js new Date() 格式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js new Date() 格式相关的知识,希望对你有一定的参考价值。
请问我要在js方法(function)中
new Date(),如果使其格式为 "yyyy-MM-dd HH:mm:ss"
谢谢
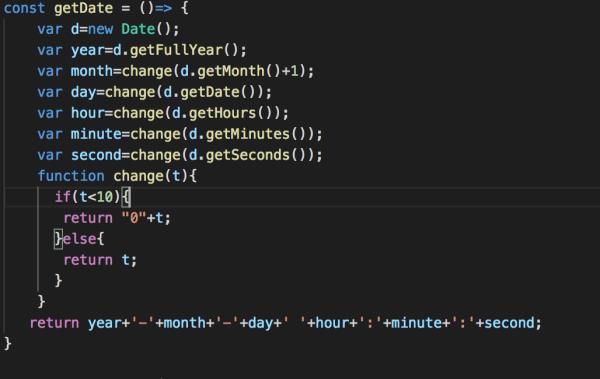
方法一:
const getDate = ()=>
var d=new Date();
var year=d.getFullYear();
var month=change(d.getMonth()+1);
var day=change(d.getDate());
var hour=change(d.getHours());
var minute=change(d.getMinutes());
var second=change(d.getSeconds());
function change(t)
if(t<10)
return "0"+t;
else
return t;
return year+'-'+month+'-'+day+' '+hour+':'+minute+':'+second;

方法二:
使用moment时间插件
1、引入方式:<script src="moment.js"></script>
或者使用包管理器npm,引用直接使用命令:npm install moment
2、引入之后,直接使用monent().format('yyyy-MM-dd HH:mm:ss')
参考技术A对 new Date() 得到日期的进行格式显示扩展,扩展方法如下:
Date.prototype.Format = function (fmt) //author: meizz
var o =
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
;
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 -
RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ?
(o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
使用例子:
(new Date()).Format("yyyy-MM-dd hh:mm:ss.S") //输出结果: 2017-01-23 09:36:10.400
(new Date()).Format("yyyy-M-d h:m:s.S") //输出结果: 2017-1-23 9:36:35.572

扩展资料
JS Date对象常用的带参数初始化方式:
1、用整数初始化日期对象
var date1 = new Date(2017,06,06); console.log(date1); // Thu Jul 06 2017 00:00:00 GMT+0800 (中国标准时间)
var date1 = new Date(2017,1,1); console.log(date1); // Wed Feb 01 2017 00:00:00 GMT+0800 (中国标准时间)
var date1 = new Date(2017,01-2,01); console.log(date1); // Thu Dec 01 2016 00:00:00 GMT+0800 (中国标准时间)
var date1 =new Date(2017,06,06,06,06,06); console.log(date1); // Thu Jul 06 2017 06:06:06 GMT+0800 (中国标准时间)
说明: new Date( year, month, date, hrs, min, sec) 按给定的参数创建一日期对象
2、用字符串初始化日期对象
var date2 = new Date(“2017/06/06”); console.log(date2); // Tue Jun 06 2017 00:00:00 GMT+0800 (中国标准时间)
var date2 = new Date(“2017-08-08”); console.log(date2); // Tue Aug 08 2017 08:00:00 GMT+0800 (中国标准时间)
var date2 = new Date(“2017-9-9”); console.log(date2); // Sat Sep 09 2017 00:00:00 GMT+0800 (中国标准时间)
说明:如果字符串模式不支持短横杠模式,则进行字符串替换:
var strTime=”2011-04-16”;
var date2= new Date(Date.parse(strTime.replace(/-/g, “/”))); // /-/g为正则表达式(RegExp) 对象,表示全局替换-为/。
参考资料来源:百度百科 - Date()
参考资料来源:百度百科 - javascript
new Date()参数格式如下:
1、用整数初始化日期对象
var date1 = new Date(2017,06,06); console.log(date1);
表示的是:Thu Jul 06 2017 00:00:00 GMT+0800 (中国标准时间) 。new Date( year, month, date, hrs, min, sec) 按给定的参数创建一日期对象
2、用字符串初始化日期对象
var date2 = new Date(“2017/06/06”); console.log(date2);
表示的是:Tue Jun 06 2017 00:00:00 GMT+0800 (中国标准时间) ,如果字符串模式不支持短横杠模式,则进行字符串替换:
var strTime=”2011-04-16”;
var date2= new Date(Date.parse(strTime.replace(/-/g, “/”))); // /-/g为正则表达式(RegExp) 对象,表示全局替换-为/。
3、用毫秒时间戳初始化日期对象
var timestamp=new Date().getTime(); console.log( new Date(timestamp) );
表示的是:Tue Jun 06 2017 11:06:59 GMT+0800 (中国标准时间) ,时间戳是指格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总秒数。时间戳唯一地标识某一刻的时间。

扩展资料:
一般直接new Date() 是不会出现兼容性问题的,而 new Date(datetimeformatstring) 常常会出现浏览器兼容性问题,因为datetimeformatstring中的某些格式浏览器不兼容。其中无参方式所有浏览器都兼容:var dateTime = new Date();
目前所有主流浏览器都支持的有参格式为: var dateTime = new Date("2017/09/12 13:42:00");所以出现浏览器不兼容的问题可以将datetimeformatstring 转换成 yyyy/MM/dd hh:mm:ss 格式化字符串即可。
参考技术C 1.Date 对象用于处理日期和时间。创建 Date 对象的语法:
var myDate=new Date()
Date 对象会自动把当前日期和时间保存为其初始值。
2.参数形式有以下5种:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy");
new Date(yyyy,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
最后一种形式,参数表示需要创建的时间和GMT时间1970年1月1日之间相差的毫秒数。
3.各种函数的含义如下:
month:用英文表示月份名称,从January到December
mth:用整数表示月份,从(1月)到11(12月)
dd:表示一个月中的第几天,从1到31
yyyy:四位数表示的年份
hh:小时数,从0(午夜)到23(晚11点)
mm:分钟数,从0到59的整数
ss:秒数,从0到59的整数
ms:毫秒数,为大于等于0的整数
如:
new Date("January 12,2006 22:19:35");
new Date("January 12,2006");
new Date(2006,0,12,22,19,35);
new Date(2006,0,12);
new Date(1137075575000);
Date() 返回当日的日期和时间。
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getFullYear() 从 Date 对象以四位数字返回年份。
getYear() 请使用 getFullYear() 方法代替。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。
getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。
getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。
getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。
getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。
getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。
parse() 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。
setFullYear() 设置 Date 对象中的年份(四位数字)。
setYear() 请使用 setFullYear() 方法代替。
setHours() 设置 Date 对象中的小时 (0 ~ 23)。
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。
setTime() 以毫秒设置 Date 对象。
setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。
setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。
setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。
setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
toSource() 返回该对象的源代码。
toString() 把 Date 对象转换为字符串。
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toGMTString() 请使用 toUTCString() 方法代替。 1 3
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。
toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
UTC() 根据世界时返回 1997 年 1 月 1 日 到指定日期的毫秒数。
valueOf() 返回 Date 对象的原始值。
var objDate=new Date([arguments list]); 参考技术D JS脚本,时间判断问题
悬赏分:100 - 解决时间:2007-8-10 13:18
<script>
function show()
var date = new Date(); //日期对象
var now = "";
now = date.getFullYear()+"-"; //读英文就行了
now = now + (date.getMonth()+1)+"-";//取月的时候取的是当前月-1如果想取当前月+1就可以了
now = now + date.getDate()+" ";
now = now + date.getHours()+":";
now = now + date.getMinutes()+":";
now = now + date.getSeconds()+"";
document.getElementById("nowDiv").innerhtml = now; //div的html是now这个字符串
setTimeout("show()",1000); //设置过1000毫秒就是1秒,调用show方法
</script>
就是这段代码,比如说取出今天的时间是2007-8-10 12:40:1
我要的日期格式是 2007-08-10 12:40:01本回答被提问者采纳
js中获取时间new date()的用法
获取时间:
var myDate = new Date();//获取系统当前时间
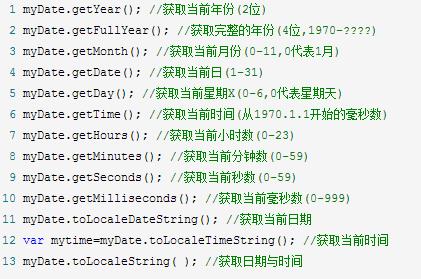
获取特定格式的时间:
1 myDate.getYear(); //获取当前年份(2位) 2 myDate.getFullYear(); //获取完整的年份(4位,1970-????) 3 myDate.getMonth(); //获取当前月份(0-11,0代表1月) 4 myDate.getDate(); //获取当前日(1-31) 5 myDate.getDay(); //获取当前星期X(0-6,0代表星期天) 6 myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数) 7 myDate.getHours(); //获取当前小时数(0-23) 8 myDate.getMinutes(); //获取当前分钟数(0-59) 9 myDate.getSeconds(); //获取当前秒数(0-59) 10 myDate.getMilliseconds(); //获取当前毫秒数(0-999) 11 myDate.toLocaleDateString(); //获取当前日期 12 var mytime=myDate.toLocaleTimeString(); //获取当前时间 13 myDate.toLocaleString( ); //获取日期与时间
JS获取当前时间戳的方法
JavaScript 获取当前时间戳:
第一种方法:
var timestamp =Date.parse(new Date());
得到的结果:1280977330000 注意:这里得到的结果将后三位(毫秒)转换成了000显示,使用时可能会出现问题。例如动态添加页面元素id的时候,不建议使用。
第二种方法:
var timestamp =(new Date()).valueOf();
结果:1280977330748
第三种方法:
var timestamp=new Date().getTime();
结果:1280977330748
js中单独调用new Date(),例如document.write(new Date());
显示的结果是:Mar 31 10:10:43 UTC+0800 2012 这种格式的时间
但是用new Date() 参与计算会自动转换为从1970.1.1开始的毫秒数。
以上是关于js new Date() 格式的主要内容,如果未能解决你的问题,请参考以下文章