ExtJS自定义类的 alias 里的字段含义?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJS自定义类的 alias 里的字段含义?相关的知识,希望对你有一定的参考价值。
extend : 'Ext.panel.Panel', alias : 'widget.v_georaecheodeungrok',
extend : 'Ext.app.ViewController', alias : 'controller.c_georaecheodeungrok',
extend : 'Ext.app.ViewModel', alias : 'viewmodel.m_georaecheodeungrok',
问题:
一个模块定义了三个类各继承自 panel, ViewController', ViewModel',
我的疑问是, 后面 alias 属性里的 widget, controller, viewmodel 有特殊含义吗?
我删除了第一个 alias 里的 widget 后, 程序出错, 报
"NetworkError: 404 Not Found - http://127.0.0.1/erp/widget/v_georaecheodeungrok.js?_dc=1438132829290"
你提到的alias就是这个类的别名,别名的命名要遵守mvvm命名要求,要不然在使用的时候就会报错。
即view的别名用widget.XX controller的别名用'controller.XX viewmodel
的别名用viewmodel.XX
其中widget别名主要用于xtype:XX controller和viewmdel就是在view做绑定的,不能写错的
希望对你有帮助,有问题可以再问我。 参考技术A alias是别名的意思。
如下面例子:
var kuaipao8 =
gotosite: function()
alert(’web开发‘);
var fn = Ext.Function.alias(kuaipao8,'gotosite');
fn();
等于说,给gotosite取了个别名fn。
如何为Extjs的form表单组件里面的每一个字段增加一个编辑按钮
这样做的目的是为了让有编辑需要的字段增加一个字段的单独编辑的功能,也就是说:
一次只允许用户编辑表单中的一个字段.不允许同时编辑两个字段

/**
* 自定义一个带编辑控制按钮的控件
*/
Ext.define('Ext.form.ControlEditField',
extend : 'Ext.form.FieldContainer',
alias : 'widget.controleditfield',
groupFieldType : 'textfield',
groupFieldConfig : null,
layout : 'hbox',
width : 250,
initComponent : function()
var me = this;
me.items = [];
me.width = me.width + 50;
if (me.groupFieldConfig)
me.groupFieldType = me.groupFieldConfig.xtype
|| me.groupFieldType;
me.items = [me.groupFieldConfig,
xtype : 'button',
text : me.groupFieldConfig.readOnly ? '当前关' : '当前开',
width : 50,
handler : function(btn)
var form = btn.up()
var field = form.down(form.groupFieldType);
var readonly = field.readOnly;
btn.setText(!readonly ? '当前关' : '当前开');
field.setReadOnly(!readonly);
];
me.initLabelable();
me.initFieldAncestor();
me.callParent();
,
setValue : function(value)
var me = this;
var field = me.down(me.groupFieldType);
if (field)
field.setValue(value);
,
getValue : function()
var me = this;
var field = me.down(me.groupFieldType);
if (field)
return field.getValue();
);
Ext.create('Ext.form.Panel',
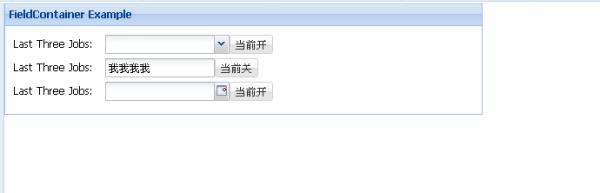
title : 'FieldContainer Example',
width : 550,
bodyPadding : 10,
items : [
xtype : 'controleditfield',
fieldLabel : 'Last Three Jobs',
labelWidth : 100,
width : 300,
groupFieldConfig :
xtype : 'combo',
store : [['a', 'b'], ['c', 'd']]
,
xtype : 'controleditfield',
fieldLabel : 'Last Three Jobs',
labelWidth : 100,
width : 300,
id : 'test',
groupFieldConfig :
xtype : 'textfield'
,
xtype : 'controleditfield',
fieldLabel : 'Last Three Jobs',
labelWidth : 100,
width : 300,
groupFieldConfig :
xtype : 'datefield',
format : 'Y-m-d H:i:s'
],
renderTo : Ext.getBody()
);
Ext.defer(function()
Ext.getCmp('test').setValue("我我我我");
, 5000);

控制函数自己写吧
也可以直接在后面加上么,无非改下布局而已。button共用同一个事件就可以了,用name或cls去query。
以上是关于ExtJS自定义类的 alias 里的字段含义?的主要内容,如果未能解决你的问题,请参考以下文章