Exp8 web基础 20154326杨茜
Posted 20154326杨茜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Exp8 web基础 20154326杨茜相关的知识,希望对你有一定的参考价值。
回答问题
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
html,css,javascript,如果想运行其他语言,需要安装插件。
(3)WebServer支持哪些动态语言
python、nodejs、php、ruby等。
2.实验总结与体会
这次试验做的很艰辛,一度把数据库卸载了,然后虚拟机搞崩了,最后重新拷别人的虚拟机。主要难还是在mysql那里创建库,表,填内容,查看修改,还有php,html文件的修改那里,没搞清楚关系的话就会一头雾水,最后这里不对那里不对。所以做之前应该把顺序什么的理清楚,然后再做。其实弄明白了还是挺简单的。。。关键是要自己先把条理顺清楚。
实验步骤
(1)准备工作
-
使用
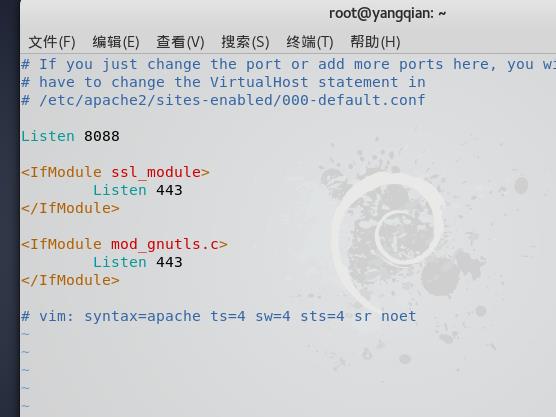
apachectl start开启Apach,使用netstat -aptn查看端口占用.由于OPEN VAS使用80端口,把配置端口文件中把默认监听端口改成8088。


重启Apache服务

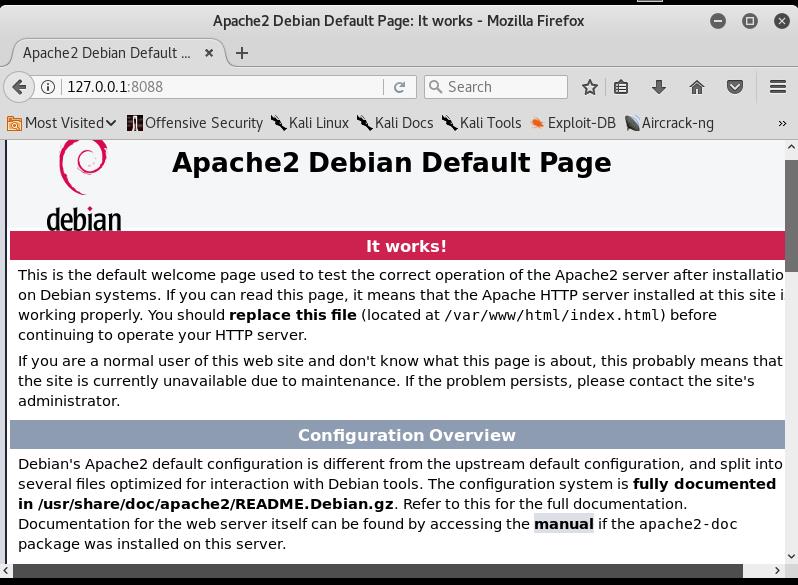
打开127.0.0.1:8088,测试服务是否已成功启动.

在/var/www/html文件夹下生成一个测试文件,测试网页是否能调取文件夹中的文件

(2) 简单的网页编写
表单相关知识
- 表单在网页中主要负责数据采集功能
- 一个表单有三个基本组成部分: 表单标签
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(这个地方是我把端口号改成4326之后的)
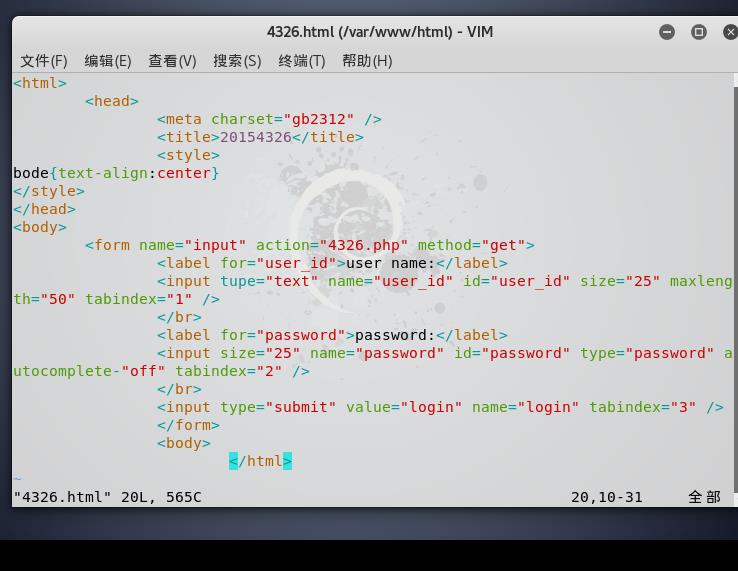
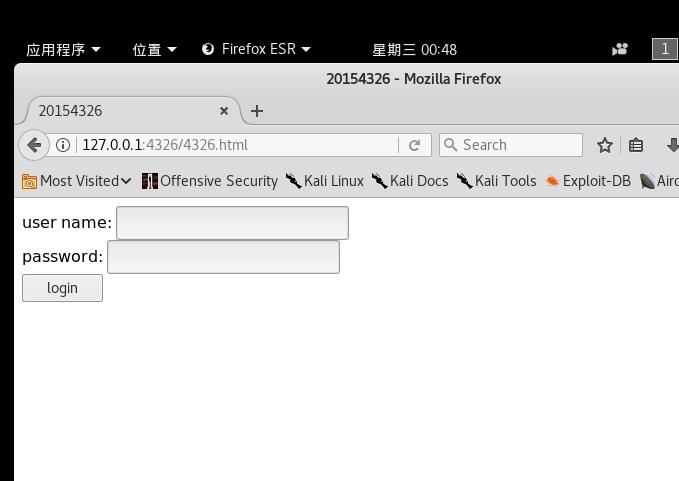
编写一个简单的登录界面网页。


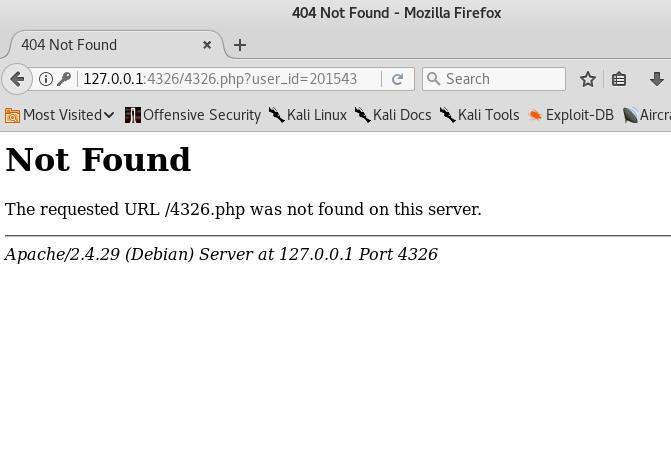
登陆之后发现数据会传送到 "html_form_action.php" 的页面,由于没有对此页面进行编辑,出现的是404

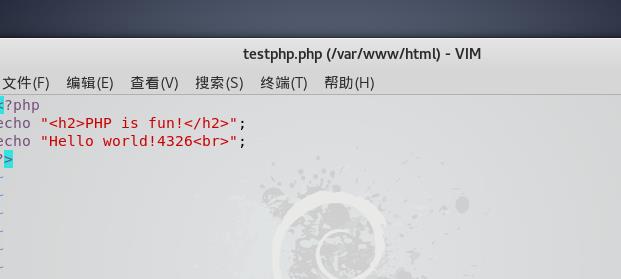
(3)测试php
创建testphp.php文件


(4)web前端javacipt
1.相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
2.文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
3.编写验证用户名和密码的规则:(比如用户名和密码不能为空)
String sql="select * from users where username="+"\'"+username+"\'";//定义一个查询语句
ResultSet rs=db.executeQuery(sql);//运行上面的语句
if(rs.next())
{
if(password.equals(rs.getObject("password"))){
response.sendRedirect("loginsuccess.jsp"); //如果密码匹配则跳转至loginsuccess.jsp
}
else{
out.print("<script language=\'javaScript\'> alert(\'密码错误\');</script>");
response.setHeader("refresh", "0;url=login.jsp");
}
}
else
{
out.print("<script language=\'javaScript\'> alert(\'请输入用户名——else\');</script>");
response.setHeader("refresh", "0;url=login.jsp");
}
(5)web后端
/etc/init.d/mysql start 启动MySQL
mysql -u root –p登录MySQL,默认密码为p@ssw0rd

修改密码:
输入 use mysql; 选择mysql数据库
输入 select user, password, host from user;,显示mysql库中已有的用户名、密码与权限
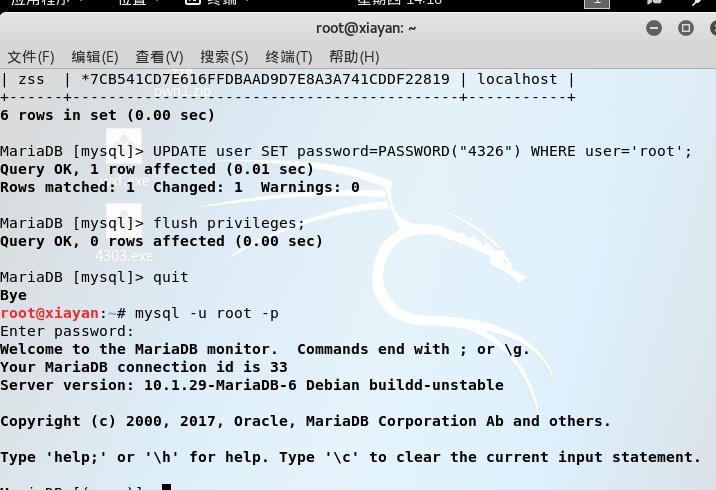
输入UPDATE user SET password=PASSWORD("新密码") WHERE user=\'root\';更改用户名root的密码
输入flush privileges;,更新权限。
输入quit退出,重新输入mysql -u root -p重新进入,使用新密码登录成功,说明修改成功
 (这里是昨晚把虚拟机弄崩了,刚刚拷了别人的,还没来得及改名字截的图)
(这里是昨晚把虚拟机弄崩了,刚刚拷了别人的,还没来得及改名字截的图)
建立数据库,表,表内内容,和数据库新用户:
先建立一个数据库:create database 库名;
然后创建一个表:create table 表名 (字段设定列表);
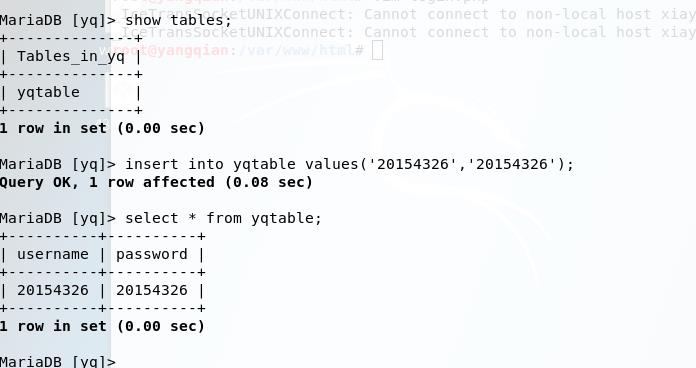
接着输入表中内容:insert into 表名 values(\'值1\',\'值2\',\'值3\'...);
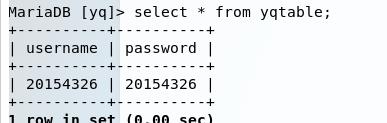
最后查询表:select * from 表名;
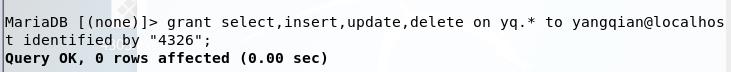
建立新用户:grant select,insert,update,delete on 数据库.* to 用户名@登录主机


添加了新用户之后退出去重新登陆:mysql -u yangqian -p(新用户名)
然后查一查数据库啊,表啊什么的内容,能登进去应该就没毛病了。
(6)mysql实现登陆网页
进入编写页面

参考老师给的代码:(php)
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
/* echo $uname; */
$query_str="SELECT * FROM yqtable(这个是刚刚写的表名) where username=\'{$uname}\' and password=\'{$pwd}\';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "yangqian", "4326", "yq");(yangqian是新用户名,4326是登陆密码,yq是数据库名字)
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
注意php文件黄色的地方:第一个是之前建立的表明,下面那一行,yangqian是之前创建的新的数据库用户,4326是密码,yq是数据库的库名。
下面是html文件:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="4326login.php" name="frmLogin" > (记得一定要是刚刚你写的那个php文件名字)
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value==\'Your name\') this.value=\'\';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value==\'Your password\') this.value=\'\';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
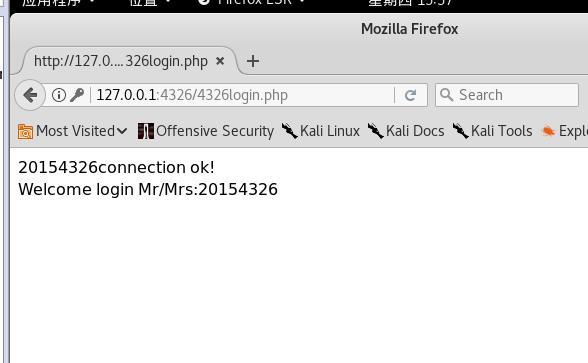
输入127.0.0.1:4326/4326login.html
自动跳转到php页面
输入用户名和密码(刚刚你在表里添加的用户名和密码)

(7)SQL注入,xss攻击测试
SQL攻击
所谓SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
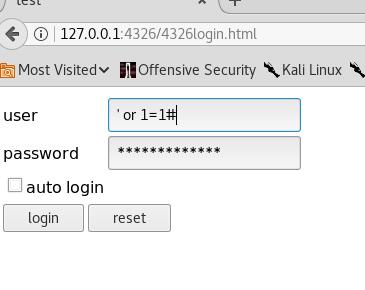
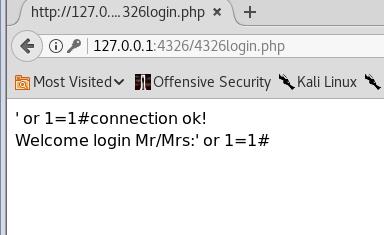
永真式攻击


在用户名输入框中输入\' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为
select * from users where username=\'\' or 1=1#\' and password=md5(\'\')
这时候电脑就会认为#和后面的东西都是注释
select * from users where username=\'\' or 1=1
也就是说,上面的这一行才是要执行的内容:选择数据库里的用户为:xx或者1=1的时候就可以允许登陆
1=1不就是永真式,那么这个时候永远都可以登陆。
SQL注入

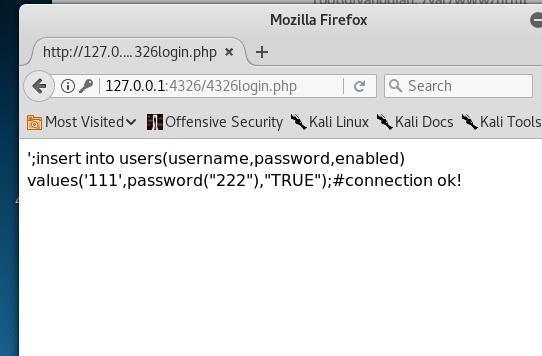
先构造sql注入语句,在数据库中添加数据。
\';insert into yqtable values(\'11\',\'11\');#SELECT * FROM yqtable WHERE username=\'\' insert into yqtable values(\'11\',\'11\');
系统收到的命令为
SELECT * FROM yqtable where username=\'\';insert into yqtable values(\'11\',\'11\');#SELECT * FROM yqtable WHERE username=\'\' insert into yqtable values(\'11\',\'11\');
这个时候就等价于两条语句:
SELECT * FROM yqtable WHERE username=\'\';
insert into yqtable values(\'11\',\'11\');#SELECT * FROM yqtable WHERE username=\'\' insert into yqtable values(\'11\',\'11\');
这个时候数据库里面肯定会添加一个用户名,但是不知道为啥,我的数据库就是添加不进去。。。。
于是我改代码:\';drop from yqtable where username=\'20154326\';#
想让它删掉表里的内容,可是它依然坚挺着死都不动一下。。。
所以最后我放弃了。。。
xss攻击:
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
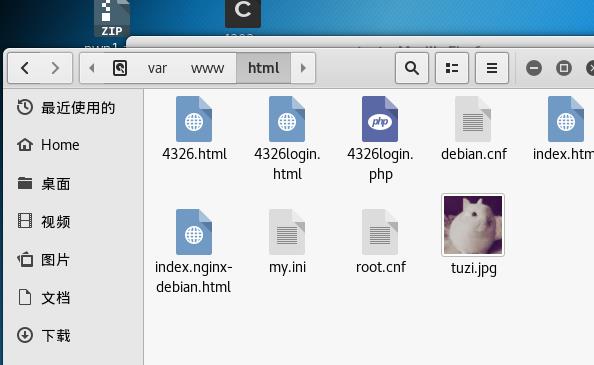
首先把图片拖到文件夹var/www/html中

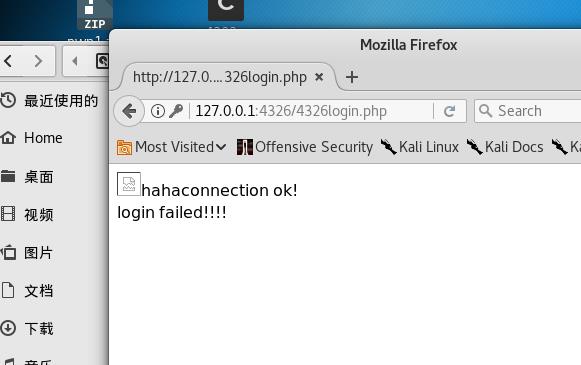
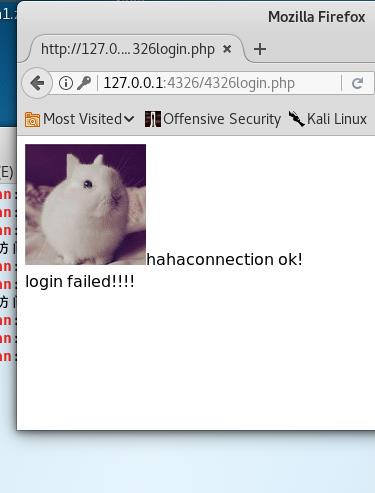
用户名那里输入<img src="tuzi.jpg" />haha</a>

这个好像是因为电脑的权限不够,于是我输入了chmod 777 /var/www/html/tuzi.jpg授予任何人读,写,运行的权限

以上是关于Exp8 web基础 20154326杨茜的主要内容,如果未能解决你的问题,请参考以下文章