微信公众平台开发概述
Posted 大西瓜3721
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众平台开发概述相关的知识,希望对你有一定的参考价值。
- 微信公众平台基本知识介绍
- 开发步骤
- Senparc.Weixin SDK 介绍
- 微信菜单介绍
- 微信JS SDK介绍
- 微信支付介绍
- Code First设计微信公众平台后台实体
- BootStrap设计响应式布局介绍
一、微信公众平台基本知识介绍
1.1请求流程
微信公众平台是基于HTTP请求和响应

1.2 通讯格式
1.2.1消息 XML
<xml> <ToUserName><![CDATA[gh_a96a4a619366]]></ToUserName> <FromUserName><![CDATA[olPjZjsXuQPJoV0HlruZkNzKc91E]]></FromUserName> <CreateTime>1357986928</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[TNT2]]></Content> <MsgId>5832509444155992350</MsgId></xml> |
1.2.2其他接口 JSON
{ "subscribe": 1, "openid": "o6_bmjrPTlm6_2sgVt7hMZOPfL2M", "nickname": "Band", "sex": 1, "language": "zh_CN", "city": "广州", "province": "广东", "country": "中国", "headimgurl": "http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/0", "subscribe_time": 1382694957 }
1.3 可能会踩到的一些坑
- 每条XML信息都有大小限制,如文本信息,建议Content内容不要超过600字。
- 上图中,步骤2开始之后,微信服务器有一个等待时间:5秒,如果在这个时间内没有进行到步骤4,那么这个请求将会被关闭(包括数据传输的时间)。也就是说如果超过时间,即使网站服务器返回了数据,客户端也无法收到回复。
- 在文本消息中,是允许添加<a>标签来放置连接的,但是有许多朋友测试之后发现ios没问题,android上链接无法点击,其实原因是(至少目前为止):Android的微信客户端对<a>标签格式的判定比较严格,请严格按照这个格式书写:<a href="http://xxxx">内容</a>,href后不要使用单引号,也不要添加其他属性。
- 上面XML节点中的FromUserName即微信用户的OpenId,对于同一个公众账号,这个OpenId的前6位是一致的,并且在整个公众平台的记录中也是唯一的。也就是说同一个用户关注了两个不同的公众账号,他会有两个不同的OpenId。
- CreateTime使用的是Unix时间,因此如果使用C#的话,需要做一个转换。
- 尽量保持官方API中XML节点的顺序,以前微信服务器是使用节点位置的方式读取信息的(node[0]),而非节点名称,现在这个问题似乎有好转,不过还是要小心(¥…………&%&……)。
- 由于这种特殊的通讯方式,(至少目前为止)所有请求必须从客户端先发起,不要指望光使用API或SDK可以实现由网站服务器主动推送消息到客户端(当然其他办法还是有的,比如模拟登陆)。
- 微信的网页中的Cookie是比较特殊的,仅会短暂的存在,貌似是不能设置它在很长的时间内不过期的,所以,慎用!
1.4 微信公众平台分类
1.4.1 服务号
-
一个月可以推送4条消息
-
拥有一些高级接口(Oauth、微信支付等)
-
推送的消息如好友消息一样单独展示
1.4.2 订阅号
-
每天可以推送1条消息
-
只拥有一些基本的权限
-
推送的消息在订阅号“文件夹”中展示
1.4.3 企业号
1.4.4 开发者测试号
几乎拥有所有权限,无支付权限,不能推送消息
1.5微信开发概况
目前市场上常见的对微信所做的开发主要分为两部分:
1.5.1微网站
-
其实就是一个手机网站,只是很多时候需要调用微信的Oauth授权接口替代传统的用户登录和注册
-
可以调用微信JS SDK的相关功能
-
可以嵌入微信支付功能
1.5.2自动回复消息
-
用户主动向微信公众平台发送内容时,平台自动响应
-
获取用户的地理位置信息,做一些响应
-
用户点击菜单时的响应
-
多客服系统
二、开发步骤
三、Senparc.Weixin.MP SDK
3.1简介
XX公司把微信官方提供的所有API都进行了封装并开源,使开发人员可以面向对象进行微信开发,避免了请求和调试微信的接口,从而节约大量时间
官网地址:http://weixin.senparc.com/
Nuget地址:https://www.nuget.org/packages/Senparc.Weixin.MP
温馨提醒:虽然SDK封装好了很多的东西,但微信开发最终还是以微信的官方文档为准,在需要时多看看微信文档
3.2 使用SDK
- 新建ASP.NET MVC 解决方案
- 引用SDK(Nuget/项目/dll方式均可)
- 新建一个WeixinController来接收来自微信服务器的请求,新建Index Action,提供GET/POST两种请求方式,以GET方式请求时,调用SDK的CheckSignature.Check方法,返回随机字符串(合法性验证),在后台配置URL时,会需要这个GET,以POST方式请求时,先调用CheckSignature.Check方法,然后定义一个MessageHandler对接收到的消息使用处理,最后返回一个MessageHandler。
public class WeiXinController : Controller
{
public static readonly string Token = WeixinInfo.Token;//与微信公众账号后台的Token设置保持一致,区分大小写。
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(string signature, string timestamp, string nonce, string echostr)
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + signature + "," + Senparc.Weixin.MP.CheckSignature.GetSignature(timestamp, nonce, Token) + "。" +
"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");
}
}
/// <summary>
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
/// PS:此方法为简化方法,效果与OldPost一致。
/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content("参数错误!");
}
postModel.Token = Token;
postModel.EncodingAESKey = WeixinInfo.EncodingAESKey;//根据自己后台的设置保持一致
postModel.AppId = WeixinInfo.AppId;//根据自己后台的设置保持一致
//v4.2.2之后的版本,可以设置每个人上下文消息储存的最大数量,防止内存占用过多,如果该参数小于等于0,则不限制
var maxRecordCount = 10;
//自定义MessageHandler,对微信请求的详细判断操作都在这里面。
var messageHandler = new CustomMessageHandler(Request.InputStream, postModel, maxRecordCount);
var logger = EngineContext.Current.Resolve<DefaultLogger>();
try
{
/* 如果需要添加消息去重功能,只需打开OmitRepeatedMessage功能,SDK会自动处理。
* 收到重复消息通常是因为微信服务器没有及时收到响应,会持续发送2-5条不等的相同内容的RequestMessage*/
messageHandler.OmitRepeatedMessage = false;
//执行微信处理过程
messageHandler.Execute();
return new WeixinResult(messageHandler);//v0.8+
}
catch (Exception ex)
{
logger.Error("微信请求错误:" + DateTime.Now.Ticks, ex);
return Content("");
}
}
}
3.3 处理用户发来的消息
•基本思路
重写MessageHandler中的相应方法
public partial class CustomMessageHandler : MessageHandler<CustomMessageContext> { //some Code }
•上下文
由于是微信服务器直接发送请求到开发者服务器,故Session、Cookie均无法在微信公众平台开发中正常使用,SDK提供了WeixinContext用来处理上下文,可以在MessageHandle中使用。
public class CustomMessageContext : MessageContext<IRequestMessageBase, IResponseMessageBase>
{
public CustomMessageContext()
{
base.MessageContextRemoved += CustomMessageContext_MessageContextRemoved;
}
/// <summary>
/// 当上下文过期,被移除时触发的时间
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void CustomMessageContext_MessageContextRemoved(object sender, Senparc.Weixin.Context.WeixinContextRemovedEventArgs<IRequestMessageBase, IResponseMessageBase> e)
{
/* 注意,这个事件不是实时触发的(当然你也可以专门写一个线程监控)
* 为了提高效率,根据WeixinContext中的算法,这里的过期消息会在过期后下一条请求执行之前被清除
*/
var messageContext = e.MessageContext as CustomMessageContext;
if (messageContext == null)
{
return;//如果是正常的调用,messageContext不会为null
}
}
}
3.4 SDK提供的常用消息事件列表
|
OnTextRequest |
文字消息 |
|
OnLocationRequest |
位置消息 |
|
OnVoiceRequest |
语音消息 |
|
OnVideoRequest |
视频消息 |
|
OnImageRequest |
图片消息 |
|
OnEvent_ClickRequest |
点击菜单 |
|
OnEvent_SubscribeRequest |
用户关注 |
|
OnEvent_UnsubscribeRequest |
取消关注 |
|
OnEvent_ScanRequest |
扫描二维码 |
四、微信菜单介绍
4.1 基本介绍
- 自定义菜单分为一级菜单和二级菜单
- 一级菜单数量为1-3个,即打开公众账号直接可以看到排列在最下方的最多3个按钮。一级菜单的文字最多不能超过16字节(相当于8个汉字)
- 二级菜单从属于一级菜单,数量为1-5个。二级菜单的文字不最多不能超过40字节(相当于20个汉字)
- 当一个一级菜单下有二级菜单存在的时候,这个一级菜单按钮被点击不会有任何事件发生
- 可以根据后台设置的用户分组不同,定制不同的菜单(new)
4.2菜单类型
- click:点击推事件
- view:跳转URL
- scancode_push:扫码推事
- scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框
- pic_sysphoto:弹出系统拍照发图、pic_photo_or_album:弹出拍照或者相册发图
- location_select:弹出地理位置选择器
- media_id:下发消息(除文本消息)
- view_limited:跳转图文消息URL
五、微信JS SDK
地址:
JS地址:http://res.wx.qq.com/open/js/jweixin-1.0.0.js
文档地址:http://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html
常用功能:
-
分享接口监听
-
图片接口(上传、预览、拍照等)
-
判断网络状态
-
操作右上角菜单
-
微信支付 V2
使用步骤:
- 绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。 - 引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js
- 调用接口
引用后,调用相应接口就ok了。
六、微信支付介绍
6.1 简介
微信支付分为V2 和V3 版本,V2版本嵌入在其JSSDK中,V3版本直接嵌入在微信中,无需引用任何文件。
支付方式分为JS支付和扫码支付,我只尝试过JS支付,并没有尝试扫码支付,所以下面所说的都是JS支付(V3),扫码支付据说是还简单一些。JS支付最终效果跟你用微信冲话费的流程是一样的,你可以脑海中YY一下。
测试号没有微信支付接口,这是非常恶心的地方,你想玩玩支付?那你去注册个公司吧~然后交点钱,注册个服务号,再核对公司公帐,然后!@#¥#¥%此处省略一万步~
特别需要注意的是,在开发过程中,微信的文档是仅供参考的,他们目前对文档管理的非常混乱,你根本不知道哪个文档是给哪里用的,我也没有太好的办法,只能是多折腾吧~
6.2 准备工作
前提假设我们已经弄到了一个有支付功能的账号,下面的
6.2.1 配置JS接口安全域名
登陆微信公众平台后台,进入公众号设置页面,找到功能设置,下面有个JS接口安全域名(貌似一定要是备案过的域名才可以)
6.2.2 配置微信支付配置项
进入左侧微信支付,找到开发配置,配置测试授权目录,并把自己的微信账号添加到测试白名单
MVC,如果支付页面的Action是Index的话,测试授权目录配置要配置到上一级,亲测的结果是,我的支付目录是:http://xxx.com/payment/(payment是Controller,Action是index,但是url中没有体现)所以配置的时候,只需要配置到域名就可以了,但是要加上/,我这个最终配置的测试授权目录是:http://xxx.com/
6.2.3 Codding
代码要处理的流程有:
- 生成支付商品页面
- 生成appId、timeStamp、nonceStr、package、paySign等一系列的支付签名需要的东西,并提供给支付页面
- JS调用微信的接口(V3)
<script language="javascript" type="text/javascript"> // 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。 function jsApiCall() { WeixinJSBridge.invoke( \'getBrandWCPayRequest\', { "appId": "@ViewData["appId"]", //公众号名称,由商户传入 "timeStamp": "@ViewData["timeStamp"]", //时间戳 "nonceStr": "@ViewData["nonceStr"]", //随机串 "package": "@html.Raw(ViewData["package"])",//扩展包 "signType": "MD5", //微信签名方式:MD5 "paySign": "@ViewData["paySign"]" //微信签名 },//josn串 function (res) { if (res.err_msg === "get_brand_wcpay_request:ok") { window.location.href = \'@Url.Action("PaySuccess", new { orderNumber = Model.OrderNum })\'; } } ); } function callpay() { if (typeof WeixinJSBridge == "undefined") { if (document.addEventListener) { document.addEventListener(\'WeixinJSBridgeReady\', jsApiCall, false); } else if (document.attachEvent) { document.attachEvent(\'WeixinJSBridgeReady\', jsApiCall); document.attachEvent(\'onWeixinJSBridgeReady\', jsApiCall); } } else { jsApiCall(); } } </script>
- 接受支付成功后微信发回的确认信息,同时修改订单状态
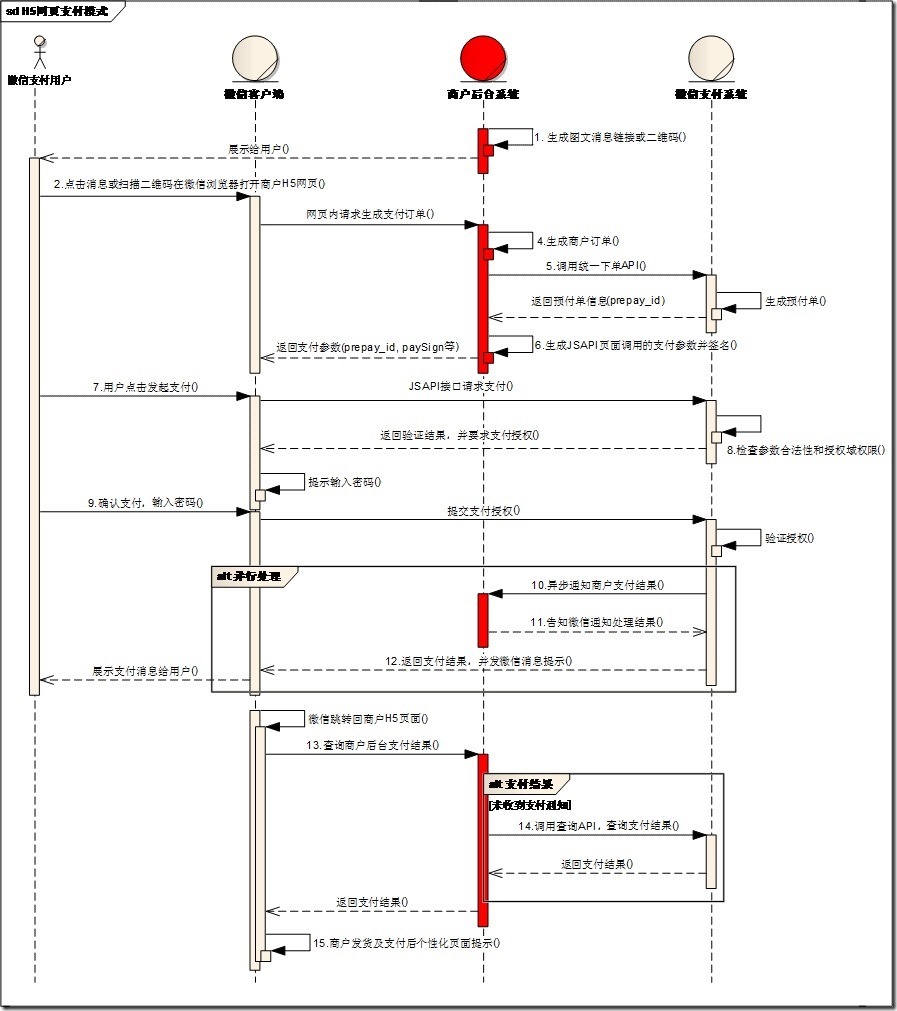
这个过程细说有点复杂,下面是微信团队提供的支付流程图:
以上是关于微信公众平台开发概述的主要内容,如果未能解决你的问题,请参考以下文章