python如何生成可视化界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python如何生成可视化界面相关的知识,希望对你有一定的参考价值。
参考技术A Python做可视化界面的方法:1、导入PyQt文件;2、添加界面相关函数,用QPushButton添加按钮,用QInputDialog.getText()添加输入文本框;3、在主函数中调用Example类,即可完成可视化界面。用 Python 制作可视化 GUI 界面,一键实现多种风格的照片处理

作者 | 欣一
来源 | Python爱好者集中营
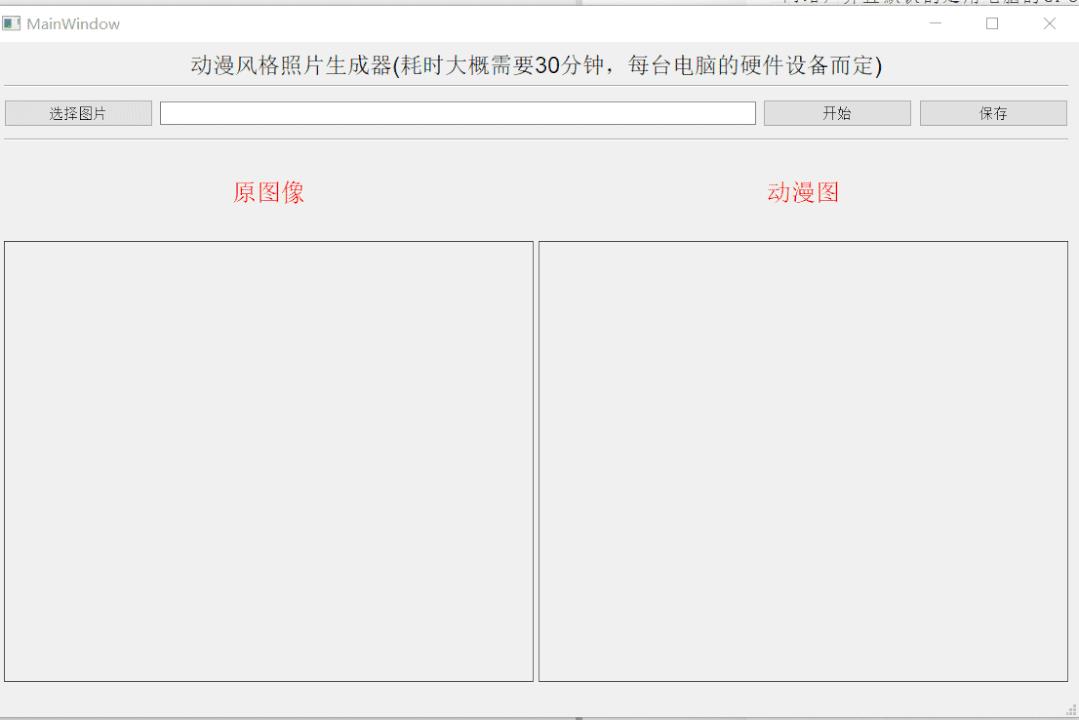
在上一篇教程当中呢,小编向大家展示了如何通过一键点击实现将头像变成动漫风的实践,无非是在制作的UI界面当中,在用户上传了照片之后,后端的脚本在接收到照片之后,借助对抗生成神经网络来生成具有动漫风格的头像。

今天小编想在上述成果的基础之上,添加上将“修复老照片”的功能,曾经在抖音上面也是吸引了不少的流量,内容就是发布一张老照片修复后的效果呈现,毕竟老照片容易引起人的共鸣,甚至有不少人通过修复老照片,找到失散多年的亲人。


照片修复的具体实操
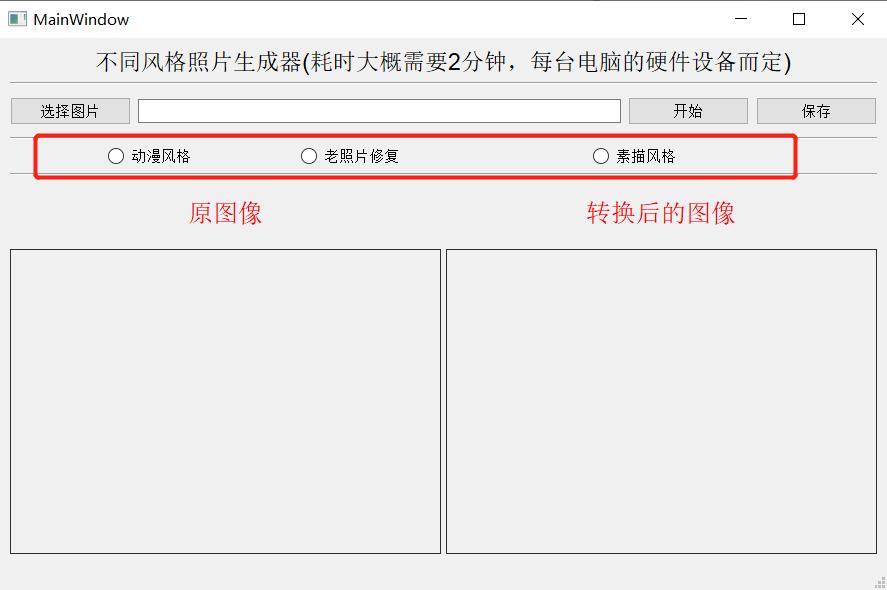
那么我们就在已经完成的UI界面上面再添加几个按钮,如下图所示,分别是“动漫风格”、“老照片修复”以及“素描风格”

当我们点击“动漫风格”时,程序会针对先前的步骤将上传的图片变成动漫风格的头像,当我们点击“老照片修复”时,会针对上传的照片进行修复,对应的代码是Github上面一个名叫DeOldify的项目,在Github上面获得了15.2K的小星星,可谓是非常的火爆,该作者给我们提供了一个多语言版本的接口,调用这个接口我们可以快速的使用该项目的能力,为老照片上色,代码如下:
import requests
r = requests.post(
"https://api.deepai.org/api/colorizer",
files=
'image': open('自己本地图片的路径', 'rb'),
,
headers='api-key': '........'
)
output_url = r.json()["output_url"]同时我们也需要将图片保存在本地,代码如下:
def deoldify_action(self):
r = requests.post(
"https://api.deepai.org/api/colorizer",
files=
'image': open(imgNamepath, 'rb'),
,
headers='api-key': 'fe26be2a-b66e-4cfc-8f4d-514f683e9812'
)
output_url = r.json()["output_url"]
## 将图片保存在本地
response = requests.get(output_url, stream=True)
image_name = imgNamepath.split(".")[0]
try:
with open(image_name + '_oldified.png', 'wb') as logFile:
for chunk in response:
logFile.write(chunk)
logFile.close()
print("Download done!")
except Exception as e:
print("Download log error!")
image_name = imgNamepath.split(".")[0]
imgShow = QtGui.QPixmap(image_name + '_oldified' + ".png").scaled(self.ui.label_5.size(), aspectMode=Qt.KeepAspectRatio)
## 将变换过之后的照片显示在界面上
self.ui.label_5.setFixedSize(imgShow.width(), imgShow.height())
self.ui.label_5.setScaledContents(True)
self.ui.label_5.setPixmap(imgShow)
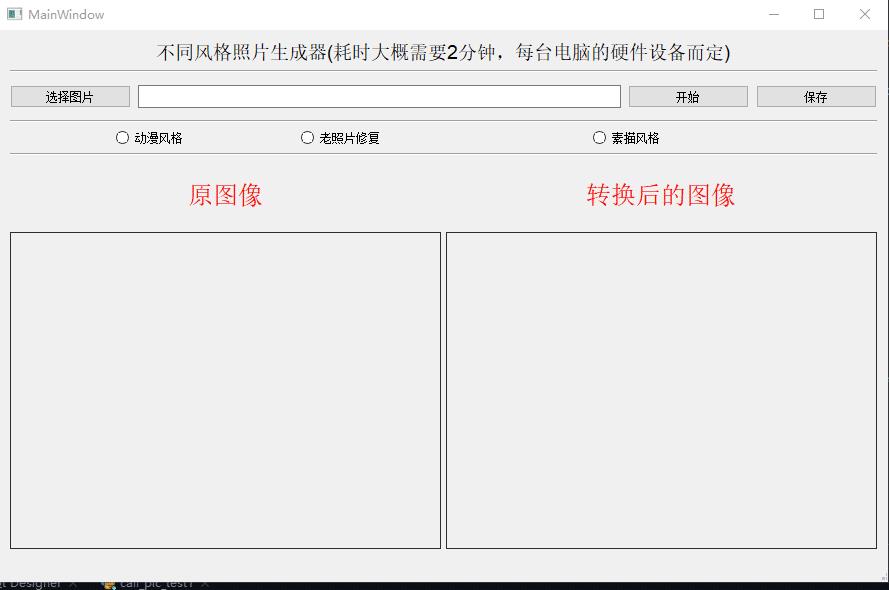
print(f"image saved: image_name")最后出来的效果如下图所示


将照片风格素描化的具体实操
而当我们点击“素描风格”的单选框之后,便开始将上传的图片变成素描风格,代码如下:
def startAction_sumiao(self):
img = cv2.imread(imgNamepath)
gray_image = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
inverted_gray_image = 255 - gray_image
blurred_inverted_gray_image = cv2.GaussianBlur(inverted_gray_image, (19, 19), 0)
image_name = imgNamepath.split(".")[0]
inverted_blurred_image = 255 - blurred_inverted_gray_image
sketck = cv2.divide(gray_image, inverted_blurred_image, scale=256.0)
## 图像保存在本地
cv2.imwrite(image_name + '_sumiao.png', sketck)
## 将变换过之后的照片显示在界面上
imgShow = QtGui.QPixmap(image_name + '_sumiao' + ".png").scaled(self.ui.label_5.size(), aspectMode=Qt.KeepAspectRatio)
self.ui.label_5.setFixedSize(imgShow.width(), imgShow.height())
self.ui.label_5.setScaledContents(True)
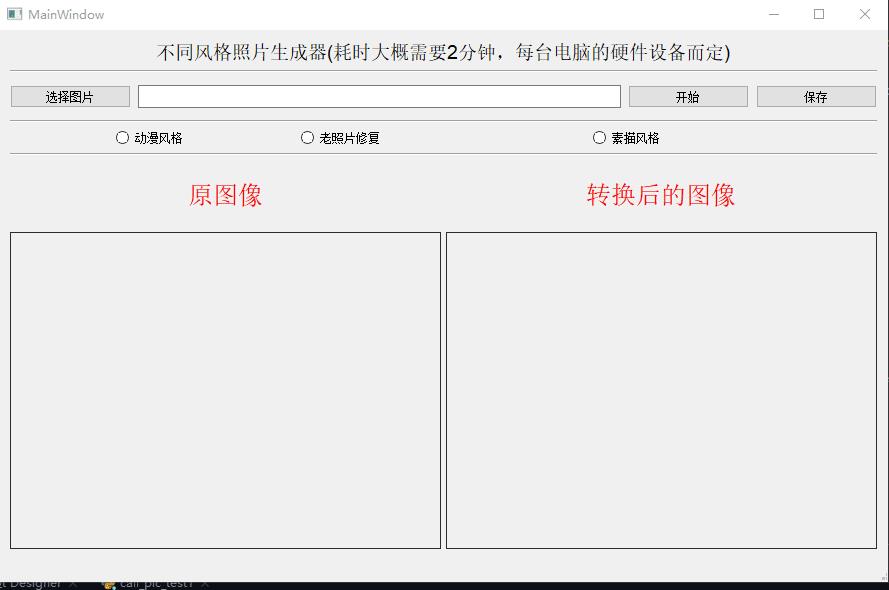
self.ui.label_5.setPixmap(imgShow)我们来看一下具体的效果,如下图所示


往期回顾
分享
点收藏
点点赞
点在看以上是关于python如何生成可视化界面的主要内容,如果未能解决你的问题,请参考以下文章