2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
目录
实验内容
Web前端html(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Web前端javascipt(0.5分)
理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
Web后端:mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
Web后端:编写php网页,连接数据库,进行用户认证(1分)
最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登录,登陆用户名密码保存在数据库中,登录成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
实验环境
- macOS本机

- macOS下Parallels Desktop虚拟机中(网络源均设置为共享网络模式):
- Kali Linux - 64bit(攻击机,IP为
10.211.55.10) - Windows 7 - 64bit(靶机,IP为
10.211.55.14)
- Kali Linux - 64bit(攻击机,IP为
基础问题回答
- 什么是表单?
- 表单(form)是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
- 表单标签(
<form>):这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法; - 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
- 表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 浏览器可以解析运行什么语言?
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- Python、PHP、JavaScript、ASP等(脚本语言)
- WebServer支持哪些动态语言?
- JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
预备知识
- Web前端
- 编程言语:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
- Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
入门学习流程:
- WebServer:
- 首先掌握Apache的基本操作,安装、启停
- 配置修改(如监听端口)
- 前端编程:
- 熟悉HTML+JavaScript。
- 了解表单的概念
- 编写不同的HTML网页,放入到Apache工作目录,从浏览器访问。
- 后端编程:
- 了解GET/POST方法的不同
- 尝试使用GET/POST方法传输用户在浏览器中的输入,并在后台用PHP读出参数,根据讲出参数的不同,返回不同的内容给浏览器。
- 数据库编程
- MySql的安装、启停
- MySql客户端登陆
- 在MySql客户端中练习基本SQL操作:建库、建表、数据增、删、改、查
- 在PHP中调用MySql库进行相应数据库操作
实验步骤
1 macOS下Apache的配置
macOS自带Apache这点还是很方便的!
-
查看Apache版本,在终端中输入:
httpd -v
-
开启Apache,输入:
sudo apachectl start -
验证Apache是否开启:
打开Safari输入网址
http://127.0.0.1或http://localhost,出现如下页面就表示Apache启动成功:

站点的根目录被设置为
/Library/WebServer/Documents。 -
测试:apache可读取工作目录下的文件:
-
输入命令:
sudo vim /Library/WebServer/Documents/test.html随意输入字符串:

-
Safari打开
127.0.0.1/test.html可看到test.html的内容:

-
-
关闭Apache:
sudo apachectl stop -
重启Apache:
sudo apachectl restart
2 macOS下PHP的配置
macOS同样自带PHP!不过开启PHP,需要修改Apache配置文件!
2.1 开启PHP
-
修改Apache配置文件
httpd.conf,在终端中输入命令:sudo vim /etc/apache2/httpd.conf -
找到
#LoadModule php7_module libexec/apache2/libphp7.so,删除注释(删除前面的#):

-
mac下Apache的默认文件夹为
/Library/WebServer/Documents,在该目录下创建一个名为index.php文件,输入命令:sudo vim /Library/WebServer/Documents/index.php -
在文件中添加如下内容:
<?php phpinfo(); ?> -
删除原目录下的
index.html.en和index.html.en~orig文件,输入命令:sudo rm /Library/WebServer/Documents/index.html.ensudo rm /Library/WebServer/Documents/index.html.en~orig
-
在Safari中输入
127.0.0.1或localhost,出现如下PHP的info页,表示PHP开启成功:

如果不成功,用命令sudo apachectl restart重启Apache再试一下就行。
2.2 修改Apache目录
macOS下Apache的默认文件夹为
/Library/WebServer/Documents,该目录默认是隐藏的,操作不是很方便,我们可以将其修改成自定义的目录。
-
修改配置文件
httpd.conf,在终端输入命令:sudo vim /etc/apache2/httpd.conf -
在配置文件中找到如下两处:
DocumentRoot "/Library/WebServer/Documents"
<Directory "/Library/WebServer/Documents">
```
- 将两处中引号中的目录替换为自定义的目录;
- 重启Apache,将之前创建的
index.php文件拷贝到自定义目录中,然后在浏览器中输入127.0.0.1或localhost,如果出现PHP的info页,则表示目录修改成功。
2.3 PHP简单编程
-
测试php可正常工作:
-
输入命令:
sudo vim /Library/WebServer/Documents/test.php内容为:
<?php include($_GET["a"]); ?> -
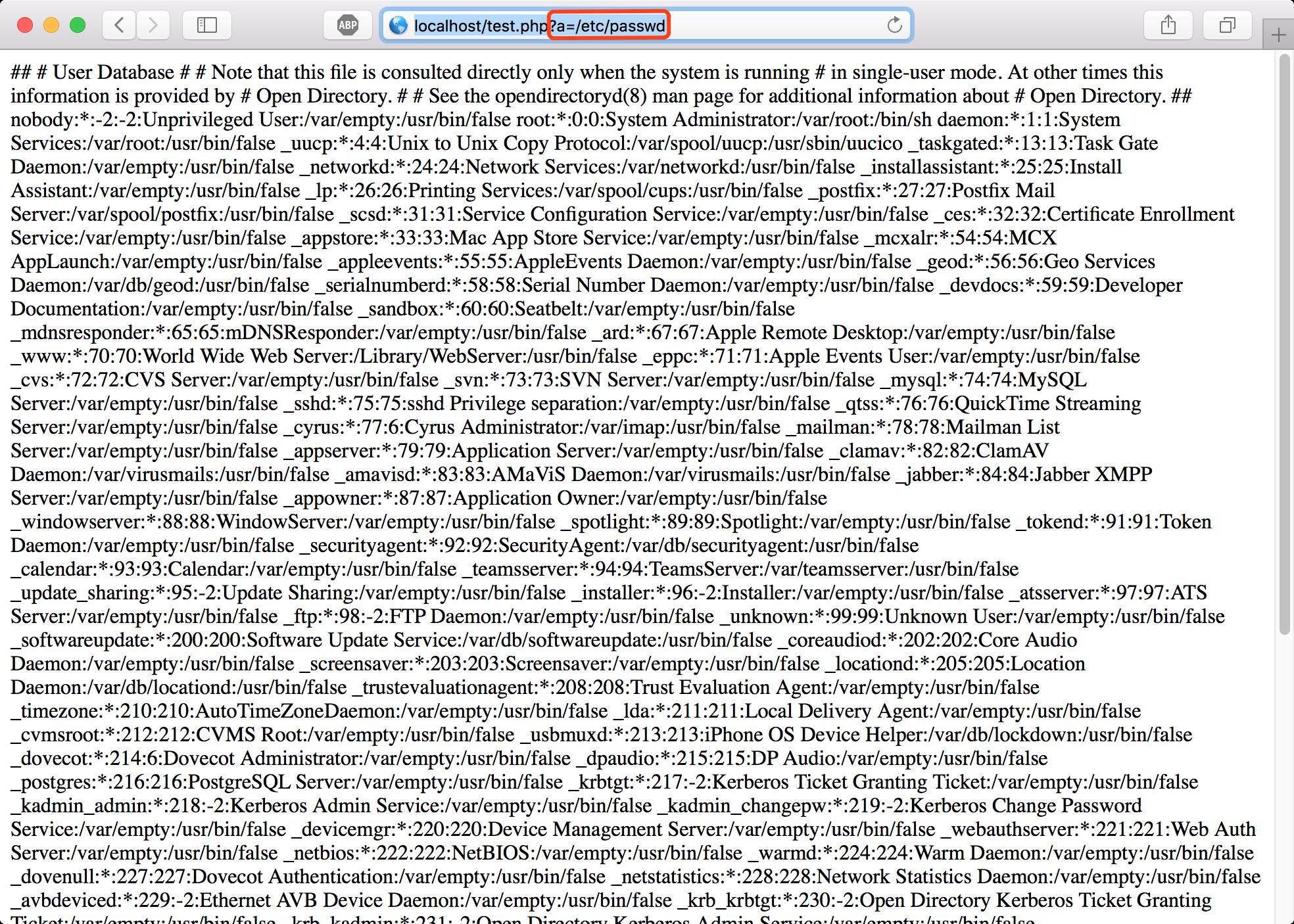
Safari打开
127.0.0.1/test.php?a=/etc/passwd可看到/etc/passwd文件的内容。注意PHP变量大小写敏感。

/etc/passwd文件存放的是操作系统用户信息,该文件为所有用户可见。用户信息记录了由6个分号组成的7个信息,解释如下:- 用户名
- 密码(已经加密)
- UID(用户标识),操作系统自己用的
- GID组标识
- 用户全名或本地帐号
- 开始目录
- 登录使用的Shell,就是对登录命令进行解析的工具
-
-
尝试获取表单数据,输入命令:
sudo vim /Library/WebServer/Documents/login.php内容为:
<!DOCTYPE html> <html> <body> <?php echo "我的第一段 PHP 脚本!"; $uname=($_GET["username"]); $pwd=($_GET["password"]); echo $uname; echo $pwd; ?> </body> </html>
- 该php的参数是从前面login.html提交的表单获取的数据
- 理解表单与后台服务器的数据交互方式
- 自己再试试POST方法提交
3 macOS下MySQL的安装与配置
macOS没有自带MySQL,需要我们自己安装!
3.1 安装
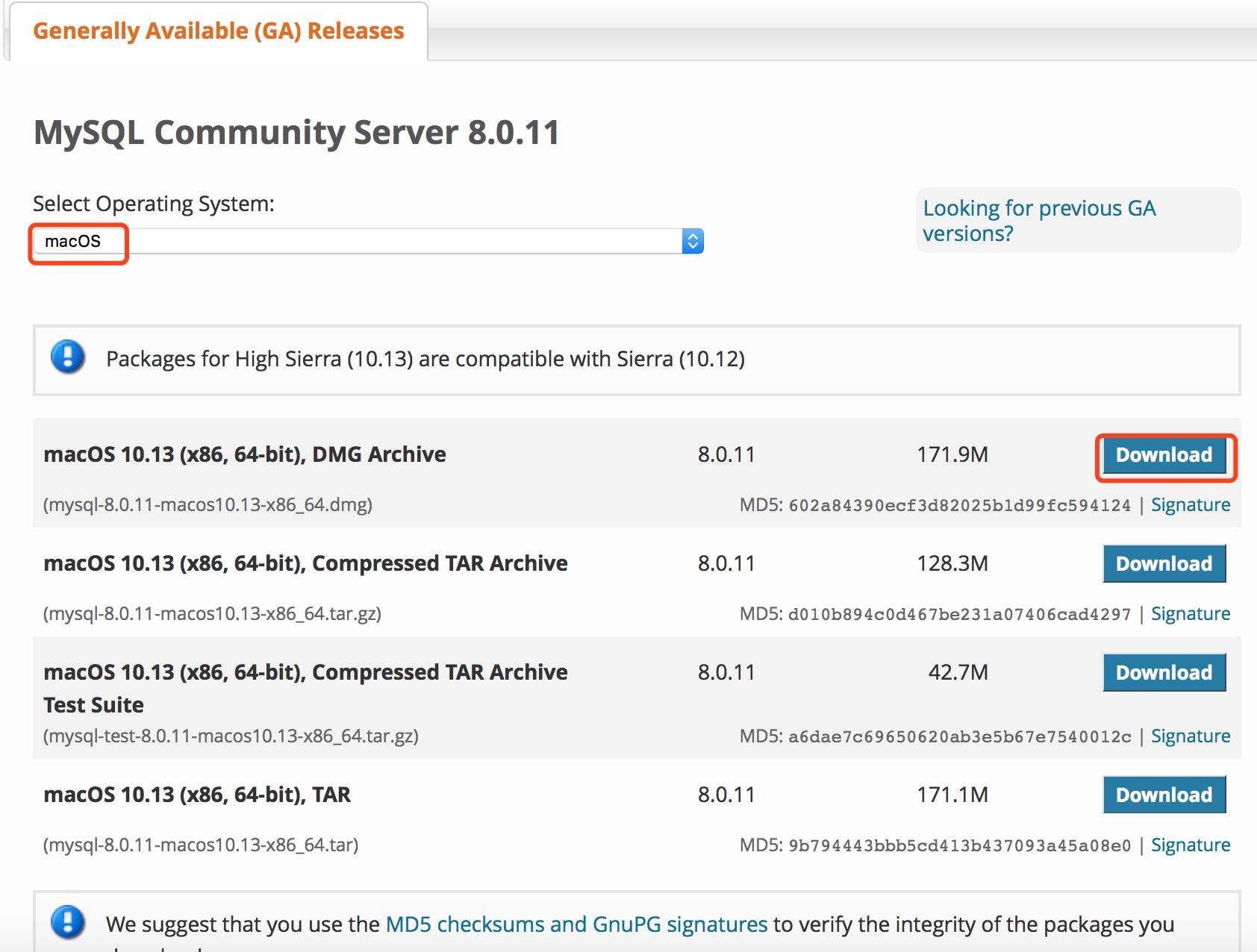
- 访问MySQL官方网站下载页面Download MySQL Community Server,下载dmg文件:

- 双击打开MySQL安装器进行安装:

- 一路next(中间需要输入用户密码),到配置MySQL Server这一步时需要选择是用强密码(SHA256)加密还是用传统密码加密,这里我们选用传统密码加密即可:

- 然后要求为"root"用户配置8位以上的口令:

- 安装完成:

3.2 查看MySQL服务是否开启
- 打开系统偏好设置,点击最下面的MySQL图标:

- 发现MySQL服务已经开启:

点击Stop MySQL Server可以关闭MySQL服务,同时可以去掉按钮下面的对勾不让MySQL开机自启动。
3.3 配置环境变量
若不设置环境变量,输入命令太繁琐,每次登陆mysql均需要输入命令:
/usr/local/mysql/bin/ mysql -u root -pwindows系统直接在环境变量中添加mysql的路径,mac系统则需要在/home下的.bash_profile文件中新建path路径指向mysql的路径
-
输入命令
echo $HOME查看home目录:

mac默认的home目录为当前用户根目录 -
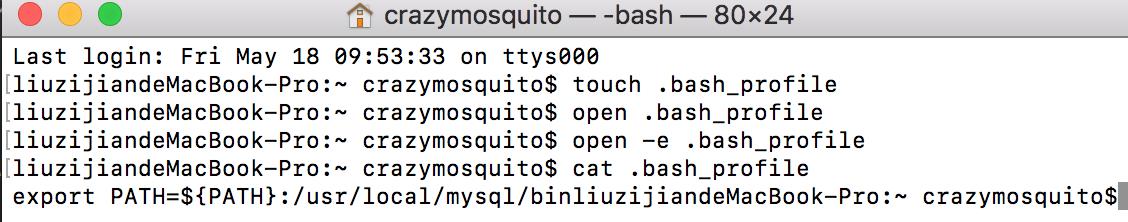
输入命令
touch .bash_profile创建.bash_profile文件; -
输入命令
open -e .bash_profile打开并编辑.bash_profile文件,直接输入以下语句:export PATH=${PATH}:/usr/local/mysql/bin然后关闭即可保存修改:

-
输入命令
source .bash_profile更新刚配置的环境变量; -
重新打开终端,输入命令
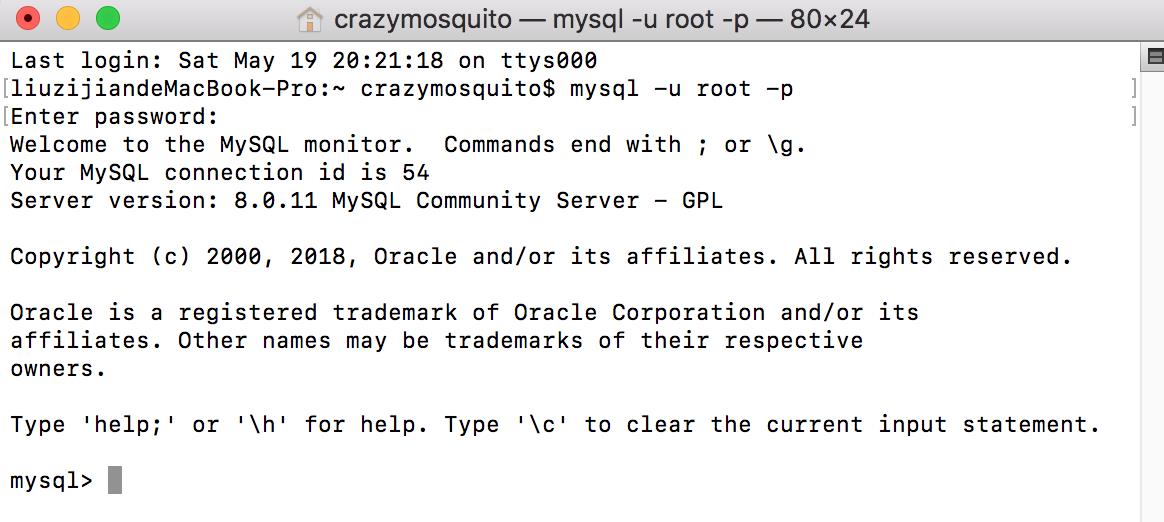
mysql -u root -p输入刚刚设置的口令即可成功登录:

3.4 基本操作
需要注意的是在
>mysql后输入的命令都是sql命令,所以必须以;结尾,否则会提示sql语句错误!
-
登录mysql:
mysql -u root -p 然后可以输入mqsql指令了~
然后可以输入mqsql指令了~
-
修改密码(折腾了好久>_<):
mysqladmin -u root -p password 新密码 -
查看版本信息:
select version();
-
退出mysql:
exit;
-
对数据库的操作:
-
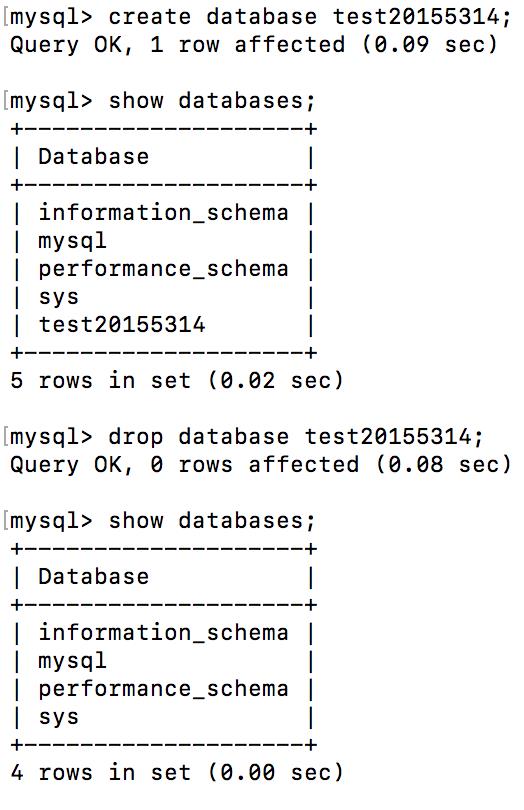
创建数据库:
create database tset20155314; -
查询数据库:
show databases; -
删除数据库:
drop database test20155314;

-
选择数据库:
use database mydb20155314;

-
-
对数据表的操作:
-
创建数据表:
create table users( username varchar(20), password varchar(20) ); -
增加一条记录:
insert into users values(\'刘子健\', \'20155314\'); -
查询记录:
select * from users;
-
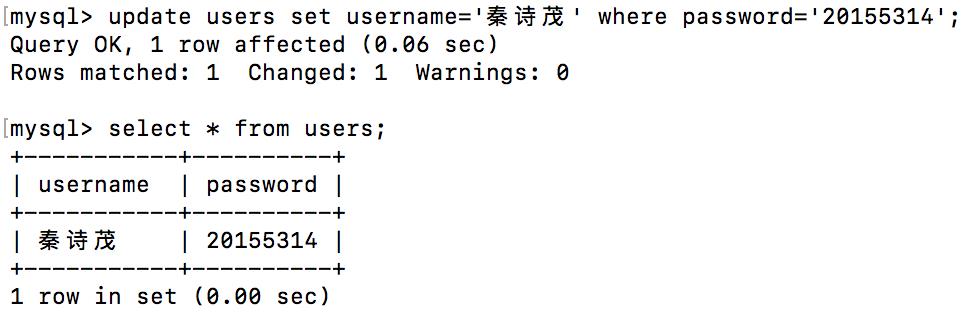
修改一条记录:
update users set username=\'秦诗茂\' where password=\'20155314\';
-
删除一条记录:
delete from users where username=\'秦诗茂\'; ``` <img src="https://images2018.cnblogs.com/blog/1071508/201805/1071508-20180518214934802-1805744194.png" width="100%" />
想学sql语法的点我!
-
4 phpMyAdmin for mac:让MySQL可视化
为了方便,有必要安装一个可视化的工具,这里我们选择phpMyAdmin。
PhpmyAdmin是一个用PHP编写的,基于Web的MySQL数据库管理工具。它能够创建和删除数据库,创建/删除/修改表格,删除/编辑/新增字段,执行SQL脚本等。可以通过互联网控制和操作MySQL。通过PhpMyAdmin可以完全对数据库进行操作,例如建立、复制/删除数据等等。管理 MySQL-Server以及单一数据库的PHP程序,对于不熟悉MySQL命令列指令的人来说,是很方便的管理工具。
- 访问phpMyAdmin官网,直接点击绿色按钮下载最新的zip包(多语言版本,支持简体中文):

- 下载完成后,将解压后的文件夹重命名为phpMyAdmin,然后放到Apache路径的根目录(默认
/Library/WebServer/Documents)下; - 在浏览器中输入
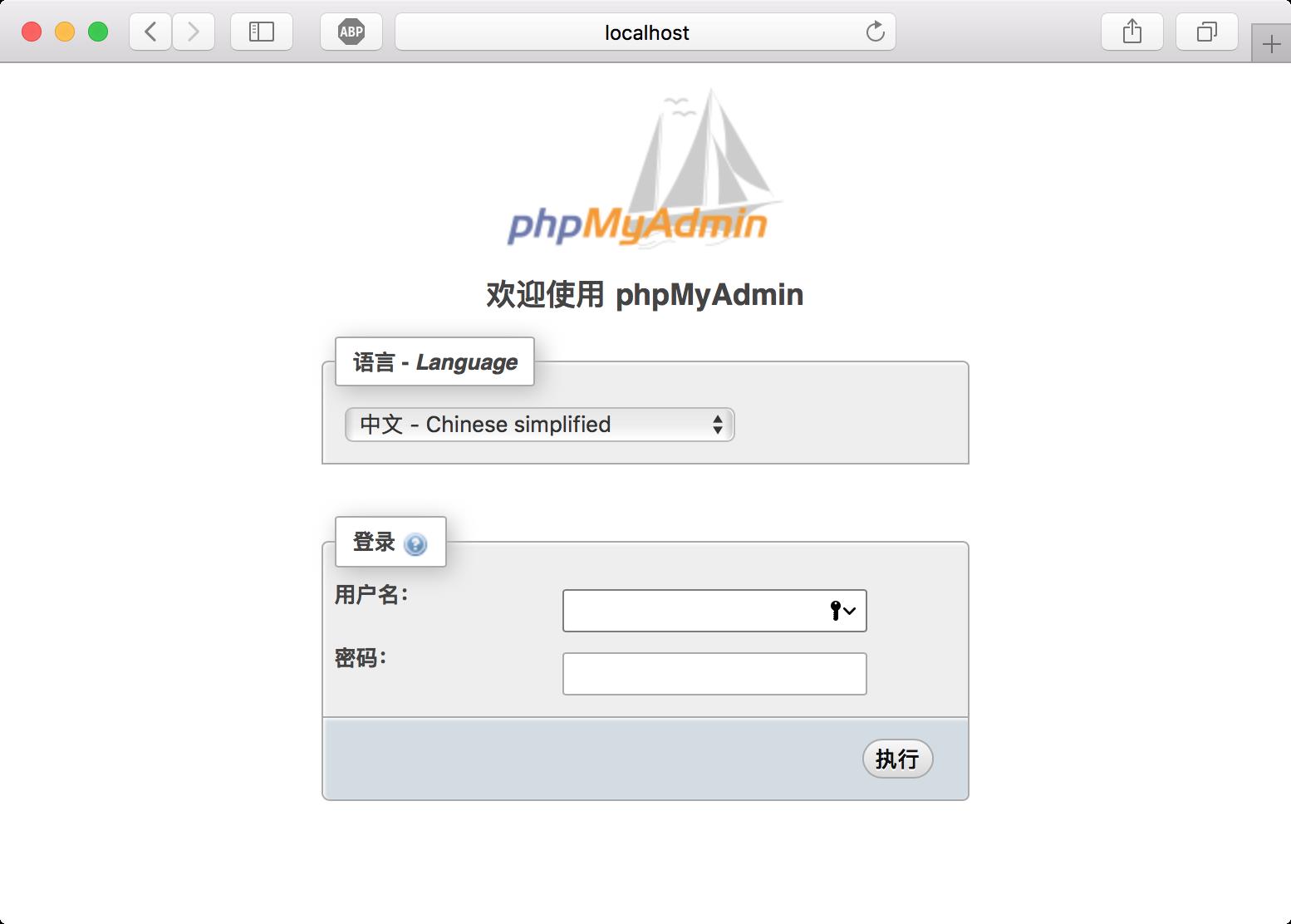
localhost/phpMyAdmin,出现MySQL的登陆页面,在该页面可以设置语言:

- 但是用root和之前设置的密码(为空)登录时会提示空密码登录被禁止而登录失败:

- 这时我们需要修改配置文件
config.sample.inc.php:-
终端中输入命令:
sudo vim /Library/WebServer/Documents/phpMyAdmin/config.sample.inc.php -
将
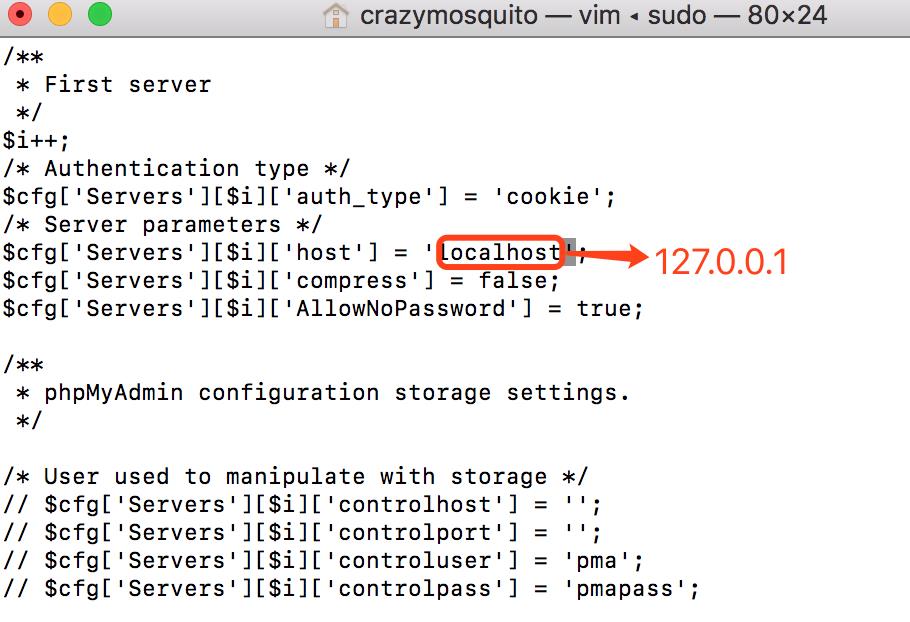
$cfg[\'Servers\'][$i][\'AllowNoPassword\'] = false;
改为$cfg[\'Servers\'][$i][\'AllowNoPassword\'] = true;,并且把$cfg[\'Servers\'][$i][\'host\'] = \'localhost\';改成$cfg[\'Servers\'][$i][\'host\'] = \'127.0.0.1\';:

-
将
config.sample.inc.php复制一份改名为config.inc.php即可:

-
- 重新输入用户名root和空密码,看到如下页面,就大功告成了!!

5 macOS下基于Eclipse+Tomcat+XAMPP的Web编程
XAMPP是大二下学期Java课上娄老师推荐的一个功能强大的建站集成软件包,它集成了Apache、MySQL、PHP、PERL和Tomcat。XAMPP非常容易安装和使用:只需下载,解压缩,启动即可。需要使用MySQL时只需要将相应的端口打开即可。
这次web实验本想在Mac下用XAMPP搭建Apache+MySQL环境,但是其中遇到了很多棘手的问题,时间原因我还是选择了用Eclipse+Tomcat+MySQL来做Web开发。
5.1 Apache Tomcat的安装和配置
-
下载Tomcat8.5,这里我下载的是apache-tomcat-8.5.31.zip文件:

-
解压,将解压过的文件名重命名为tomcat,并将tomcat文件夹拖到
/usr/local/目录下; -
进入tomcat路径,启动tomcat,输入命令:
cd /usr/local/tomcat/bin -
我们需要为.sh文件添加可执行权限,输入命令:
sudo chmod 777 *.sh -
启动tomcat,输入命令:
./startup.sh
-
打开Safari,输入
http://localhost:8080/进行测试,若能正常进入apache页面,表示启动成功:

-
关闭tomcat,输入命令:
./shutdown.sh
5.2 Eclipse for mac的安装和配置
- 下载安装Eclipse:


- 配置工作路径:

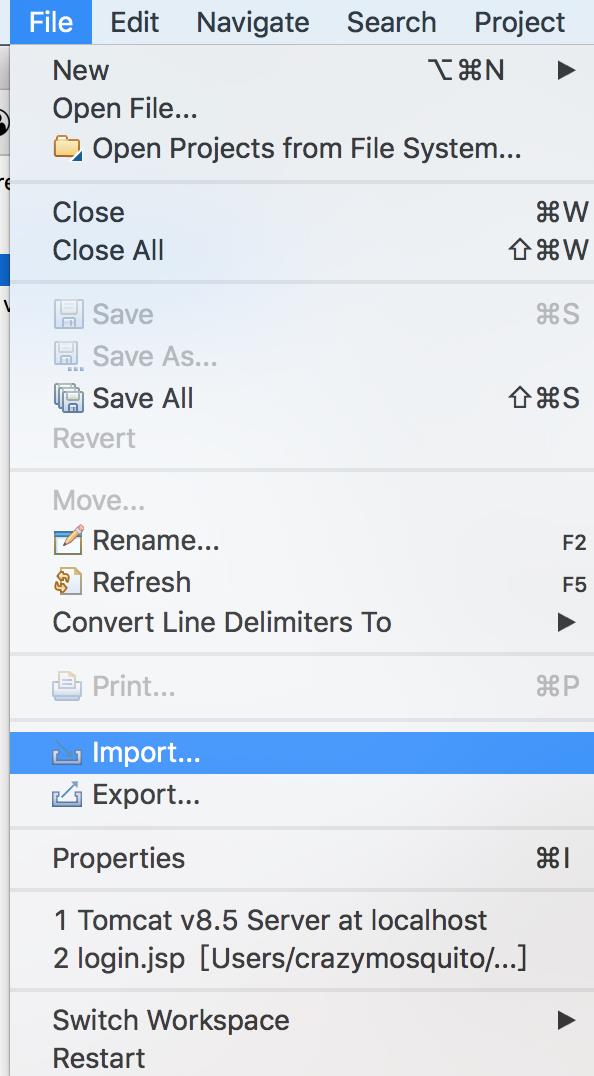
- 导入已有项目:


5.3 基于HTML+JSP+JavaScript的前端编程
-
登录页面
login.jsp代码如下:<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>登录</title> <meta name="description" content="slick Login"> <meta name="author" content="Webdesigntuts+"> <!-- <link rel="stylesheet" type="text/css" href="css/style.css" /> --> <!-- CSS --> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/supersized.css"> <link rel="stylesheet" href="css/style.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="http://www.modernizr.com/downloads/modernizr-latest.js"></script> <script type="text/javascript" src="placeholder.js"></script> </head> <body> <form id="slick-login" action="login" method="post" accept-charset="UTF-8"> <label for="username">username</label><input type="text" name="username" class="placeholder" placeholder="用户名"> <label for="password">password</label><input type="password" name="password" class="placeholder" placeholder="密码"> <input type="submit" value="登录"> </form> <!-- Javascript --> <script src="css/jquery-1.8.2.min.js" ></script> <script src="css/supersized.3.2.7.min.js" ></script> <script src="css/supersized-init.js" ></script> <script src="css/scripts.js" ></script> </body> </html> -
动态登录界面(非常酷炫,背景图可自动顺序循环切换,由1个gif腾龙动图和3个jpg/png初音妹子高清无水印大图构成,通过调用3个外部css和4个js文件来实现):

-
登录成功,会有妹子欢迎:

-
登录失败,当然也有妹子欢(ju)迎(jue)_

-
登录成功,倒计时结束后跳转至后台学生选课系统界面的首页:
- 系统首页:

- 用户管理(对应usermanage表):

- 学生信息(对应student表):

- 选课管理(对应sc表):

- 课程成绩(对应course表):

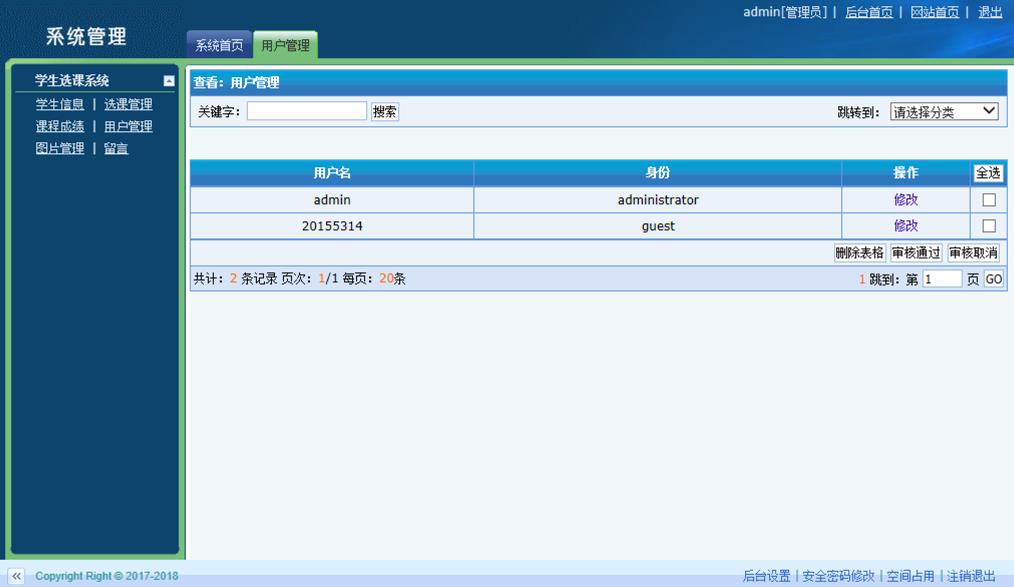
- 用户管理(对应user表):

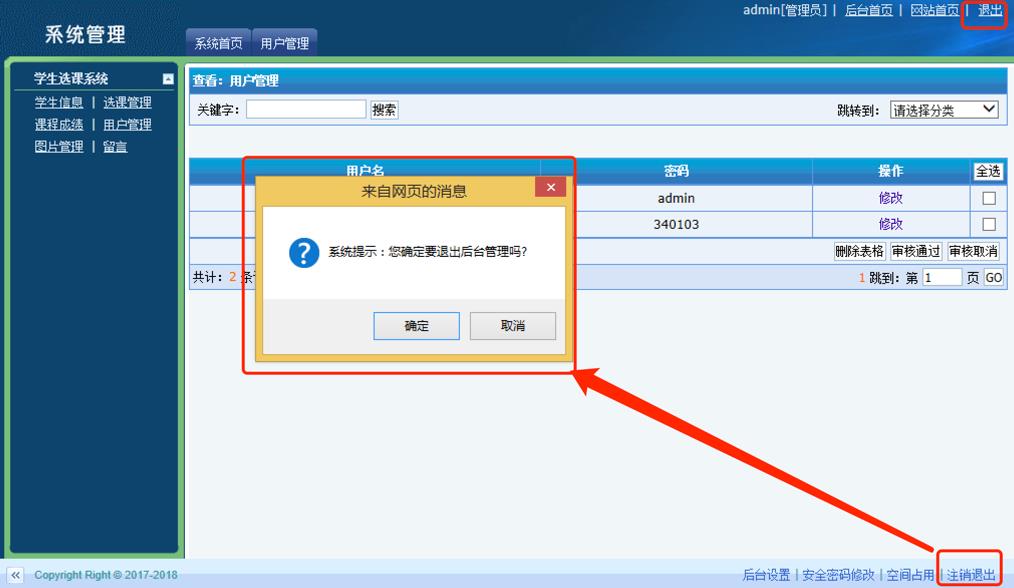
- 退出用户管理系统(点击右下角的“注销退出”或右上角的“退出”均可):

点击“确定”会退回到登录界面。 - 对Mysql数据库执行Insert操作(以student表为例):
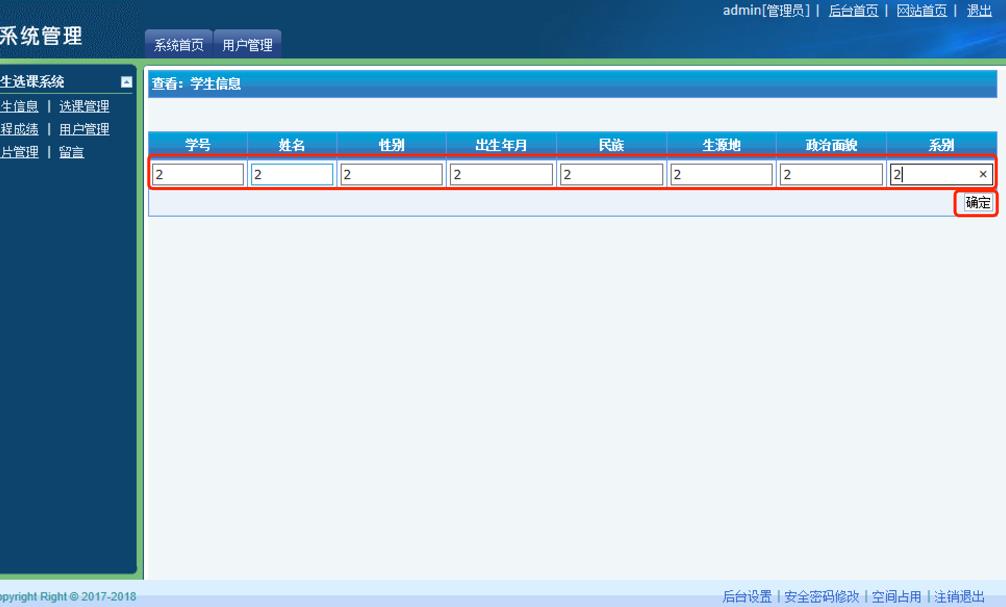
- 双击“添加记录”按钮:

- 输入value(这里设置学号、姓名、性别不能为null,否则弹窗警告),点击确定:

- 弹窗提示添加成功:

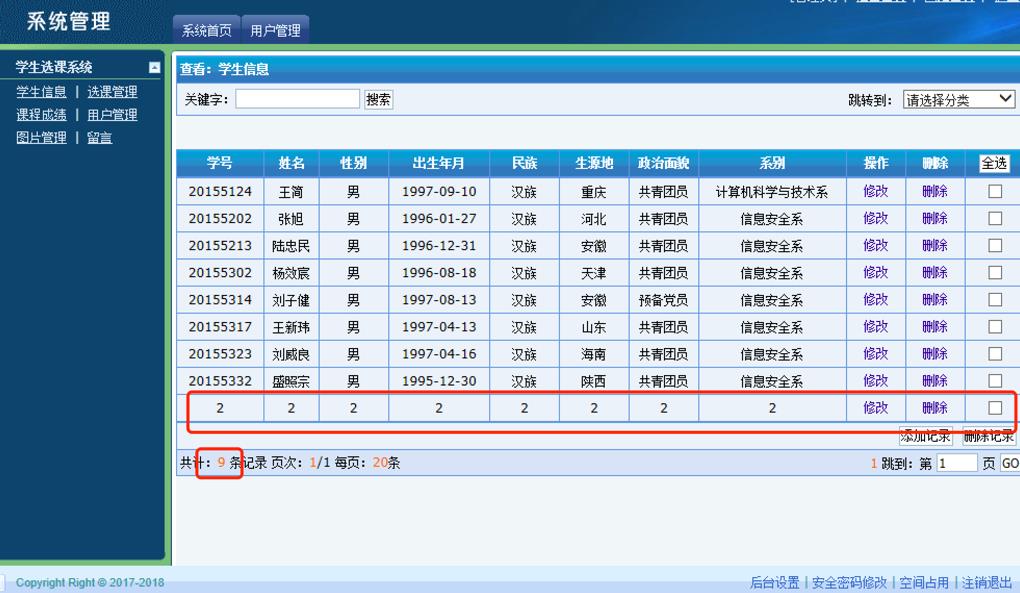
- 回到学生信息页面,发现最下方多了一条记录,确认是刚才新添加的,且记录条数也加了1:

- 再回到phpMyAdmin中查看student表,发现也新增了一条记录,确认是刚才添加的,表明对Mysql数据库成功执行Insert操作:

- 双击“添加记录”按钮:
- 删除操作同理,此处就不再赘述。
- 系统首页:
6 简单SQL注入与XSS
Web安全这一块是下一个实验的主要内容,篇幅原因这里就不再赘述了,详情请移步我的实验九博客:2017-2018-2 20155314《网络对抗技术》Exp9 Web安全基础!
实验中遇到的问题及解决过程
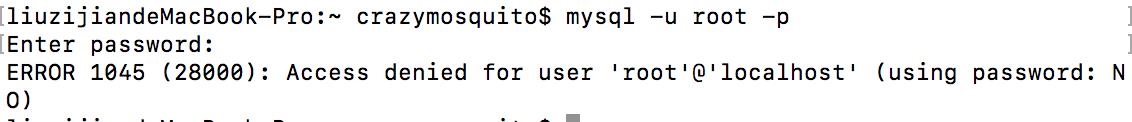
MySQL报错: ERROR 1045 (28000): Access denied for user \'root\'@\'localhost\' (using password: NO)
解决方案:修改my.cnf,添加skip-grant-tables和skip-networking
-
输入命令
sudo vim /etc/my.cnf新建配置文件my.cnf; -
添加如下代码:
[mysqld] skip-grant-tables skip-networking -
重启MySQL;
-
输入命令
mysql -u root -p,然后默认空密码即可成功登录:

phpMyAdmin报错: Warning: mysqli::real_connect(): (HY000/2002): No such file or directory
 ###解决方案
- 终端中输入命令:
###解决方案
- 终端中输入命令:
```
sudo vim /Library/WebServer/Documents/phpMyAdmin/config.inc.php
```
- 将
$cfg[\'Servers\'][$i][\'host\'] = \'localhost\';改成$cfg[\'Servers\'][$i][\'host\'] = \'127.0.0.1\';即可:

- 成功登录!

实验总结与体会
在做自己的前端时,我主要将时间花在了登录界面动态切换背景图片上,同样百度研究了大量的博客、文库和别人的模版,调用了3个外部css和4个js才完成了这一酷炫的效果。在做后台数据库时,我结合这学期选修的数据库原理与安全课上所学知识,用XAMPP集成的mysql建立了自己的学生管理系统数据库以及几个数据表,顺便也熟悉一下sql语句的语法,真是一举两得。最后令人遗憾的是,我的学生管理系统并没有实现数据库数据操纵四大功能——增删查改中的修改功能,本来想找时间好好完善一下,由于期末临近就被多次搁置了,删除功能也经常出现一些未知问题,精力有限并没能解决。
参考资料
- mac os下的Apache配置 macOS Sierra 10.12
- Mac 安装 MySQL - CSDN博客
- 2018.4.26 。Mac安装Mysql - LegendQi - 博客园
- (mac系统下)mysql 入门 - nicho_c - 博客园
- PHP漏洞全解(详细介绍) - agang_19 - 博客园
- mac下配置Apache+PHP+MySQL环境 - 简书
- phpMyAdmin安装并配置允许空密码登录
- Mac XAMPP 7.2.0 htdocs文件夹 - CSDN博客
- Mac下jdk的安装路径 - CSDN博客
- Mac系统上eclipse+tomcat+mysql环境的搭建 - CSDN博客
- (二)Mac下安装及配置Eclipse、JDK - CSDN博客
- XAMPP在Mac下的apache站点主目录更改 - CSDN博客
- Mac XAMPP 7.2.0 htdocs文件夹 - CSDN博客
- tomcat9.0 mac终端启动成功,却无法访问http://localhost:8080/ - CSDN博客
- Video to GIF converter
- eclipse创建的jsp页面无故报错解决办法 - CSDN博客
- 关于Java Web 项目导入之后 jsp 报错解决方法 - CSDN博客
- jsp页面第一行出错 - CSDN博客