vscode使用教程(web开发)
Posted sunmarvell
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode使用教程(web开发)相关的知识,希望对你有一定的参考价值。
1.安装
进入官网下载https://code.visualstudio.com/
一直下一步就好了,中间可以选择把软件安装在哪个目录。
2.常用插件安装
a. 进入扩展视图界面安装/卸载
a1.快捷键:Ctrl+shift+x;
a2.查看——>扩展;
a3.点左侧边框的扩展图标按钮进入。(最下面的正方形图标)
在顶部搜索框输入你需要的扩展插件,找到之后在扩展插件后面的选项中点击【安装】即可,需要卸载扩展只需要点【卸载】即可。
扩展下载安装完毕之后需要点击【启用】才生效,有些扩展需要重启编辑器才生效。
b. 如何选择扩展(插件)呢?
其实也不难,扩展的名称一般都暴露了它的功能,基本如下:
1.带snippets 一般是代码提示类扩展;
2.带viewer 一般是代码运行预览类扩展;
3.带support 一般是代码语言支持;
4.带document 一般是参考文档类扩展;
5.带Formatt 一般是代码格式化整理扩展;
当然有的snippets 也自带support功能,并不是以上面的关键词作为唯一标准。
3.需要安装的插件
live server
3.1 HTML Snippets
为html文档提供代码提示功能,包含HTML5。
3.2 HTML CSS support
css自动补齐
3.3 VS color Picker
为css文档和HTML文档提供颜色选择,当输入“#”后会出现颜色选择器浮窗,点击相应颜色之后会插入文档中,默认用16进制表示。若想用其他格式的颜色,
如RGB等则推荐扩展:Color Picker (Color Picker缺点是需要配置,安装nodejs,并且添加node到全局环境变量中。而且在插入时需要使用命令调出提色板,有点麻烦)
3.4 live HTML Previewer
为html文档提供预览功能,需要用命令或者快捷键调出,会在编辑器中新增一列,用于运行html文件。
a. 按F1在命令框中输入:Show side preview 新增一列显示html,能边写边看到效果,实时预览。
b. 可以在html文档中右键选择:Open in browser 在系统默认浏览器中打开,该模式下不能提供实时预览,保存时不自动刷新浏览器。
3.5 View In Browser
- 预览页面(ctrl+F1)
3.6 vscode-icons
侧栏的图标
3.7 JS-CSS-HTML Formatter
格式化
3.8 jQuery Code Snippets
jquery 自动提示
3.9 Path Autocomplete
- 路径自动补齐
3.10 Npm Intellisense
- npm包代码提示
3.11 ESLint
- 检测JS必备
3.12 Debugger for Chrome
- 方便调试
3.13 Auto Rename Tag
- 自动同步修改标签
3.14 Bootstrap 3 Snippets
- bootstrap必备
3.15 Vue VSCode Snippets
- vue必备
3.16 background
- 一个萌萌的插件,可以自己设置vsc的背景图
3.17 easyless (暂时还没安装这个)
为less文档提供提示,错误警告,以及把less文档编译为css文件。可自定义设置。开发者给出的配置例子:
"less.compile": {
"compress": true,
"sourceMap": true,
"out":false
}
可以粘贴到用户设置的【默认设置】里,也可以粘贴到用户设置settings.json里。后面的懂json的同学自动忽略:如果settings.json是空的,应该写成:
{
"less.compile": {
"compress": true,
"sourceMap": true,
"out":false
}
}
如果之前已有写入json代码,你应该在前面的名称/值对块后面加上“,”(新手容易多加或者少加","符号,个人觉得是这样的)
****提示:****
在写的时候,代码内最好不要加注释。"sourceMap": true, 这个地方最好设置成false ,因为当你实际使用的时候浏览器找不到sourceMap 可能会报错或者浏览器一直去找,还没遇到过(我碰到jQuery.js因为这个报错的),入门的同学还是设置成false 比较好。
4.常用快捷键
文件 – 首选项 – 键盘快捷方式 :就可以看到所有快捷键;
修改快捷键
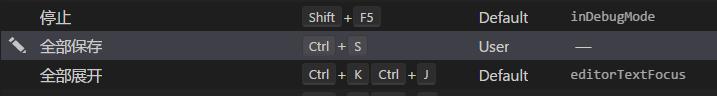
文件 – 首选项 – 键盘快捷方式,找到你要修改的快捷键名字,右边覆盖就可以了,很方便!也可以高级自定义,选项在文件 – 首选项 – 键盘快捷方式打开之后的最上边,和sublime 自定义快捷键的方式相同。
将保存,和打开浏览器的快捷键改成了自己习惯的方式,如下图;


全文格式化:Alt+Shift+F
可以选中一段代码,然后按下 “Cmd + K Cmd + F” (Windows 上是 Ctrl + K Ctrl + F),这样只有这段被选中的代码才会被格式化
注释:ctrl + /
向上(下)复制行 shift + alt + top(down)
向上(下)移动行* alt + top(down)*
新建一个窗口 ctrl + shift + N
行增加缩进: ctrl + [
行减少缩进 * ctrl + ]**
裁剪尾随空格(去掉一行的末尾那些没用的空格): ctrl + x ctrl +k
强烈建议把这个启用,这样保存的时候就会自动删掉那些没用的空格,在很多公司的代码规范里都是不允许存在这些空格的。
显示隐藏侧边栏:ctrl + B
拆分编辑器(最多拆分成三块):ctrl + /按ctrl + 1(2,3)就可以在拆分后的编辑器里切换
方法缩小ctrl +(-)
关闭编辑器 ctrl + W(F4)
切换编辑器 ctrl + shift + left(right)
也可以用 ctrl+1(2,3)
切换全屏 F11
切换自动换行 alt + Z
显示Git ctrl + shift + G
前提是你的项目必须是一个git项目
先用着,后面有需要了来补充;
以上是关于vscode使用教程(web开发)的主要内容,如果未能解决你的问题,请参考以下文章