JS如何获取指定对象下面的表单元素的值,见代码!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS如何获取指定对象下面的表单元素的值,见代码!相关的知识,希望对你有一定的参考价值。
<div id="aaa">
<div id="bbb" style="background:#ff0000">
a:<input type="text" id="a" name="a" />
b:<input type="text" id="b" name="b" />
</div>
<br><br>
<div id="ccc" style="background:#008800">
a:<input type="text" id="a" name="a" />
b:<input type="text" id="b" name="b" />
</div>
</div>
<input name="get" type="button" id="get" value="获取元素aaa中的bbb下面的input名称为a的值" onclick="getA()">
<input name="get" type="button" id="get" value="获取元素aaa中的ccc下面的input名称为b的值" onclick="getB()">
<script>
function getA()
alert(document.getElementById("aaa").document.getElementById("bbb").document.getElementById("a").value)
function getB()
alert(document.getElementById("aaa").document.getElementById("ccc").document.getElementById("b").value)
</script>
以上这段代码只是一个简单的测试,执行不通过,当然我自己可以通过Dom的childNodes来获取得到,但问题是相当的麻烦!
肯请高手出招!在线等答案!
另:必须兼容FF,OPERA等主流浏览器,问题解决,追加100分!
*******************************************************************************
自己已经解决了,只不过稍微有点不理想,期待各位高手的最佳答案!
这样是所有input的集合.如果没有其他类型的话(比如type=button),这样就可以了.追问
我已经基本解决了,感谢你的回答,我的方法如下:
document.getElementById("bbb").getElemenentsByTagName("input")["a"].value;
document.getElementById("ccc").getElemenentsByTagName("input")["b"].value;
但我总是感觉这样不太理想,因为并没有达到我的要求,.主要是不知道有多少层!
那你就只能获取最外层aaa下的所有input
如果每个子层的input的数量都一样,就很好解决.
你也可以这样
获取所有aaa下的input
取第一个input,找他的父层,记录id
然后后面每取一个input就找下他的父层,如何和初始id一直,就说明还在一个层下
如果不一致,就说明换了一个子层.
这样即使每个层下的input的数量不一致也能掌握了.
以input的ID来记录这不行啊,因为我的input的名称都是一样的!反正很麻烦!
见楼下的代码,你就懂得!
你怎么没看明白啊.
是父层的id
我理解你的说法了,如果单独的DIV好处理,但问题是我的还用到了表格,因此,在单元格之中要取父亲的ID,只有parentNote.parentNote..parentNote这样才能取得,说了一半天就是页面的html代码不规则!
追答这只是按你的要求来的.你为什么要这么做呢?
话说你再追问就该另外收财富了...
非常感觉你的回答,财富值无所谓的,交流心得与技术也是我的财富啊,我的财富值有1万多呢,哈哈!
因为这程序是做一个值班系统,在提交之前要通过JS获取并处理好放在一个隐藏的表单之中,然后提交到服务端的,
我要获取aaa-bbb-ddd-eee中的a的值!
如果你想获取aaa-bbb-ddd-eee下的a,让你传aaa,bbb,ddd,eee,a这五个参数,你能接受吗?
追问这是通过循环传递的,当然能接受,但只要能准确的获取该值,哪怕再复杂我也能接受!
js如何获取表单中数组的值?
ajax把表单里的值发送给php处理,但是现在表单有两个数组:
<input type="text" name="message[1]" />
<input type="text" name="message[2]" />
现在怎么通过ajax post提交到到php后台处理?为什么我按下面的写提交过去错误??
<script type="text/javascript">
var data = ;
var message = $('input[name=message ]').val();
data.message = message ;
$.ajax(
type:'post',
url:ApiUrl+'/index.php?act=member_buy&op=buy_step2',
data:data,
dataType:'json',
success:function(result)
//返回处理
);
</script>
value 属性为 input 元素设定值,表单的值一般是元素的value属性:
<input value="value">
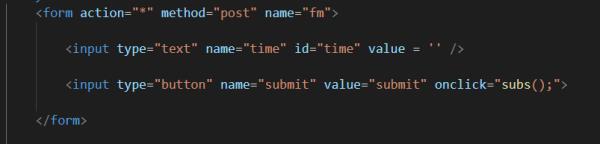
假设有以下form,拥有一个input字段(带空值预定义)以及一个提交按钮 :

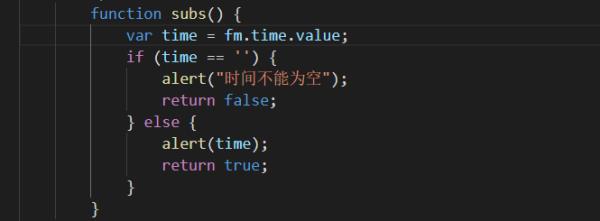
提取表单值代码:

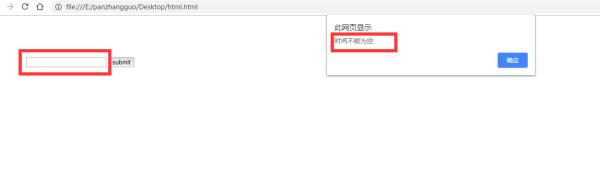
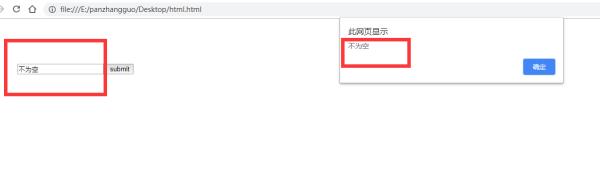
提交之后获取的结果是:
空值:

不为空:

扩展资料:
value 属性为 input 元素设定值。对于不同的输入类型,value 属性的用法也不同:
(1)type="button", "reset", "submit" - 定义按钮上的显示的文本;
(2)type="text", "password", "hidden" - 定义输入字段的初始值;
(3)type="checkbox", "radio", "image" - 定义与输入相关联的值;
参考资料:百度百科--value
参考技术A 大体看了下,发现俩错误:1,jQ选择器不对,应该是:$('input[name^=message]'),表示name以“message”开头的<input>,你的那种写法表示name恰为"message"的<input>,你好像还在message后加了一个空格符。
2,jQ的val()返回内部数组里首个元素的值,这里就是第一个<input>的值(目前两个<input>的值都为空串),如果你需要取得全部值,用each()把所有值放到一个数组里。追问
大神,写个简单例子格式给我看看吧,我已经想了几天了,非常感谢!
追答这两个数组有没有关系?没有关系的话,给他们起不同的名字,不要都叫message,那就成一个数组了。
然后分别进行处理:
var data = ;
var m1 = [], m2 = [];
$("input[name^=m1]").each(function(a_Idx, a_Elmt) m1.push(a_Elmt.value); );
$("input[name^=m2]").each(function(a_Idx, a_Elmt) m2.push(a_Elmt.value); );
data.m1 = m1;
data.m2 = m2;
……
有关系的,他们都是购物车里的留言表单,更准确应该是message[k],k代表的是店铺的id!
追答那就:
var data = ;
var message = [];
$('input[name="message[k]"]').each(function(a_Idx, a_Elmt) message.push(a_Elmt.value); );
data.message = message;
// 下面继续
以上是关于JS如何获取指定对象下面的表单元素的值,见代码!的主要内容,如果未能解决你的问题,请参考以下文章