js 如何设置select的宽度的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 如何设置select的宽度的?相关的知识,希望对你有一定的参考价值。
我想设置selecct的宽度,但是在firefox下select特别宽,可以调大<select style="width:100px">,
但是不能将select的宽度调的很小<select style="width:30px">
除了firefox,不支持这种调法,IE,chrome都显示正常,我想问:在firefox下,如何调整select的宽度?
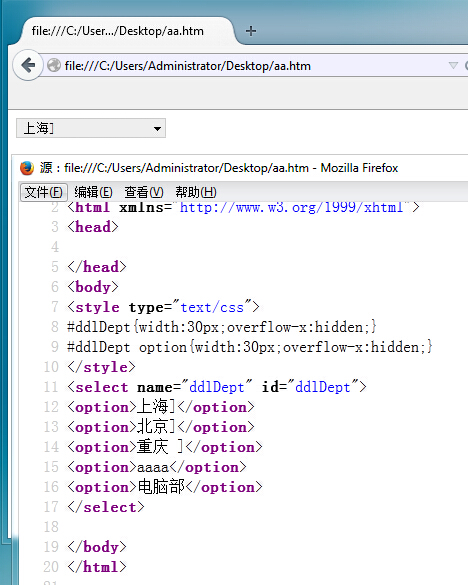
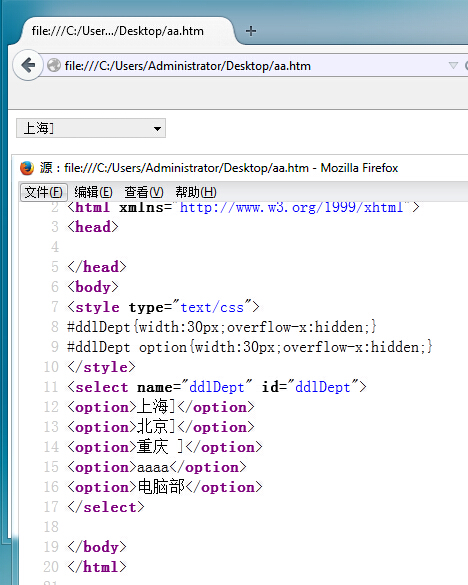
下面这个例子,firefox显示就不正常
<style type="text/css">
#ddlDeptwidth:30px;overflow-x:hidden;
#ddlDept optionwidth:30px;overflow-x:hidden;
</style>
<select name="ddlDept" id="ddlDept">
<option>上海</option>
<option>北京</option>
<option>重庆</option>
</select><select style="width:10px;">
这样写法,IE,chrome支持,firefox不支持,头痛

亲测没问题, 其实连overflow都不需要的


我的firefox不行,版本的原因?


我的版本是39.0
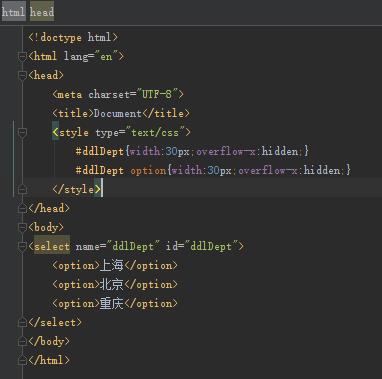
你试试把样式写在里面看看.
如果不行, 那你跟我一样加上doctype吧
我已升至39.0
样式写在了之间,前面也加了<!DOCTYPE
但并无卵用啊,奇怪
js如何创建一个数组并给数组设置指定宽度
使用Array方式创建数组.
如:
var arr = new Array(5);//创建了一个宽度是5的数组。 参考技术A var array = new Array([size])这是一个初始的长度,这个长度可以变的;楼上说的对,JS不像JAVA里的数组长度是定死的,他这个可以动态的增加的。你想增加就增,这是JS一个灵活之处 参考技术B var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度要说明的是,虽然创建数组指定了长度,但实际上所有情况下数组都是变长的,也就是说即使指定了长度为5,仍然可以将元素存储在规定长度以外的,注意:这时长度会随之改变。 参考技术C var arr = [];
指定宽度 没有意义,JS 不支持最大宽度限制。
以上是关于js 如何设置select的宽度的?的主要内容,如果未能解决你的问题,请参考以下文章