EXP8 Web基础 20154310
Posted 895359188qq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EXP8 Web基础 20154310相关的知识,希望对你有一定的参考价值。
一、实验过程
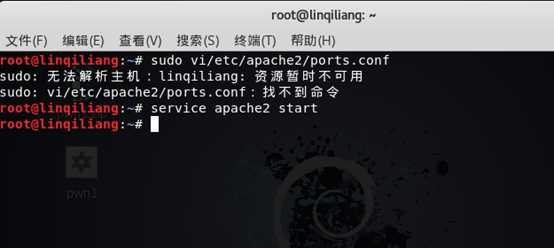
1.输入sudo vi/etc/apache2/ports.conf查看apache端口情况,更改端口号。

因为未知原因无法更改,因而跳过这个步骤,沿用原来的端口号4316.
2.通过service apache2 start开启Apache,使用netstat -aptn查看确认端口占用

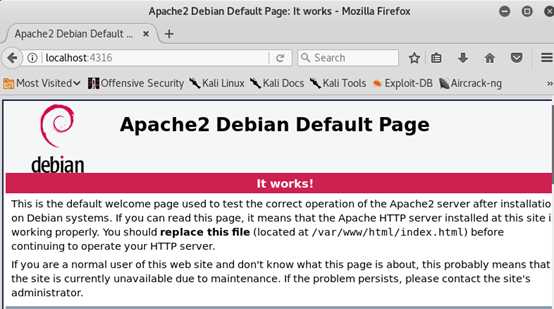
3.浏览器中输入localhost:4316,登录到Apache首页验证其可用

4.访问Apache工作目录cd /var/www/html,新建一个4310.html文件

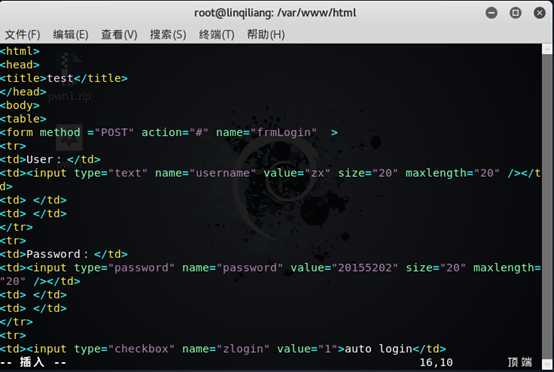
5.编写一个含有表单的html

6.登录浏览器,输入localhost:4316/4310.html,成功出现下图界面

7.在上面的文本框内随意输入,然后点击确认按钮数据会传送到html_form_action.php的页面,由于没有对此页面进行编辑,出现的是404

2.2 Web前端javascipt
1.编写验证用户名和密码的规则:(比如用户名和密码不能为空)
代码如下:
-
实现了一个验证用户名、密码的规则
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value==‘Your name‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value==‘Your password‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
效果如下:
2.登入浏览器,输入localhost:4316/4310的都是.html进行测试。
若不输入密码

若密码小于6位

2.3 MySQL基础
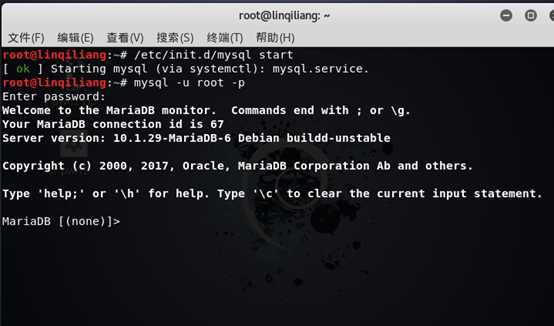
1.输入/etc/init.d/mysql start打开mysql服务
2.输入mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为[email protected],进入MySQL

在MySQL中输入命令后面都要带一个分号作为命令结束符
3.修改密码
输入use mysql;,选择mysql数据库

-
输入
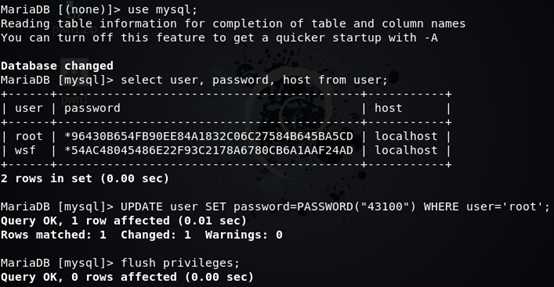
select user, password, host from user;,显示mysql库中已有的用户名、密码与权限 -
输入
UPDATE user SET password=PASSWORD("新密码") WHERE user=‘root‘;更改用户名root的密码 -
输入
flush privileges;,更新权限。

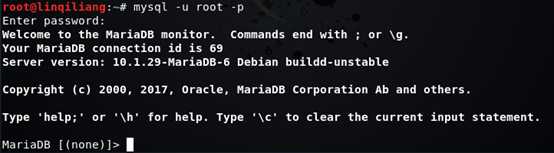
输入quit退出,重新输入mysql -u root -p重新进入,使用新密码登录成功,说明修改成

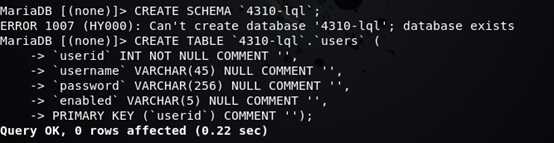
4.创建新表
-
输入
CREATE SCHEMA库表的名称; -
输入insert into users(userid,username,password,enabled) values(1,‘20154310‘,password("20154310"),"TRUE");

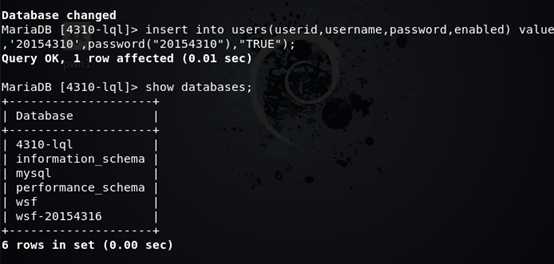
5.在表中添加内容
- 输入
use 4310-lql打开表 - 输入
insert into users(userid,username,password,enabled) values(1,‘20154310‘,password("20154310"),"TRUE");进行内容的添加

2.4 PHP基础
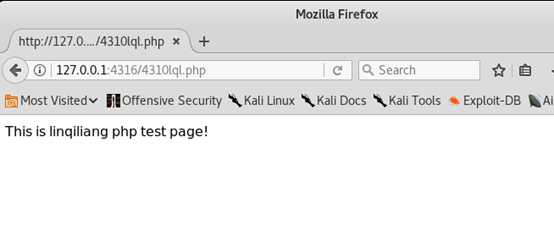
1.测试一下php。还是在原位置新建一个php文件
*以下是一个php测试代码:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is linqiliang php test page!<br>";
?>
2.浏览器打开localhost:4316/login.php

2.5 PHP+MySQL实现登录网页编写
最终登录网页的代码如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value==‘Your name‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value==‘Your password‘) this.value=‘‘;" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
2.我新建了数据库和表
我的修改为grant select,insert,update,delete on lql.* to [email protected] identified by "20154310";
3.利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里我参考的是老师给的代码编写login.php,代码如下所示:
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM yqh666table where username=‘$uname‘ and password=‘$pwd‘;";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "hqy", "20154322", "yqh666");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
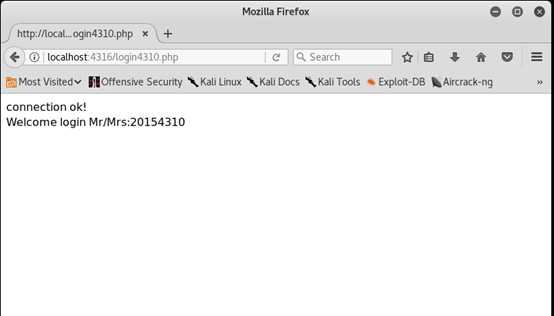
?>4.打开浏览器输入localhost:8080/login_test.html登录,输入用户名及密码,会自动跳转到login.php
用户名和密码是数据库中表中的username和password
-
和MySQL表中匹配时,这如下界面:

2.6 SQL注入攻击
QL注入攻击:可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
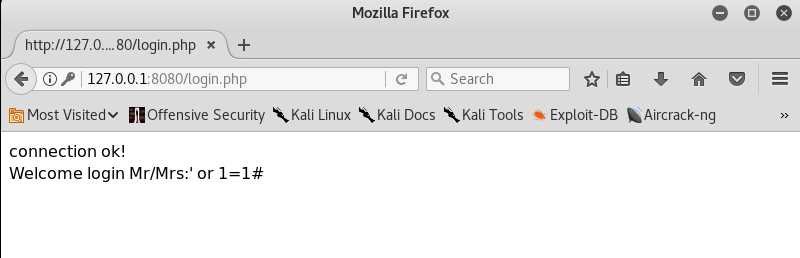
在登录界面用户名处输入‘ or 1=1#,密码随意,发现可以成功登录(在代码中有这个语句select * from users where username=‘‘ or 1=1#‘ and password=‘‘ #是注释符,将其后面的内容给注释掉,所以只剩下前面的1=1,这是一个恒成立的式子,因此可以成功的登录)
1.在登录界面用户名处输入‘ or 1=1#,密码随意,发现可以成功登录

- 成功登陆的原因是这样的:
在代码中有这个语句select * from users where username=‘‘ or 1=1#‘ and password=‘‘#是注释符,将其后面的内容给注释掉了,只剩下前面的1=1,恒成立,所以就可以成功登录。
7、xss攻击
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
将图片保存在/var/www/html下:

用户名输入<img src="20154310.jpg">123</a>

三、心得体会
这次实验任务量非常大,虽然中间操作都没有很难理解的地方,但是开始的时候对原理一知半解,所以中间经历了许多次失败推倒重来,我要努力学习网络安全知识才能防止自己被黑客入侵了还一无所知。
以上是关于EXP8 Web基础 20154310的主要内容,如果未能解决你的问题,请参考以下文章