vue-常用指令&条件渲染&列表渲染
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-常用指令&条件渲染&列表渲染相关的知识,希望对你有一定的参考价值。
参考技术A 一、vue的常用指令v-bind:用于绑定属性,通过v-bind:绑定过的属性,可以直接在属性值写表达式。可以简写为:
v-on:用于绑定事件,通过v-on:绑定过的事件,可以指定vue实例定义的方法。可以简写为@
v-model:指令用于实现对数据的双向绑定,所谓双向绑定指的是:数据发生变化重新渲染页面,页面数据发生变化重新更新数据。v-model指令是v-bind:value和v-on:input的简写
二、条件渲染和列表渲染
1、条件渲染
使用v-if或v-show实现条件渲染
v-if 和v-show 如何选择
如果页面需要反复切换显示和隐藏,用v-show
如果页面中有很多模块需要隐藏,用户可能只对其中的某个模块感兴趣,用v-if
所有的模块首屏加载时,全部都不渲染,当用户选择指定的模块后,只渲染指定的模块
2、列表渲染
v-for 指令,用于列表渲染:类型渲染时,通常都要绑定key,key的作用是提高渲染性能
注意:key必须是唯一,暂时可以将列表的索引作为key值去使用
三、练习:轮播图
React条件渲染&&列表渲染
一、React条件渲染
某些情况下,界面的内容会根据不同的情况显示不同的内容,或者决定是否渲染某部分内容:
- 在vue中,我们会通过指令来控制:比如v-if、v-show;
- 在React中,所有的条件判断都和普通的JavaScript代码一致;
常见的条件渲染的方式有哪些呢?
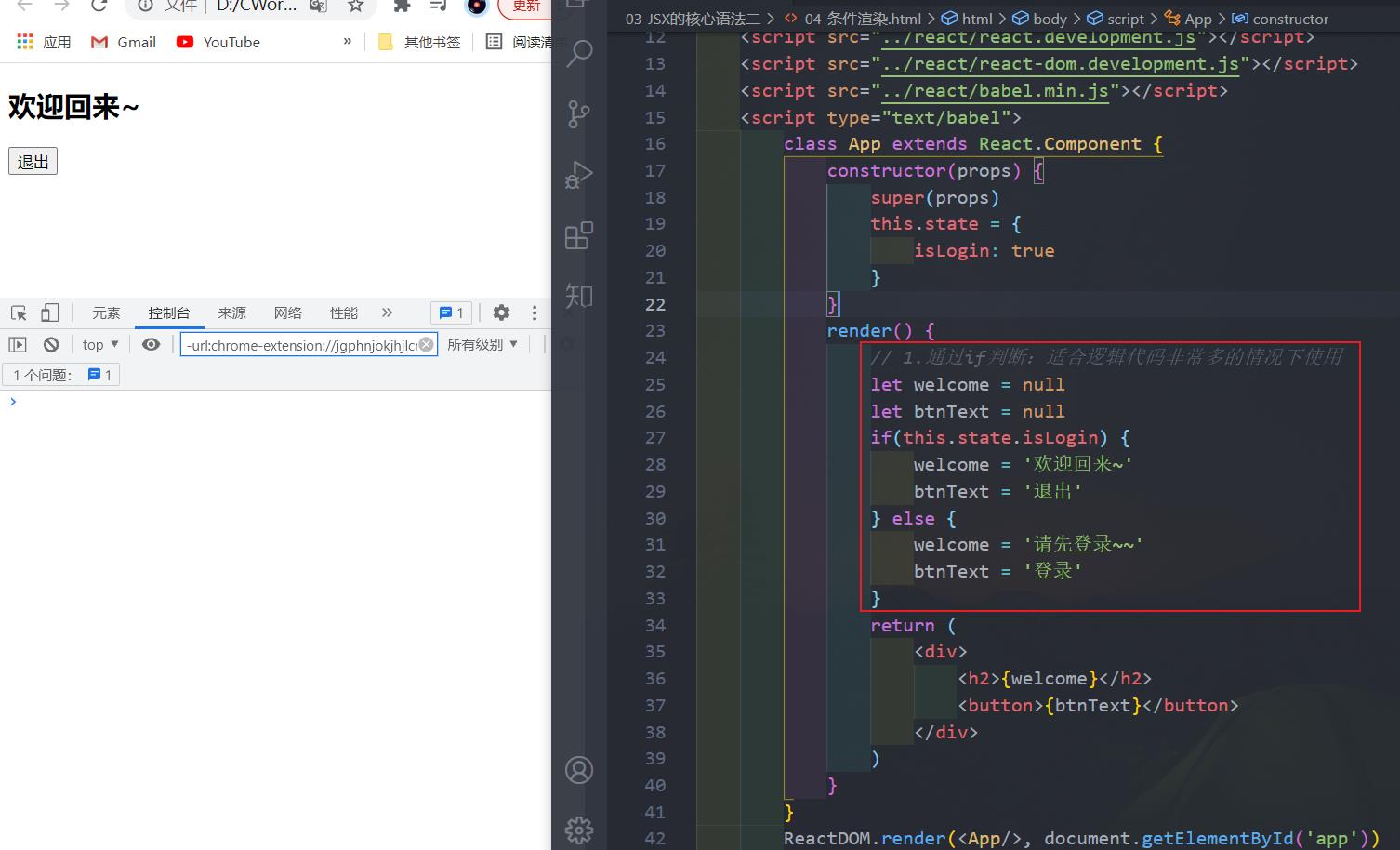
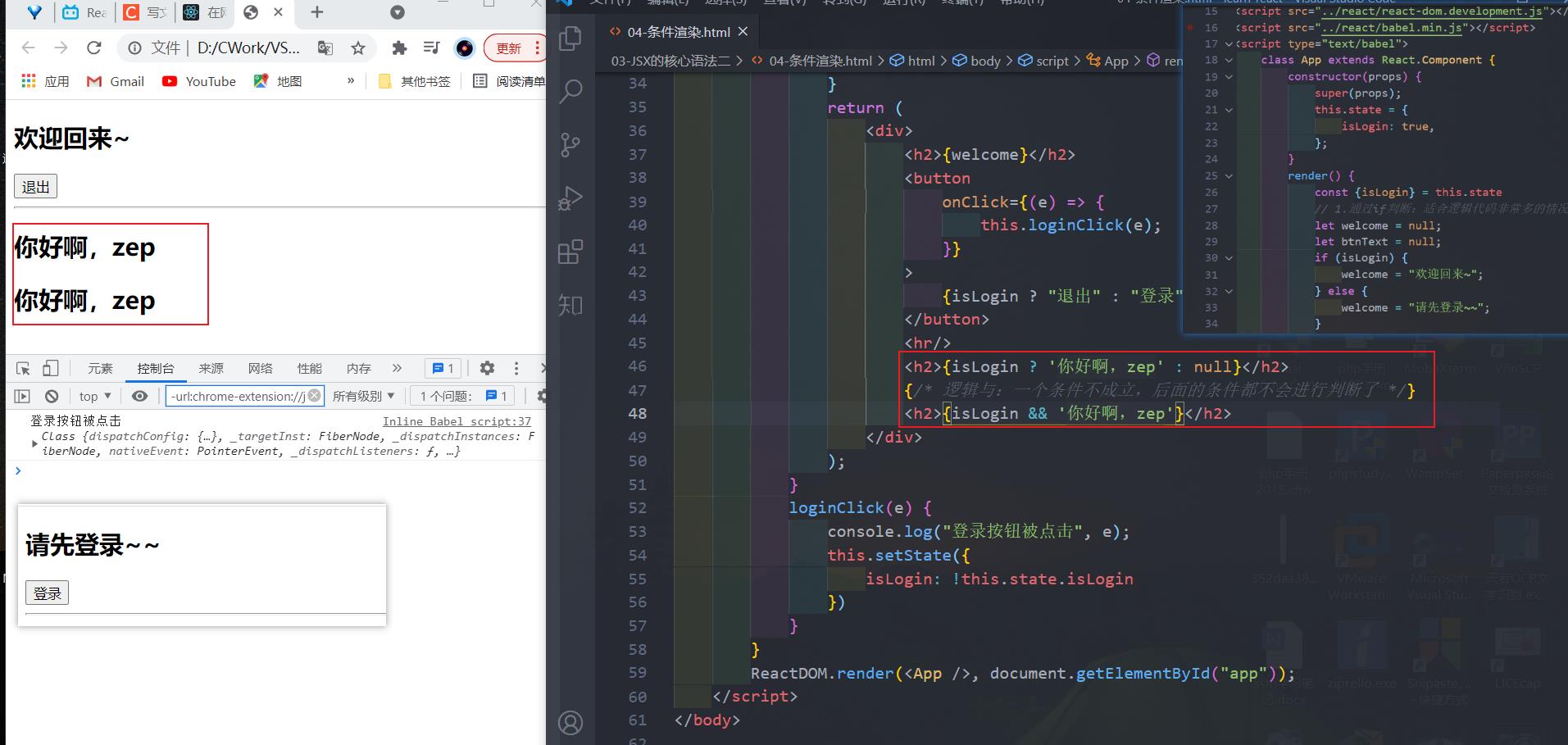
方式一:条件判断语句
- 适合逻辑较多的情况

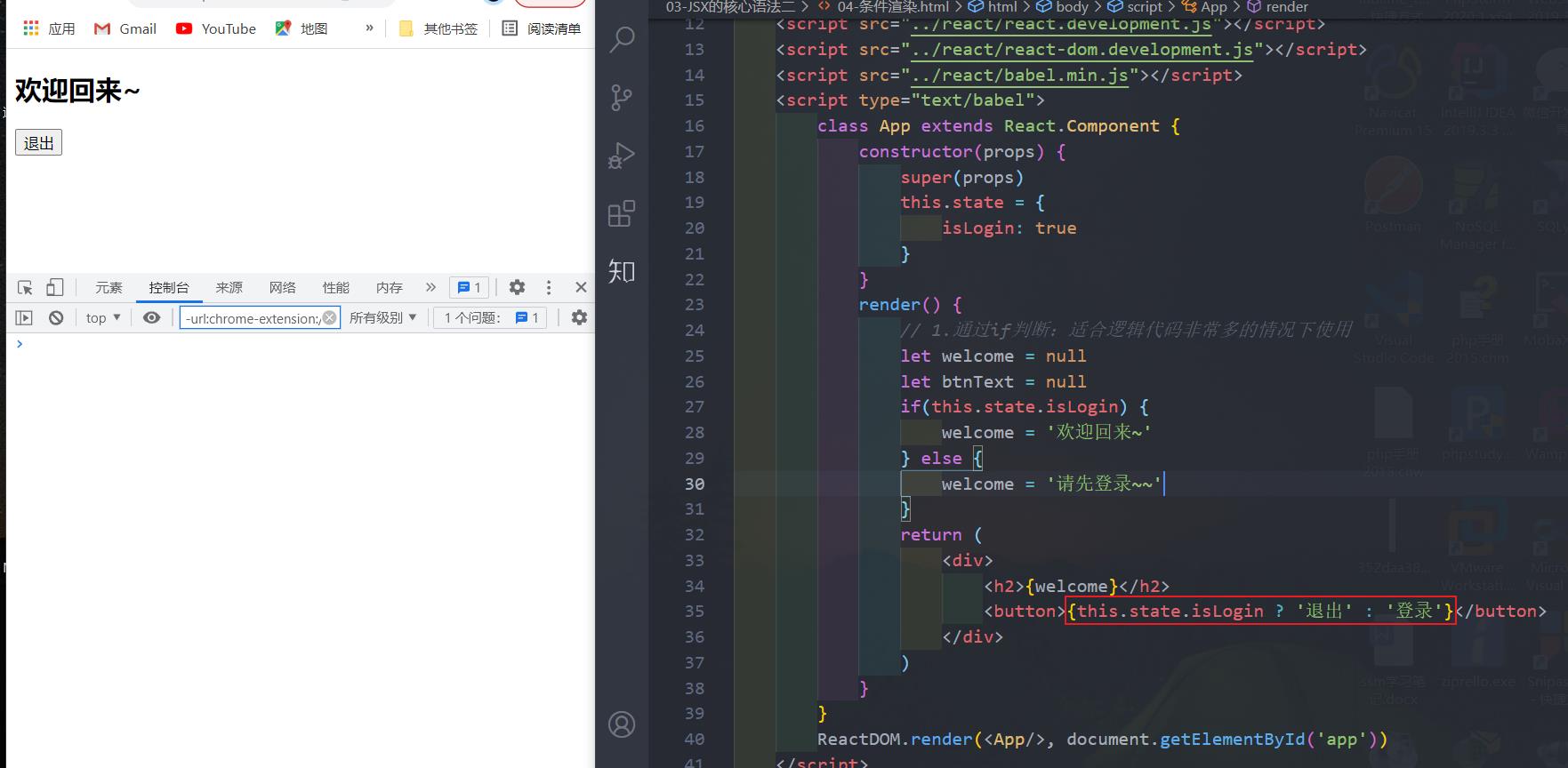
方式二:三元运算符
- 适合逻辑比较简单



方式三:与运算符&&
- 适合如果条件成立,渲染某一个组件;如果条件不成立,什么内容也不渲染;

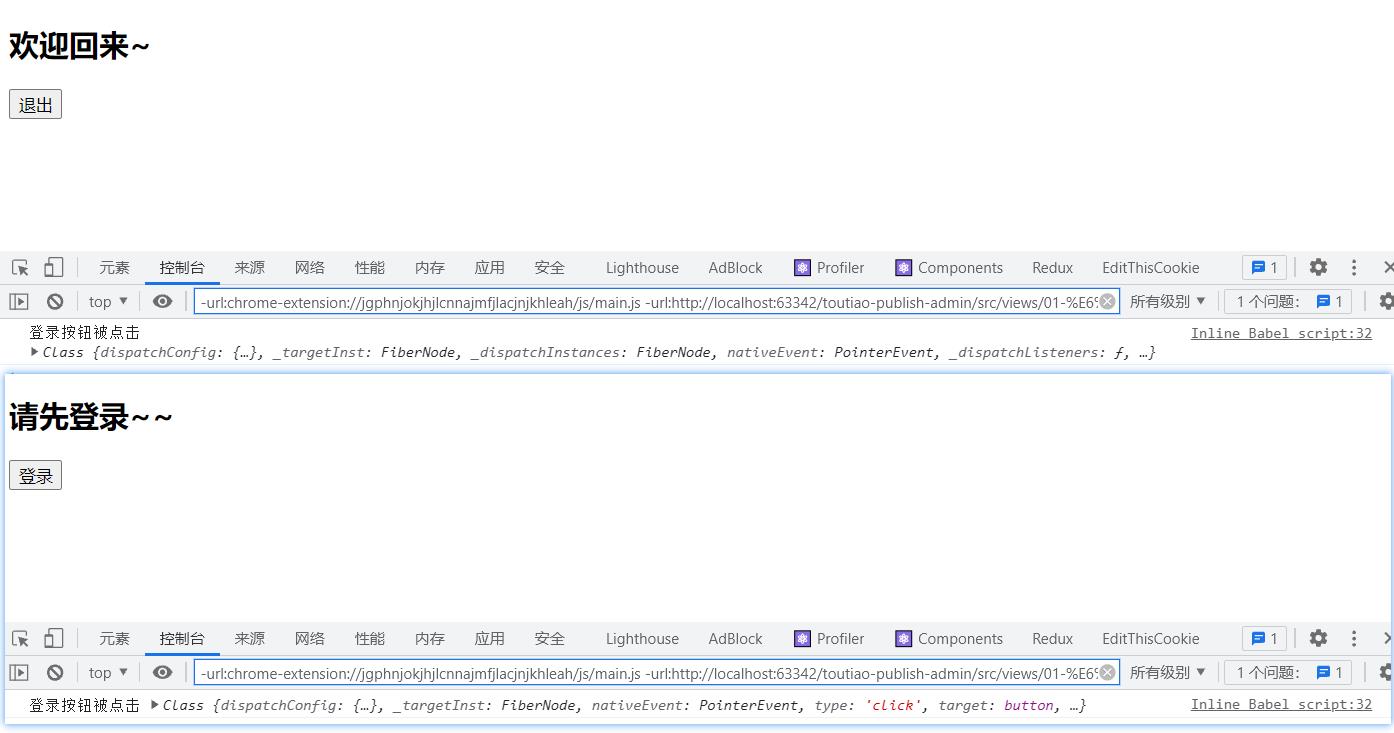
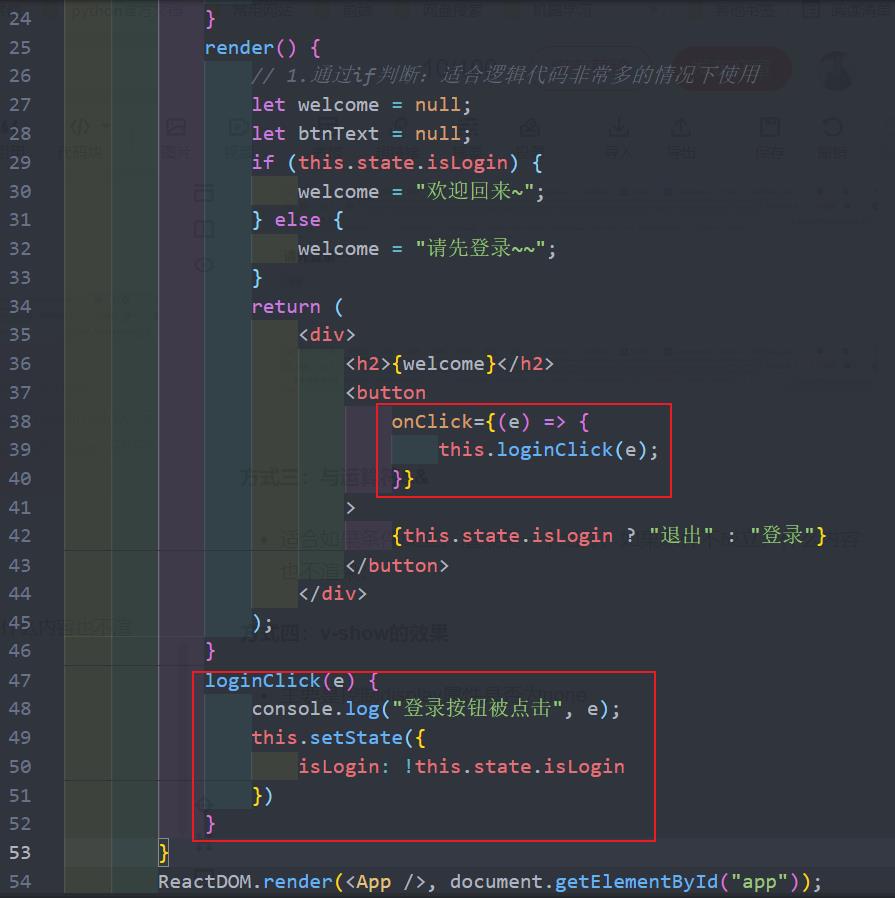
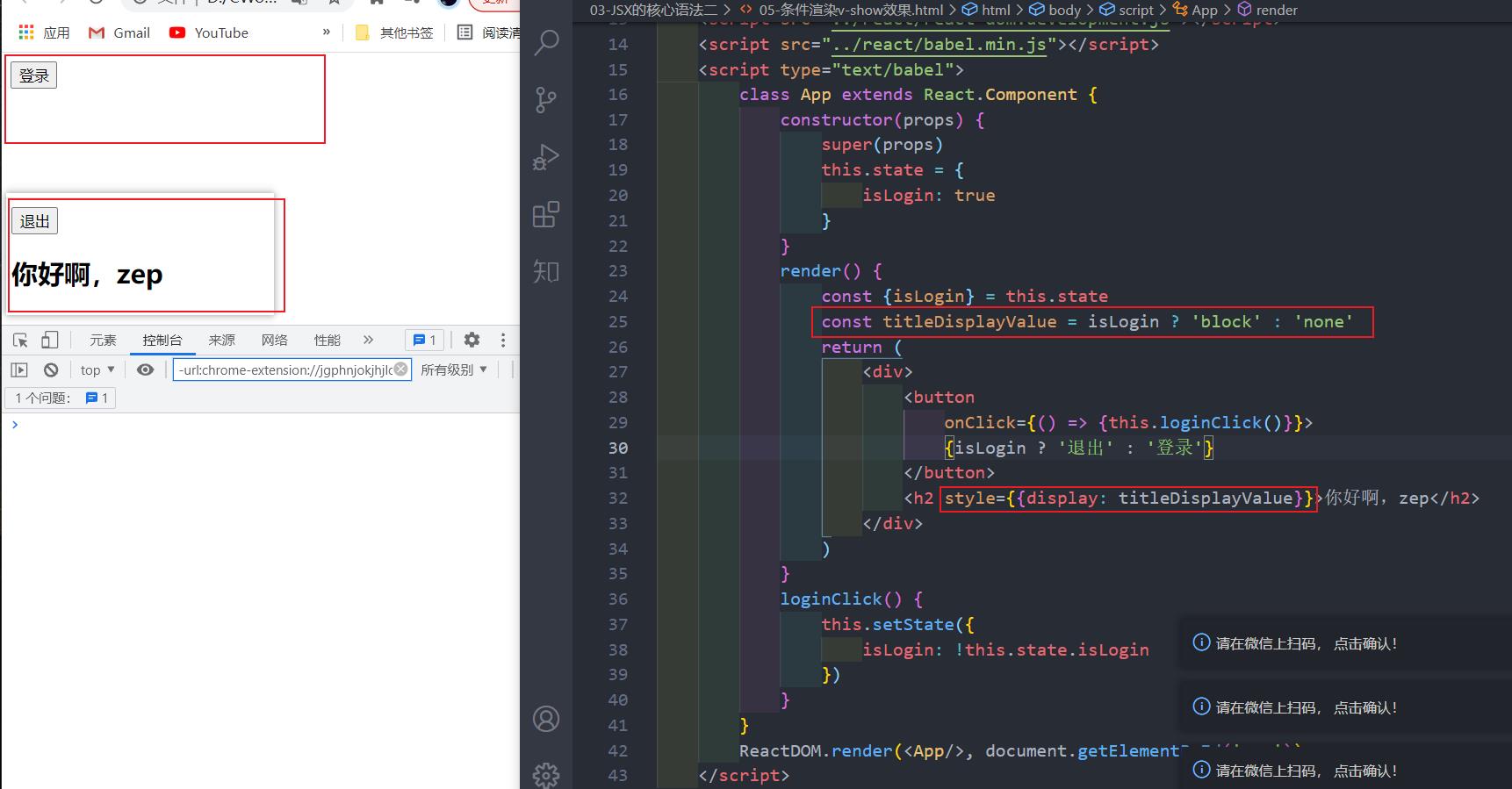
方式四:v-show的效果
- 主要是控制display属性是否为none

二、React列表渲染
真实开发中我们会从服务器请求到大量的数据,数据会以列表的形式存储:
- 比如歌曲、歌手、排行榜列表的数据;
- 比如商品、购物车、评论列表的数据;
- 比如好友消息、动态、联系人列表的数据;
在React中并没有像Vue模块语法中的v-for指令,而且需要我们通过JavaScript代码的方式组织数据,转成JSX:
- 很多从Vue转型到React的同学非常不习惯,认为Vue的方式更加的简洁明了;
- 但是React中的JSX正是因为和JavaScript无缝的衔接,让它可以更加的灵活;
- 另外我经常会提到React是真正可以提高我们编写代码能力的一种方式;
如何展示列表呢?
在React中,展示列表最多的方式就是使用数组的map高阶函数;
很多时候我们在展示一个数组中的数据之前,需要先对它进行一些处理:
-
比如过滤掉一些内容:filter函数

-
比如截取数组中的一部分内容:slice函数

以上是关于vue-常用指令&条件渲染&列表渲染的主要内容,如果未能解决你的问题,请参考以下文章