gzip压缩作用:将响应报⽂发送⾄客户端之前可以启⽤压缩功能,这能够有效地节约带宽,并提⾼响应⾄客户端的速度,压缩会消耗nginx的cpu性能
gzip压缩可以配置http,server和location模块下
0.压缩语法
location ~ .*\\.(jpg|gif|png|bmp)$ //~区分大小写, 匹配任意字符开头以.jpg或.bmp结尾,注意这里的jgp等类型需要使用gzip_types调用
gzip on; //开启gzip压缩
gzip_http_version 1.1 //压缩协议版本
gzip_comp_level 3; //压缩比率
gzip_types //压缩类型,根据/usr/local/nginx/conf/mime.types中定义;
1.先不开启压缩
#vim /usr/local/nginx/conf.d/vir.conf
server {
listen 80;
server_name test.com www.test.com;
root /webroot/www;
location ~ .*\\.(jpg|gif|png|bmp)$ {
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 3;
#gzip_types text/plain application/json application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png image/x-ms-bmp;
}
}
#nginx -t
#nginx -s reload
2.文件大小
ll -h /webroot/www/test.bmp
-rw-r--r-- 1 root root 453K 3月 14 18:43 /webroot/www/test.bmp
3.验证:文件没有被压缩,文件传输大小还是400多K

4.开启压缩
#vim /usr/local/nginx/conf.d/vir.conf
server {
listen 80;
server_name test.com www.test.com;
root /webroot/www;
location ~ .*\\.(jpg|gif|png|bmp)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 3;
gzip_types text/plain application/json application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png image/x-ms-bmp;
}
}
#nginx -t
#nginx -s reload
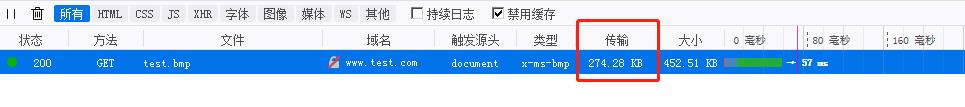
5.验证:文件传输大小只有200多K