一、实践目标与内容
- Web前端html
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt
- 理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践过程与步骤
1.Web前端HTML
1.1首先修改apache2服务的端口文件,设置端口为80端口,并开启apache2服务
1.2用lsof -i:80查看是否有进程占用80端口,如果有进程占用80端口,用kill+进程号杀死占用端口的进程
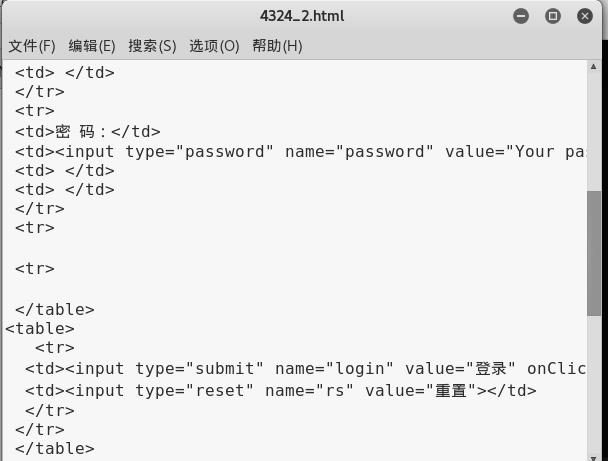
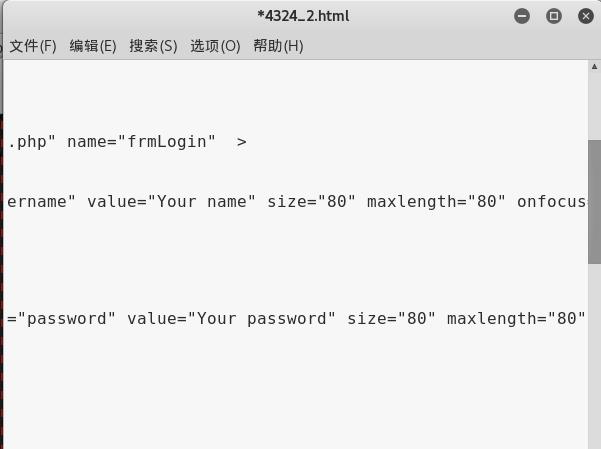
1.3用cd /var/www/html/进入文件夹,再用leafpad 20154324_2.html编写一个含有表单的html文件

1.4首先尝试登陆http://localhost访问,but但是

- 于是,开始了探索之旅,一开始我以为是一个应用占用了本地的连接,还把它卸载了,再次进行尝试,还是失败了,查询了一下,在控制面板管理工具里面查看,以为是电脑没有IIS服务 无法访问本机地址的解决办法,于是又安装了IIS服务 IIS的安装,终于成功了

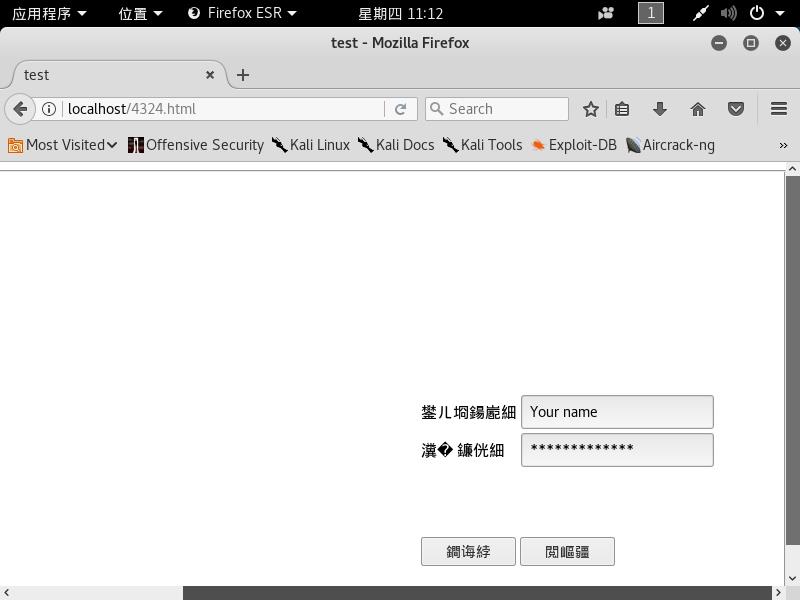
1.5成功了后,打开编写的html文件访问http://localhost/4324_2.html/

- 命途多舛,还是乱码信息,于是开始进行尝试,原来是文件编码方式的问题,于是将文件另存为字符编码为UTF-8模式

1.6再次访问,终于成功了

2.Web前端javascipt
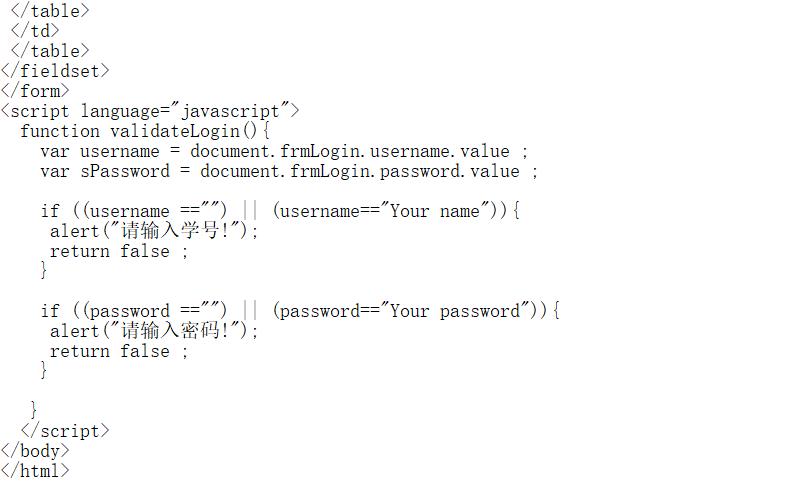
2.1使用JavaScript来编写一个验证用户名、密码的规则,加入之前编写的html文件里面,增加了一段javascript的代码,设置学号和密码规则都不能为空,如下:

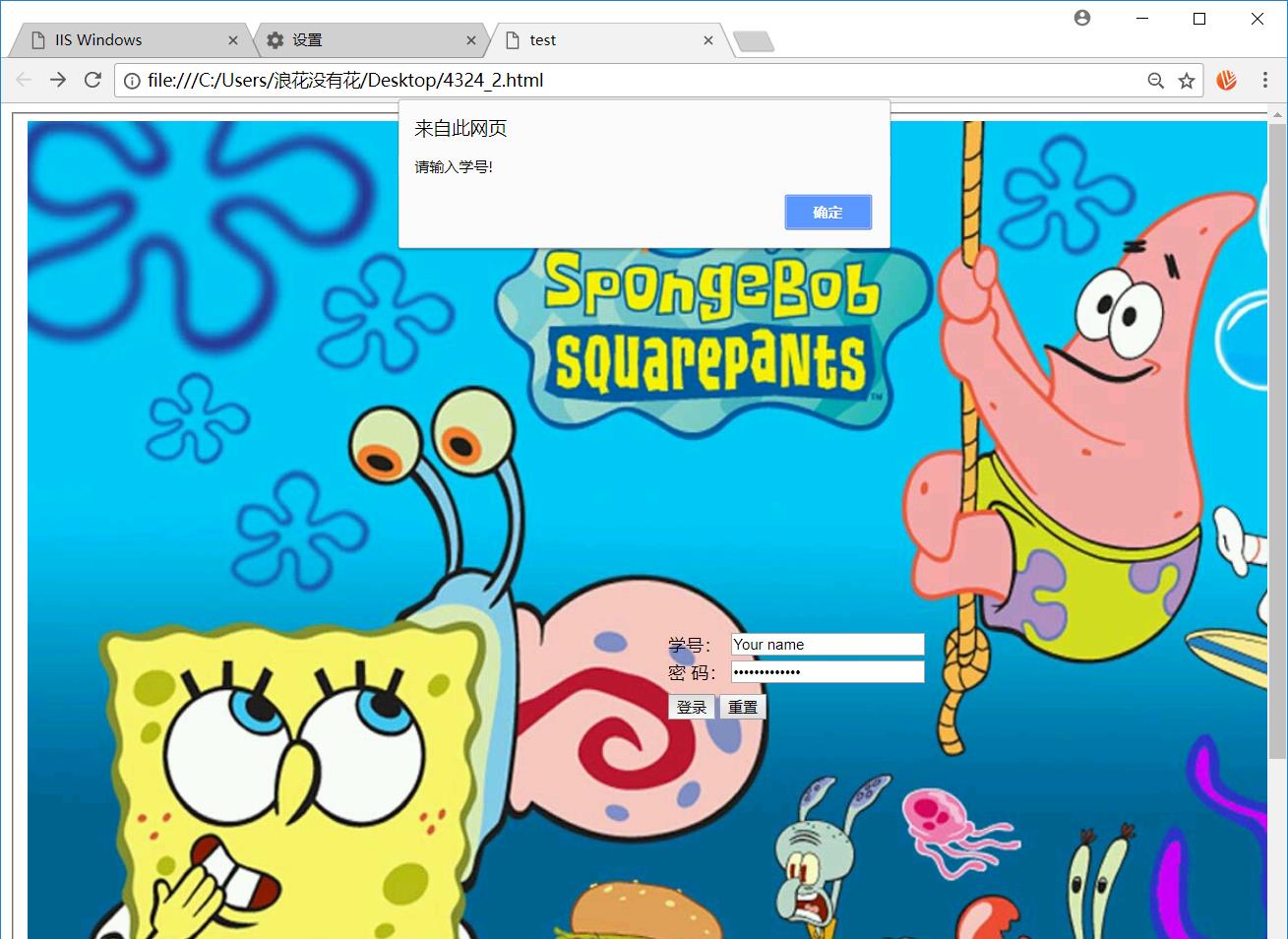
2.2再次访问http://localhost/4324_2.html/,就可以看到规则生效了

3.Web后端:MySQL基础
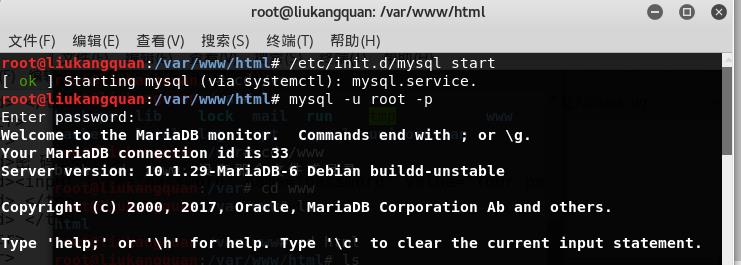
3.1首先开启mysql服务/etc/init.d/mysql start,并输入mysql -u root -p设置登录密码
- 这里一定要注意,登录密码一定要设置得有特点,这个密码是独一无二的

3.2一开始我设置的密码就是默认密码,于是输入update user set password=PASSWORD("新的密码") where user=\'root\';修改密码,并输入flush privileges;刷新数据
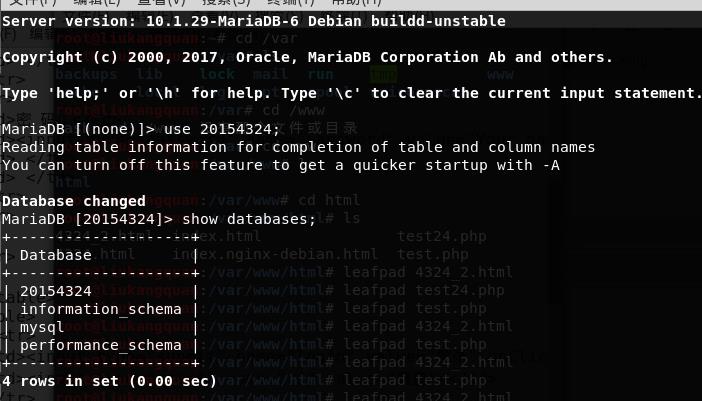
3.3使用create 20154324创建数据库,输入show databases;查看存在的数据库

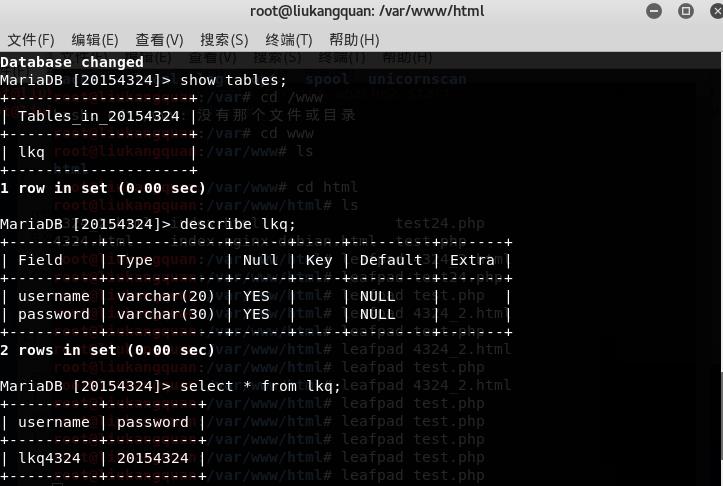
3.4用use 20154324;使用数据库,并输入create table lkq (username VARCHAR(20), password VARCHAR(30));创建表,并输入show table;查看存在的表
3.5用insert into 表名 values(\'lkq4324\',\'20154324\');插入数据,并输入select * from lkq查看表中的数据

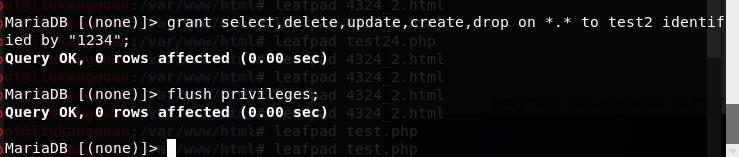
3.6用insert into mysql.user(Host,User,Password) values(‘localhost’,\'test2’,password(‘1234’));增加一个名叫test2的用户,并给予该用户权限,并用flush privileges;刷新数据,相关命令在连接里面mysql用户管理

4.Web后端:编写PHP网页,连接数据库,进行用户认证
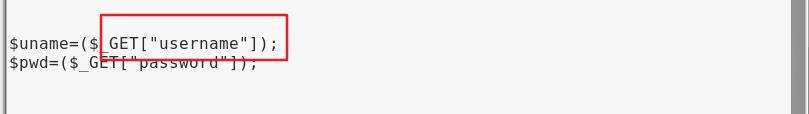
4.1进入文件夹后,再用leafpad test.php编写一个php文件,编写相关规则连接test2用户的数据库
- 因为这里是GET["password]等,所以html中method改成了GET,并且将html代码中form的action属性由#改成test.php


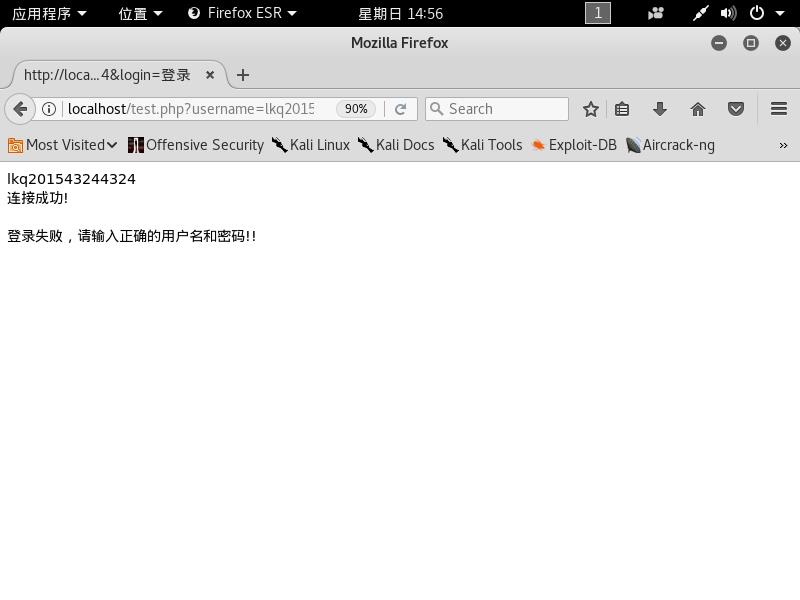
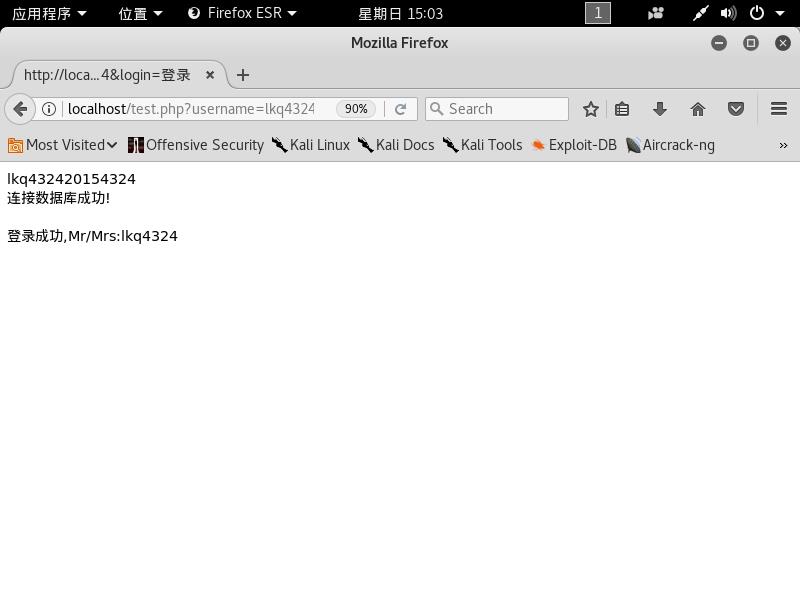
4.2访问以后,输入相关信息,就可以看到编写的php文件了


5. 最简单的SQL注入,XSS攻击测试
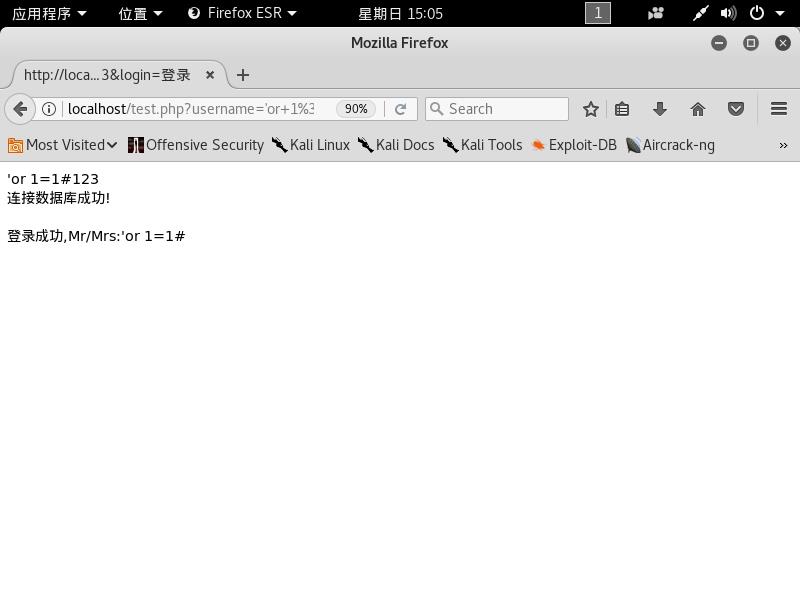
5.1 SQL注入,用户名输入框中输入\' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from info where usrname=\'\' or 1=1#\' and password=\'\' and type=\'\',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,条件肯定恒成立,所以能够成功登陆

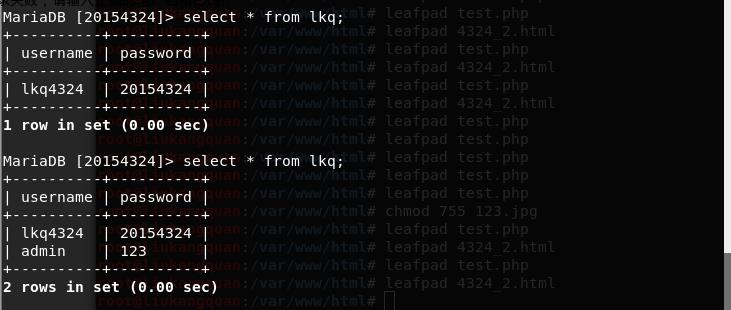
5.2 还是SQL注入,在用户输入框中输入\';insert into lkq values(\'admin\',\'123\');#就可以在表中增加一条数据了,原因是分隔符后的#把后面的内容注释掉了,所以执行的其实是insert into lkq values(\'admin\',\'123\');,登录以后就会发现增加一条数据了
- 注意:首先因为要使用多条sql语句进行攻击,所以要将
if ($result = $mysqli->query($query_str))中的query()改为multi_query($query_str),其次,因为之前设置的HTML中定义的默认长度不够长,放不下注入的攻击语句


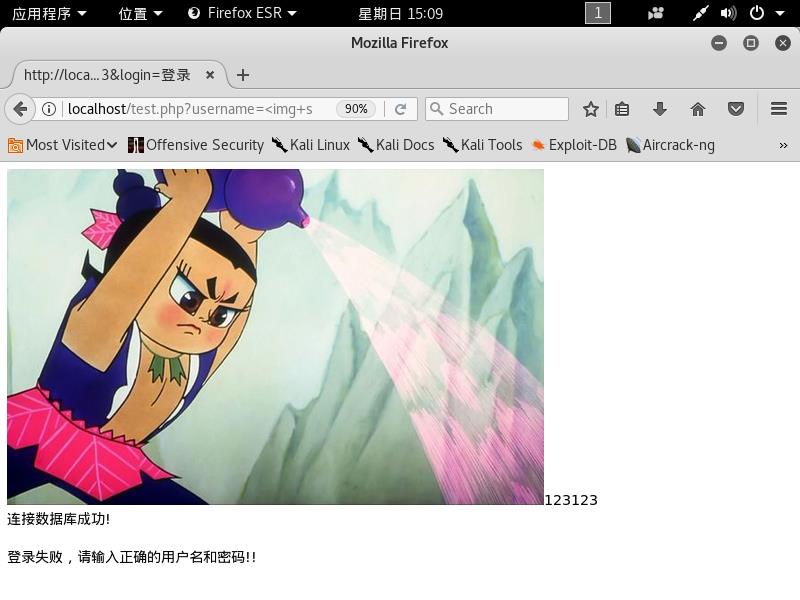
5.3进行XSS攻击,在用户名输入<img src="123.jpg">,密码随意,预想结果是显示出图片,但是

5.4进行查询后,原来是图片权限不够的问题,使用 chmod 755 123.jpg赋予图片足够权限,就成功啦

三、基础问题回答
(1)什么是表单
- HTML 表单用于搜集不同类型的用户输入。表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(
(2)浏览器可以解析运行什么语言。
- 浏览器可以解析运行HTML、XML,javascript等脚本语言,对于JS脚本,会调用JS脚本引擎来处理,浏览器本身不处理程序代码。
(3)WebServer支持哪些动态语言
- Javascript、PHP、Ruby等脚本语言
四、心得体会
- 通过这次实验,较为快速、系统地学习了一下Web的前端和后端,并将两者结合在一起使用,这次实验可以说和我们的互联网活动息息相关,每天我们访问的每一个网页都是一段代码,我们还针对代码的漏洞进行了攻击(虽然现在绝大多数网站都能阻止),理解了代码的含义,我觉得是非常有意义的。