2017-2018-2 20155319 『网络对抗技术』Exp8:Web基础
一.原理与实践说明
1.实践具体要求
(1).Web前端html(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写php网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
2.基础问题回答
(1)什么是表单?
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
(2)浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言?
- 最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
二.实践过程记录
1.Web前端:HTML
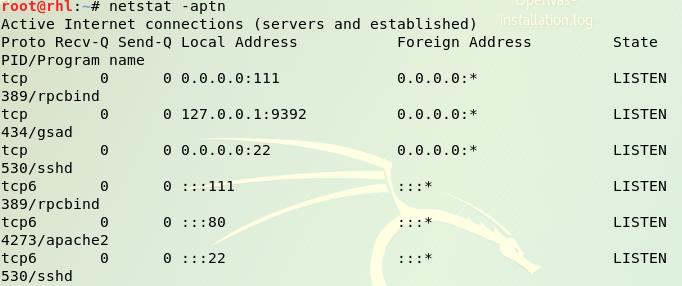
1.使用netstat -aptn查看80端口是否被占用,发现我的电脑的80端口未被占用,也可以把这些用不到的进程先kill掉。使用service apache2 start命令打开Apache服务。查看端口是否被apache使用:

此时在浏览器输入127.0.0.1,可以看见上次实验克隆的网址。
2.使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件vi login.html:

- login.html:
<html>
<head>
<title>Login</title>
<body bgcolor=\'#FFFFCC\'>
</head>
<body>
<h2>Welcome</h2>
<form action="login" method="post">
<td align="left"> username:</td>
<input placeholder="E-mail/Phone" name="Name" class="user" type="email">
<br>
</br>
<td align="left">password:</td>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</body>
</html>
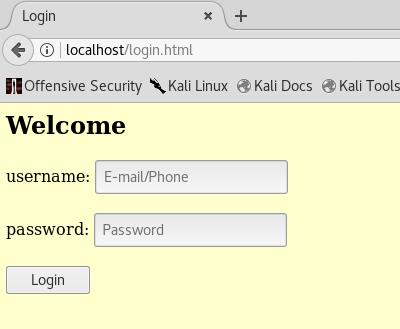
在浏览器中打开:

点击登录:

2.Web前端:javascipt
1.在原有login.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的logintest.html如下所示:
<html>
<head>
<title>Login</title>
<body bgcolor=\'#FFFFCC\'>
</head>
<body>
<h2>Welcome</h2>
<form action="rhl.php" method="POST" name="formtext">
<td align="left"> username:</td>
<input placeholder="E-mail/Phone" name="username" type="text" value="Your name" onfocus="if (this.value==\'Your name\') this.value=\'\';" />
<br>
</br>
<td align="left">password:</td>
<input placeholder="Password" name="password" type="password" value="Your password" onfocus="if (this.value==\'Your password\') this.value=\'\';" />
<br>
</br>
<input type="submit" value="Login" onClick="return Login()" />
</form>
<script language="javascript">
function Login(){
var sUserName = document.formtext.username.value ;
var sPassword = document.formtext.password.value ;
if((sUserName=="root") && (sPassword=="admin")){
alert("success");}
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
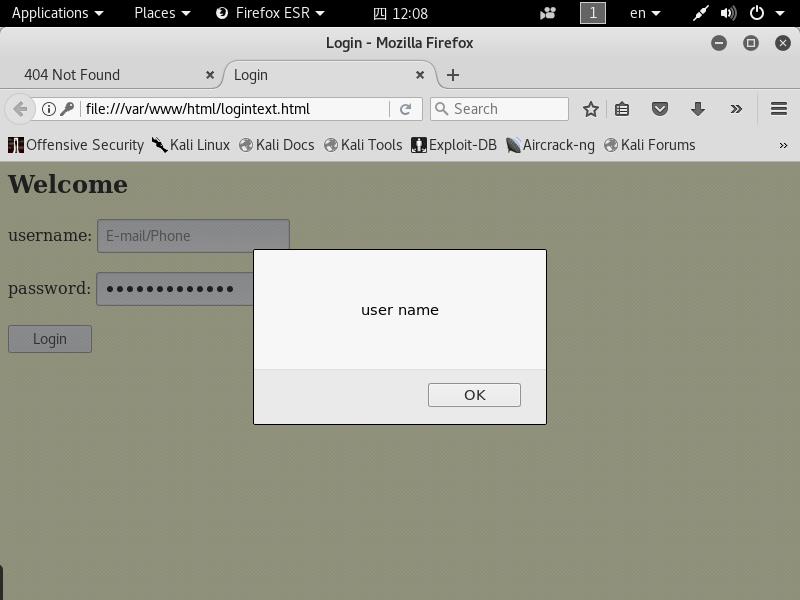
2.在浏览器访问127.0.0.1:80/logintest.html,如果用户邮箱或密码未填写就提交,网页会报提示:

登录成功会显示success:

3.Web后端:MySQL基础
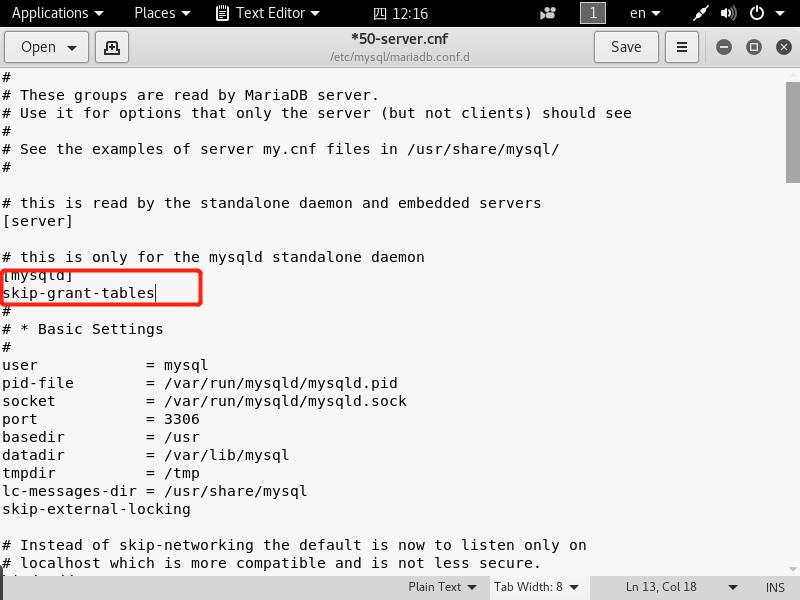
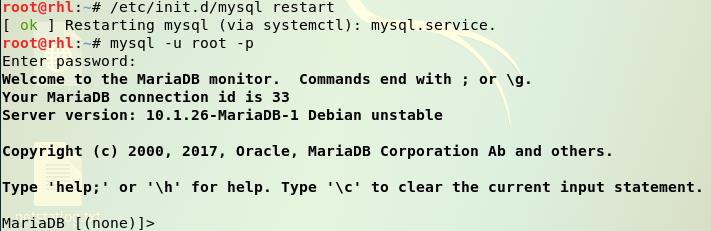
1.输入/etc/init.d/mysql start开启MySQL服务。因为首次登录不知道密码所以上网找了一种方法:先打开/etc/mysql找到mysql的文件夹,选中50-server.cnf在下面一行加入skip-grant-tables并保存退出,继而重新启动即可跳过输密码的环节。


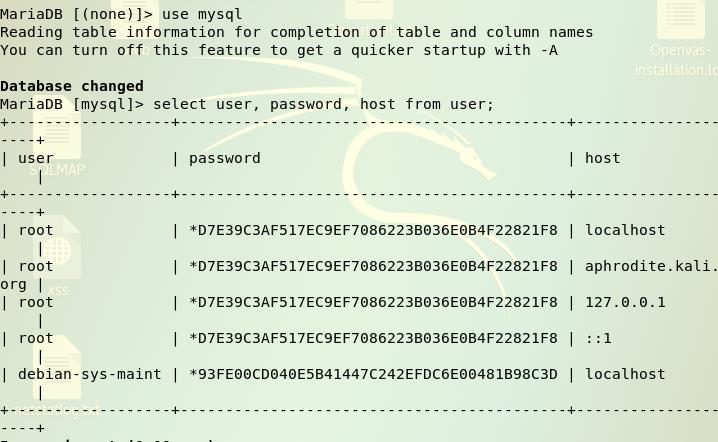
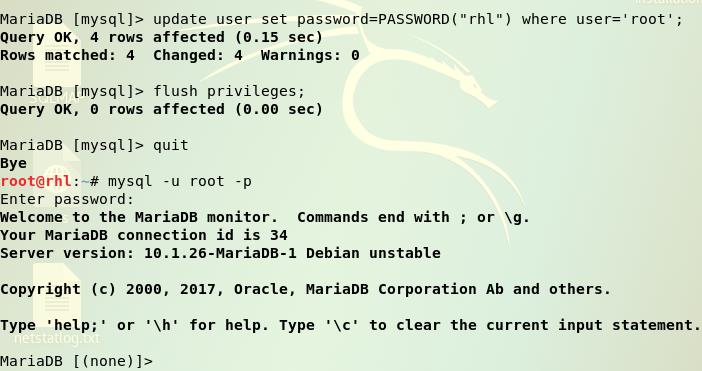
2.输入use mysql;,选择mysql数据库;输入update user set password=PASSWORD("新密码") where user=\'root\';,修改密码;输入flush privileges;,更新权限


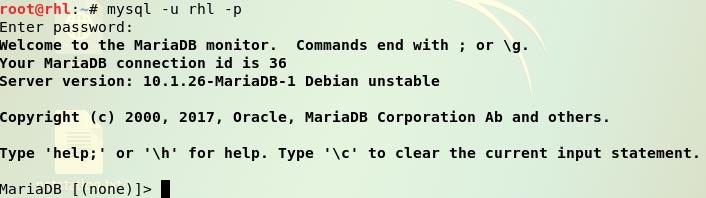
3.退出数据库,用新密码重新登录
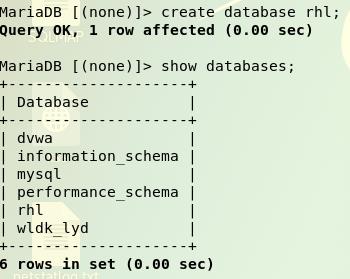
4.使用create database 数据库名称;建立数据库使用show databases;查看存在的数据库:

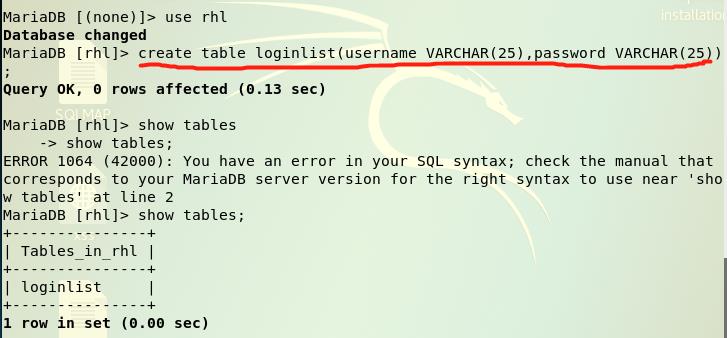
5.使用use 库名;使用我们创建的数据库,使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表

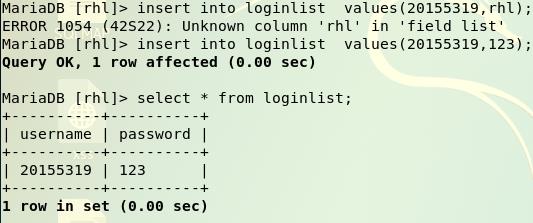
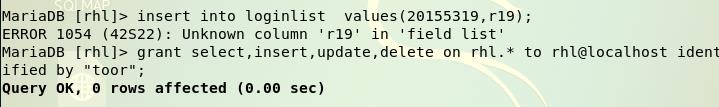
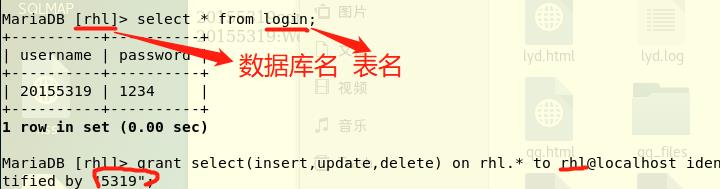
6.使用insert into 表名 values(\'值1\',\'值2\',\'值3\'...);插入数据;使用select * from 表名;查询表中的数据:

7.在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:


4.Web后端:PHP基础
PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
1.在/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法:vi test.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is rhl php page!<br>";
?>
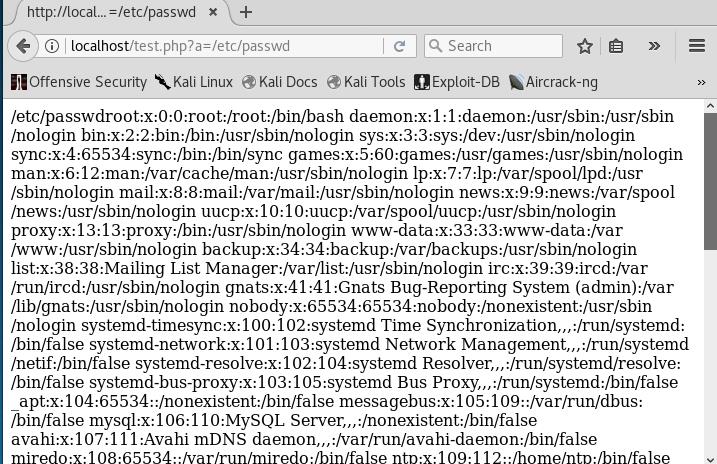
2.在浏览器网址栏中输入localhost:80/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

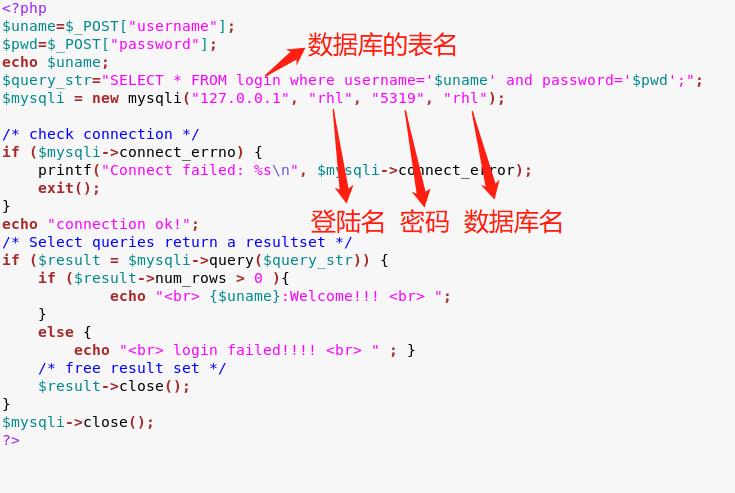
3.利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写rhl.php,代码及配置如下所示:

<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM loginlist where username=\'$uname\' and password=\'$pwd\';";
$mysqli = new mysqli("127.0.0.1", "rhl", "toor", "rhl");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

4.将之前编的登录网页的logintest.html代码中form的action属性由#改成rhl.php,即登录后跳转到rhl.php,再在火狐浏览器中输入localhost:80/logintest.html访问自己的登录页面
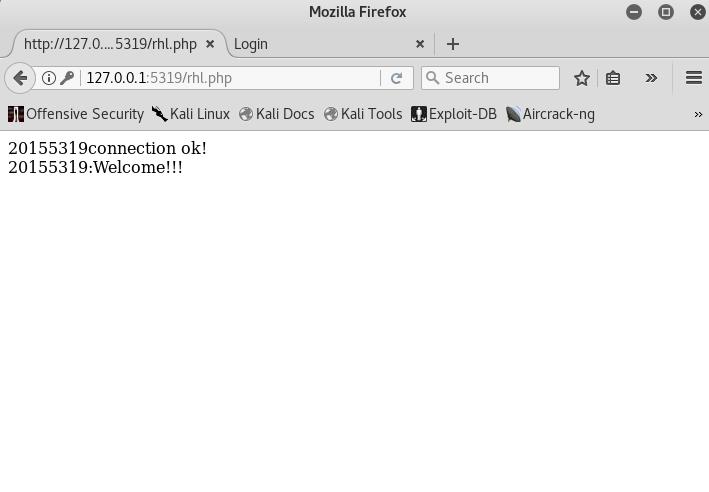
成功界面:

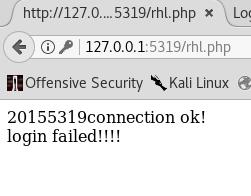
失败界面:

5.SQL注入攻击,XSS攻击
- SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
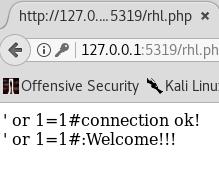
1.在用户名输入框中输入\' or 1=1#,密码随便输入,是可以登陆成功的。

/输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=\'\' or 1=1#\' and password=\'\',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立/
- XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
1.将一张图片存入/var/www/html目录
2.在用户名输入框中输入<img src="aa.jpeg" />读取/var/www/html目录下的图片:

三、实践总结及体会
这次实验一开始机器没有默认装PHP,发现后重装,然后mysql又出现了问题!最后换了个虚拟机顺利完成。这次实验运用到JAVA、网页制作等知识,重温了以前的知识。同时利用sql注入、XSS攻击等网络攻击,进行网页的攻击,虽然过程很是艰难,但做出来还是特别开心!