手机顶端的状态栏怎么变成黑色的了,之前只是墙纸,看着好别扭,怎么设置回来啊。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机顶端的状态栏怎么变成黑色的了,之前只是墙纸,看着好别扭,怎么设置回来啊。相关的知识,希望对你有一定的参考价值。
参考技术A 尊敬的三星用户您好:据您的疑问,这个情况是属于正常的,手机上方的状态栏是黑色的,默认设计无法修改。
如需帮助,请访问support.samsung.com.cn, 官网将为您提供多渠道服务支持! 参考技术B 您好,根据您的描述,我们建议您尝试备份数据恢复出厂设置,如果问题仍然得不到解决,建议您携带好购机发票、包修卡和手机到当地三星服务中心,由工程师为您检测手机本回答被提问者采纳 参考技术C 不懂就别乱回答,最讨厌你这种人
Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航
- Flutter中如何实现沉浸式透明Statusbar状态栏效果?
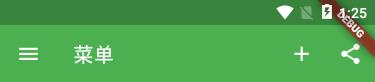
如下图:状态栏是指android手机顶部显示手机状态信息的位置。
android 自4.4开始新加入透明状态栏功能,状态栏可以自定义颜色背景,使titleBar能够和状态栏融为一体,增加沉浸感。

如上图Flutter状态栏默认为黑色半透明,那么如何去掉这个状态栏的黑色半透明背景色,让其和标题栏颜色一致,通栏沉浸式,实现如下图效果呢?且继续看下文讲述。


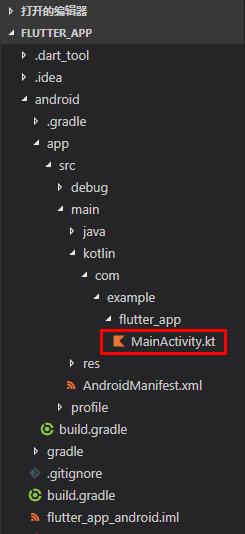
在flutter项目目录下找到android主入口页面MainActivity.kt或MainActivity.java,判断一下版本号然后将状态栏颜色修改设置成透明,因为他本身是黑色半透明。
MainActivity.kt路径: android\\app\\src\\main\\kotlin\\com\\example\\flutter_app\\MainActivity.kt

在MainActivity.kt页面新增如下高亮代码片段
package com.example.flutter_app import androidx.annotation.NonNull; import io.flutter.embedding.android.FlutterActivity import io.flutter.embedding.engine.FlutterEngine import io.flutter.plugins.GeneratedPluginRegistrant //引入 import android.os.Build; import android.os.Bundle; class MainActivity: FlutterActivity() { override fun configureFlutterEngine(@NonNull flutterEngine: FlutterEngine) { GeneratedPluginRegistrant.registerWith(flutterEngine); } //设置状态栏沉浸式透明(修改flutter状态栏黑色半透明为全透明) override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { window.statusBarColor = 0 } } }
注意:flutter项目默认是使用Kotlin语言
Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,被称之为 Android 世界的Swift,由 JetBrains 设计开发并开源。
Kotlin 可以编译成Java字节码,也可以编译成 JavaScript,方便在没有 JVM 的设备上运行。
在Google I/O 2017中,Google 宣布 Kotlin 取代 Java 成为 Android 官方开发语言。
Kotlin详情见:https://www.kotlincn.net/
flutter create flutter_app 命令创建flutter项目时,默认是Kotlin语言模式,如果想要修改成Java语言,则运行如下命令创建项目即可
flutter create -a java flutter_app
如果是java语言模式下,修改沉浸式状态栏方法和上面同理
MainActivity.java路径: android\\app\\src\\main\\java\\com\\example\\flutter_app\\MainActivity.java
在MainActivity.java页面新增如下高亮代码片段
package com.example.demo1; import androidx.annotation.NonNull; import io.flutter.embedding.android.FlutterActivity; import io.flutter.embedding.engine.FlutterEngine; import io.flutter.plugins.GeneratedPluginRegistrant; // 引入 import android.os.Build; import android.os.Bundle; public class MainActivity extends FlutterActivity { @Override public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine) { GeneratedPluginRegistrant.registerWith(flutterEngine); } // 设置状态栏沉浸式透明(修改flutter状态栏黑色半透明为全透明) @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { getWindow().setStatusBarColor(0); } } }
最后一步,去掉右上角banner提示
return MaterialApp( title: \'Flutter Demo\', debugShowCheckedModeBanner: false, theme: ThemeData( primarySwatch: Colors.green, ), home: MyHomePage(title: \'Flutter Demo App\'), ... );
-
Flutter中实现咸鱼底部导航凸起效果

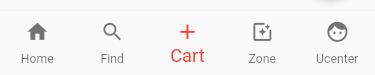
如上图: BottomNavigationBar 组件普通底部导航栏配置
int _selectedIndex = 0; // 创建数组引入页面 List pglist = [HomePage(), FindPage(), CartPage(), ZonePage(), UcenterPage(),]; ... Scaffold( body: pglist[_selectedIndex], // 抽屉菜单 // drawer: new Drawer(), // 普通底部导航栏 bottomNavigationBar: BottomNavigationBar( fixedColor: Colors.red, type: BottomNavigationBarType.fixed, elevation: 5.0, unselectedFontSize: 12.0, selectedFontSize: 18.0, items: [ BottomNavigationBarItem(icon: Icon(Icons.home), title: Text(\'Home\')), BottomNavigationBarItem(icon: Icon(Icons.search), title: Text(\'Find\')), BottomNavigationBarItem(icon: Icon(Icons.add), title: Text(\'Cart\')), BottomNavigationBarItem(icon: Icon(Icons.photo_filter), title: Text(\'Zone\')), BottomNavigationBarItem(icon: Icon(Icons.face), title: Text(\'Ucenter\')), ], currentIndex: _selectedIndex, onTap: _onItemTapped, ), ) void _onItemTapped(int index) { setState(() { _selectedIndex = index; }); }

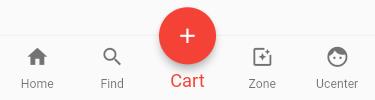
如上图: BottomNavigationBar 组件仿咸鱼凸起导航栏配置
int _selectedIndex = 0; // 创建数组引入页面 List pglist = [HomePage(), FindPage(), CartPage(), ZonePage(), UcenterPage(),]; ... Scaffold( body: pglist[_selectedIndex], // 抽屉菜单 // drawer: new Drawer(), // 普通底部导航栏 bottomNavigationBar: BottomNavigationBar( fixedColor: Colors.red, type: BottomNavigationBarType.fixed, elevation: 5.0, unselectedFontSize: 12.0, selectedFontSize: 18.0, items: [ BottomNavigationBarItem(icon: Icon(Icons.home), title: Text(\'Home\')), BottomNavigationBarItem(icon: Icon(Icons.search), title: Text(\'Find\')), BottomNavigationBarItem(icon: Icon(null), title: Text(\'Cart\')), BottomNavigationBarItem(icon: Icon(Icons.photo_filter), title: Text(\'Zone\')), BottomNavigationBarItem(icon: Icon(Icons.face), title: Text(\'Ucenter\')), ], currentIndex: _selectedIndex, onTap: _onItemTapped, ), floatingActionButton: FloatingActionButton( backgroundColor: _selectedIndex == 2 ? Colors.red : Colors.grey, child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Icon(Icons.add) ] ), onPressed: (){ setState(() { _selectedIndex = 2; }); }, ), floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, ) void _onItemTapped(int index) { setState(() { _selectedIndex = index; }); }

如上图: BottomAppBar 组件凸起凹陷导航栏配置
int _selectedIndex = 0; // 创建数组引入页面 List pglist = [HomePage(), FindPage(), CartPage(), ZonePage(), UcenterPage(),]; ... Scaffold( body: pglist[_selectedIndex], // 抽屉菜单 // drawer: new Drawer(), // 底部凸起凹陷导航栏 bottomNavigationBar: BottomAppBar( color: Colors.white, shape: CircularNotchedRectangle(), child: Row( mainAxisAlignment: MainAxisAlignment.spaceAround, children: <Widget>[ IconButton( icon: Icon(Icons.home), color: _selectedIndex == 0 ? Colors.red : Colors.grey, onPressed: (){ _onItemTapped(0); }, ), IconButton( icon: Icon(Icons.search), color: _selectedIndex == 1 ? Colors.red : Colors.grey, onPressed: (){ _onItemTapped(1); }, ), SizedBox(width: 50,), IconButton( icon: Icon(Icons.photo_filter), color: _selectedIndex == 3 ? Colors.red : Colors.grey, onPressed: (){ _onItemTapped(3); }, ), IconButton( icon: Icon(Icons.face), color: _selectedIndex == 4 ? Colors.red : Colors.grey, onPressed: (){ _onItemTapped(4); }, ), ], ), ), ) void _onItemTapped(int index) { setState(() { _selectedIndex = index; }); }
夜深了,这次就分享到这里,后续计划使用flutter/dart开发一个实例项目,届时再分享。 以上是关于手机顶端的状态栏怎么变成黑色的了,之前只是墙纸,看着好别扭,怎么设置回来啊。的主要内容,如果未能解决你的问题,请参考以下文章