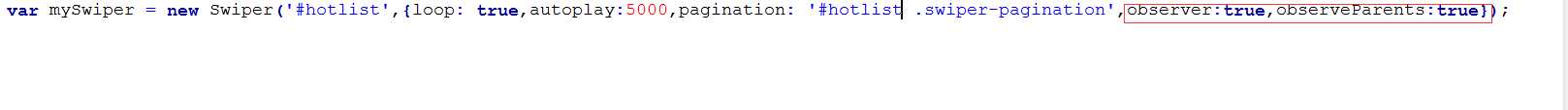
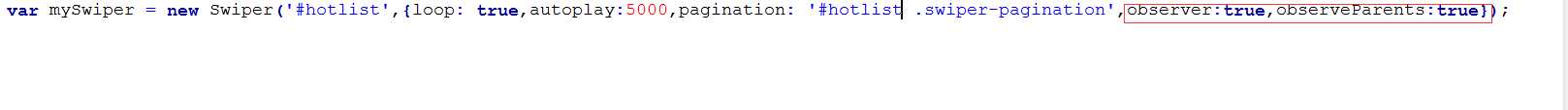
调用的时候加入observer:true,observeParents:true这两个属性值就完美解决了;
这个是启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swiper插件中,移动端左右滑动的事件是啥,求解答相关的知识,希望对你有一定的参考价值。
swiper可以嵌套。但是在Tab切换中调用,Swiper插件就会出问题,失效了,布局结构如下图:


解决办法:

调用的时候加入observer:true,observeParents:true这两个属性值就完美解决了;
这个是启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
以上是关于swiper插件中,移动端左右滑动的事件是啥,求解答的主要内容,如果未能解决你的问题,请参考以下文章