谁有多选下拉列表含模糊搜索功能的js组件,谢谢
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谁有多选下拉列表含模糊搜索功能的js组件,谢谢相关的知识,希望对你有一定的参考价值。
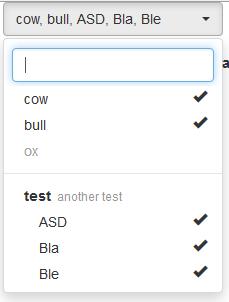
就是类似于这种的,可多选,可清除,有搜素框可模糊查询的

不建议使用
vue+element 支持模糊搜索的多选下拉列表封装(可直接使用)
(文章目录)
前言
因为模糊搜索的下拉框使用频繁并且代码的冗余量很大,在网上找了一下没找到什么合适的方法,所以需要自己进行封装
主要封装的功能有:
- 下拉列表
- 模糊搜索
- 首次点击则会出现所有选项
- 加载提示
效果


一、创建子组件(RangeSearch.vue)
<!--
component:远程搜索下拉列表
time:2022/12/15
1.placeholder:占位符
示例:
:placeholder="Please_enter_customer_ID"
2.SelectData:下拉框数据
此处有有一个重要逻辑,原本这个数据是子组件接收源数据在进行处理,但是这样子无法自适应各种数据的字段,所以使用父组件去进行处理,处理完成在传给子组件
示例:
:SelectData="CustomerIDData"
this.CustomerIDData = CustomerID.data.map((item) =>
return value : item.CustomerID.toString() , label : item.CustomerID.toString()
)
-->
<template>
<div class="RangeSearch">
<el-select
v-model="employeesData.transshipmentdepot"
multiple
filterable
remote
reserve-keyword
:placeholder="$t(placeholder)"
:remote-method="transshipmentdepotremoteMethod"
:focus="transshipmentdepotremoteMethod"
:loading="loading">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
export default
data()
return
options: [],
value: [],
list: [],
loading: false,
employeesData:
transshipmentdepot:,
,
data:[]
,
props:
placeholder:
default()
return [];
,
SelectData:
default()
return [];
,
methods:
transshipmentdepotremoteMethod(query)
if (query !== )
this.loading = true;
setTimeout(() =>
this.loading = false;
this.options = this.list.filter(item =>
return item.label.toLowerCase()
.indexOf(query.toLowerCase()) > -1;
);
, 200);
else
this.options = []
,
watch:
SelectData:function(newVal)
this.options = newVal
this.list = newVal
,
</script>
<style>
</style>
这里的话基本上就是和element的官方文档差不多的实现方法 具体的如何实现的话可以去看官方文档,我这边给几个我使用到的字段
- multiple:是否多选
- filterable:是否可搜索
- remote:是否为远程搜索
- reserve-keyword:多选且可搜索时,是否在选中一个选项后保留当前的搜索关键词
- loading:是否正在从远程获取数据
- placeholder:占位符(我这里是因为需要做语言切换不需要的话直接传需要显示的字段即可)
- remote-method:远程搜索方法,这里详细讲解一下这个方法
- 定义方法并且接收query
- 判断query是否为空,如果为空则跳出判断,并将options赋值为空
- 将loading设置为true,开始加载
- 这里做了一个定时器,200毫秒后才会执行定时器中的内容
- 进入定时器将loading设置为false,结束加载
- 将options赋值为通过筛选的数据,该方法最终会返回true和false,为true则渲染,达到模糊搜索的目的
- focus:当input框得到焦点时触发,达到我想要的一开始点击就会出现下拉列表
二、页面中使用
<template>
<div>
<RangeSearch
:placeholder="Please_enter_customer_ID"
:SelectData="CustomerIDData"
></RangeSearch>
</div>
</template>
<script>
import RangeSearch from @/components/RangeSearch.vue
export default
components:
RangeSearch,
,
data()
return
CustomerIDData:[], //客户ID数据
,
mounted()
this.CustomerIDData = CustomerID.data.map((item) =>
return value : item.CustomerID.toString() , label : item.CustomerID.toString()
)
</script>
CustomerID.data:这个就是源数据,我这里是源数据在父组件中处理完成才传给子组件 item.CustomerID.toString():CustomerId是数据中的字段名,toString是保证为字符串类型 placeholder:占位符,可以作为输入提示 SelectData:下拉列表中的数据,注意这里是处理好的数据
以上是关于谁有多选下拉列表含模糊搜索功能的js组件,谢谢的主要内容,如果未能解决你的问题,请参考以下文章