小程序模拟请求加载数据(本地数据(无服务器))
Posted 蓿苜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序模拟请求加载数据(本地数据(无服务器))相关的知识,希望对你有一定的参考价值。
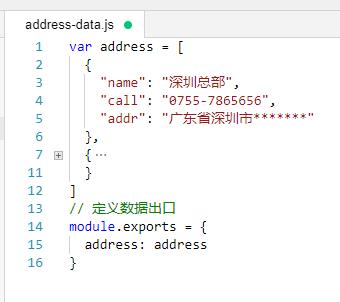
1.新建一个data文件夹,*-data.js的数据格式如下图,
并且给脚本文件定义出口 module.exports = {
postList : local_database //外部访问名 :当前*-data.js 中定义的数组名
}


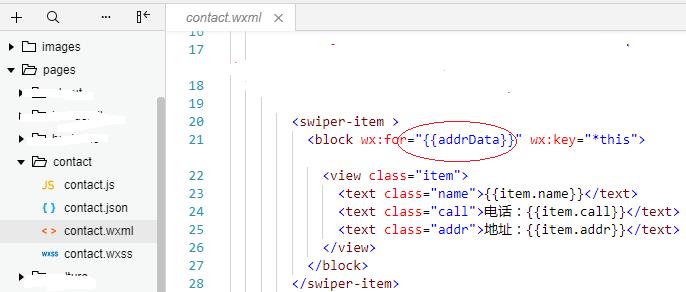
2.在pages目录下对应页中的.js里调用以上定义的数据接口

以上,就可以在当前page的*.wxml中使用该addrData数据了

以上是关于小程序模拟请求加载数据(本地数据(无服务器))的主要内容,如果未能解决你的问题,请参考以下文章