基于MVC的JavaScript Web富应用开发的前言
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于MVC的JavaScript Web富应用开发的前言相关的知识,希望对你有一定的参考价值。
参考技术A1995 年随着Netscape 浏览器的发布,javascript 也作为它的组成部分进入到公众的视野,之后JavaScript 的发展道路尽管充满坎坷但成长飞速,如今得益于高性能的JIT(just intime)解析引擎,(在浏览器端)JavaScript 已经无孔不入了。仅仅在5 年以前,开发者还在使用Ajax 写一些短小的代码或热衷于实现一些类似“黄色渐褪技术”的网页特效;而现在,复杂的JavaScript 应用已经可以写上成百上千行的代码了。
就在去年,互联网出现了一股追捧JavaScript 应用的浪潮,很多人开始着迷于给Web 应用加入很多桌面软件的交互元素,增强Web 应用的用户体验,这种趋势犹如星星之火迅速蔓延至整个互联网。在过去,在浏览器性能不佳的情况下,用户在进行Web 应用时每次交互都要刷新页面,而且页面加载很慢。而如今JavaScript 引擎已经变得异常强大,我们可以将很多交互行为植入客户端,这样交互的响应就会非常及时,增强体验。
当然获得提升的不仅仅是JavaScript 引擎的性能。尽管CSS3 和html5 规范现在仍在修订之中,也已经有很多现代浏览器广泛支持这些新特性了,比如Safari、Chrome 和Firefox,IE9 也在一定程度上支持这些新特性。利用这些特性可以花更少的时间做出更棒的视觉效果,而且不用花精力做图片的切割和拼合来模拟视觉效果。现在浏览器的升级也很快,对HTML5 和CSS3 的支持也一天比一天好。但你还是要定义一个浏览器测试基准(你的应用所支持的最低标准的客户端软件和版本),基于此才能更加合理地选择所需的技术。
将应用的重心从服务器迁移到客户端并不轻松,这和构建服务器应用的方法完全不一样。你需要想清楚架构、模板、与服务器端的通信、框架等,这些正是本书所涵盖的内容。我将手把手教你如何构建“优雅又不失高水准”的JavaScript 应用。
本书的目标读者
本书不是为JavaScript 初学者所写,如果你对JavaScript 这门语言缺乏基本的了解和认识,我建议你先阅读一些更基础的书,比如Douglas Crockford 著的JavaScript: TheGood Parts。本书更适合有一些JavaScript 开发经验的开发者,比如使用jQuery 类库的开发者,或者当你希望构建更复杂、更高级的JavaScript 应用时,本书也是适合你的。此外,本书的很多章节,特别是附录,对于有经验的JavaScript 开发者来说也是非常有帮助的。
本书的内容组织
第1 章
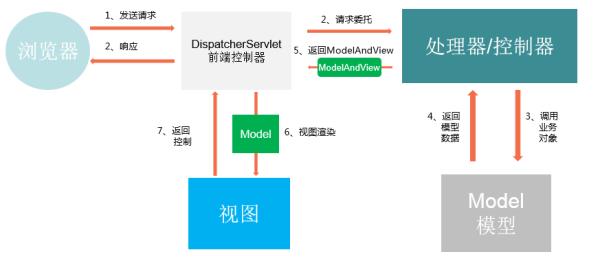
本章从JavaScript 的发展历程开始,介绍了JavaScript 的发展现状和对互联网的巨大影响。然后轻描淡写地介绍了MVC 的基本概念,随后又讲解了JavaScript 的构造函数、原型继承及如何使用JavaScript 创建一个类库。
第2 章
本章主要介绍了浏览器的事件机制,包括事件机制的发展历史,API 设计和事件模型的行为和实现。然后讲解了如何基于jQuery 绑定事件监听、使用代理,以及创建自定义事件。最后使用发布/ 订阅模式实现了“DOM 无关”事件。
第3 章
本章讲解了如何在你的应用中使用MVC 模型,包括加载和操作远程数据。我们将会提到为什么在构建ORM 类库的时候使用MVC 和命名空间是如此之重要,以及如何使用ORM 类库来管理模型数据。接下来讲解了如何使用JSONP 和跨域Ajax来加载远程数据。最后介绍了如何通过使用HTML5 本地存储和将本地存储提交至RESTful 服务器,来实现模型数据的持久化。
第4 章
本章演示了如何使用控制器模式在客户端保持一个状态。我们将讨论如何将逻辑封装成模块、阻止全局命名空间的污染,然后介绍如何使用视图来进一步简化控制器的结构,以及怎样在视图中实现DOM 事件监听。本章的最后将会讨论路由选择,包括使用URL 中的hash 片段,使用新的HTML5 History API 等技术,以及确保解释两种方法的利弊。
第5 章
本章介绍了视图和JavaScript 模板,给出了多种动态渲染视图的方式,以及很多模板类库和存储模板的方式(使用行内形式存储模板、使用script 标签,以及远程加载)。接下来,你会接触到数据绑定的一些内容,包括使模型控制器、视图与模型数据、视图数据动态同步连接。
第6 章
本章详细介绍了使用CommonJS 模块系统来做JavaScript 的依赖管理。开始会介绍CommonJS 背后的历史和思想,接下来会讲解如何在浏览器端使用CommonJS模块,包括介绍一些模块加载器类库,比如Yabble 和RequireJS。然后,我们讨论了如何自动在服务器端包装模块,从而提高性能、节省时间。本章的最后会介绍CommonJS 的一些替代方案,比如Sprockets 和LABjs。
第7 章
这里将会讲到HTML5 带给我们的一些好处:文件操作API。本章将会涵盖文件操作API 的浏览器支持情况、多文件上传、拖曳上传文件及使用剪切板事件。接下来会介绍使用二进制大文件和文件切割来读文件,同时将读取的结果在浏览器中输出。然后讲解使用XHR(XMLHttpRequest)Level 2 规范来实现在后台上传文件,最后向大家展示一个使用jQuery Ajax API 实现文件上传进度指示的例子。
第8 章
本章主要关注实时应用和WebSocket 技术的一些令人兴奋的发展趋势。首先介绍实时应用的发展历史及各种实现技术的浏览器兼容性情况。然后更详细地介绍WebSocket 和基于它的更高级的实现,包括浏览器兼容性和JavaScript API。接下来展示一个使用WebSocket 实现的简单的RPC 服务,看一下如何在客户端和服务器端之间建立连接。然后介绍=如何搭建实时架构,最后介绍用户体验方面的一些考量。
第9 章
本章主要讲解测试和调试的内容,这些内容是JavaScript 网络应用开发过程中的关键环节。我们的话题将围绕跨浏览器测试的主题进行展开,介绍浏览器基准的选择、单元测试和测试类库,比如QUnit 和Ja smine。接下来,介绍自动化测试和持续集成服务器,比如Selenium。然后讲解调试相关的内容,研究了Firefox 和WebKit 网络监测器、主控台,以及使用JavaScript 调试器。
第10 章
本章介绍了另外一个非常重要却又极易被忽略的内容——JavaScript 网络应用的部署。我们主要考虑性能方面,以及如何使用缓存、代码压缩、gzip 压缩及其他减少应用初始化加载时间的技术。最后简单讲解了如何使用CDN 服务器来让我们的工作事半功倍,以及如何使用浏览器内置的策略来提升你站点的性能。
第11 章
接下来的3 章主要介绍了一些流行的JavaScript 类库,这些类库常用来做JavaScript应用开发。Spine 是一个轻量级的MVC-compliant 类库,这个类库使用了本书中讲到的很多概念。本章将会为你介绍类库的核心部分:类、事件、模型和控制器。最后本章用一个管理应用的例子来展示本章所讲到的知识点。
第12 章
Backbone 是一个非常流行的类库,使用这个类库可以非常高效地构建JavaScript 应用,本章主要介绍这个类库。本章会涵盖Backbone 的核心观念和类,比如模型、集合、控制器和视图等。接下来会介绍使用RESTful JSON请求从服务器同步获取模型数据,以及如何在服务器端响应Backbone。最后我们给出一个待办事项列表应用的例子,来向大家展示如何使用这个类库。
第13 章
本章主要介绍了JavaScriptMVC 类库,这是一个流行的基于jQuery 的框架,用来构建JavaScript 网络应用。在本章中你将会学到JavaScriptMVC 的一些基础知识,比如类、模型和控制器,同时还包含客户端的模板及渲染视图。本章的最后会给出一个实际的CRUD 列表的例子,给读者展示使用JavaScriptMVC 创建抽象的、可重用的、节省内存的组件是多么的简单。
附录A
附录A 中是对jQuery 的简要介绍,如果你想温习类库内容,则这部分内容对你会非常有帮助。本书中大部分示例代码都是基于jQuery 的,首先熟悉jQuery 是很重要的。这一部分会讲到大部分核心的API,比如DOM 操作、DOM 查询和遍历,以及事件绑定、触发和事件代理。接下来会讲解jQuery 的Ajax API,包括POST、GET 和JSON 请求。随后将介绍jQuery 扩展,如何使用jQuery 来封装一个插件,让你的代码更具通用性。最后展示了一个实际的例子:创建一个Growl jQuery 插件。
附录B
附录B 的内容主要是讲解Less,Less 是CSS 的超集,它使用变量、混合、操作符和优雅的规则扩展了CSS 本身的语法。利用这些规则可以极大地减少你所写的CSS代码量,特别是使用CSS3 效果更佳。附录B 包含Less 的主要的增强的语法,以及如何使用命令行工具和JavaScript 类库来将Less 文件编译成CSS。
附录C
附录C 主要讲解了CSS3。首先介绍了一些CSS3 的背景知识、浏览器厂商的前缀,然后开始介绍CSS3 的主要内容,从主要附件到规格说明。这里介绍的CSS 特性主要包括:圆角、rgba 颜色、阴影、渐变、动画和变换。附录的最后讨论了使用Modernizr 实现的优雅降级,并展示了一个实际的使用box-sizing 规范的例子。

电子书丨《基于MVC的JavaScript Web富应用开发》

《基于MVC的JavaScript Web富应用开发》
/ 【美】Alex MacCaw著
李晶 张散集 译
电子书售价:39元
2016年11月出版
如今Web应用程序的开发已经越来越向传统应用软件开发靠拢了,Web和应用之间的界限也进一步模糊。传统编程语言中的设计模式、MVC、应用架构等理论也在慢慢地融入Web前端开发。这本书所涵盖的知识点非常全面,从MV的基本理论到网络协议、从模块解耦到异步编程模型、从HTML5/CSS3到Node.js、从软件测试到部署调试,对于很多前端工程师来说,这些知识正是突破自己的瓶颈所亟需的。
本书将专注于讲述如何构建“优雅又不失高水准”(state of the art)的JavaScript应用,包括软件架构、模板引擎、框架和库、同服务器的消息通信等内容。书中同样提供了大量的示例代码,可以帮助你更深入地理解很多重要的概念。除此之外,作者在MVC和架构方面的很多观点都很有启发性,即使你不是一名JavaScript程序员,读完本书后也会受益匪浅。
本书适合从事JavaScript开发,寻求进阶的前端开发人员、Web架构师阅读。
点击阅读原文获取详情


博文视点
您阅读的专业智库
了解更多本书详情请点击阅读原文
长按二维码轻松关注
点击阅读原文,进入购买!
以上是关于基于MVC的JavaScript Web富应用开发的前言的主要内容,如果未能解决你的问题,请参考以下文章
web前端之MVC的JavaScript Web富应用开发一:MVC和类