记住密码框样式修改(vue+element项目)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记住密码框样式修改(vue+element项目)相关的知识,希望对你有一定的参考价值。
参考技术A u hoo~ 好久不见 !最近在写项目的时候遇到一个小问题,chrome浏览器在记住密码的时候会回填,导致样式不美观
我们现在需要更改记住密码的样式,将背景改为透明。。。
利用css3的transition,是不是很神奇,yeah!!
Vue+element 解决浏览器自动填充记住的账号密码问题
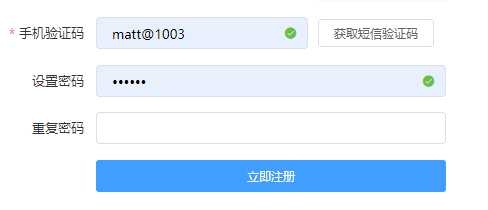
我们在做form表单的时候,会发现,浏览器会自动的将我们之前保存的密码,
自动的填充到表单中input 为 type="password" 的框中

登录页面也就算了,但是注册页面就很难受了,有一种不受控制的感觉
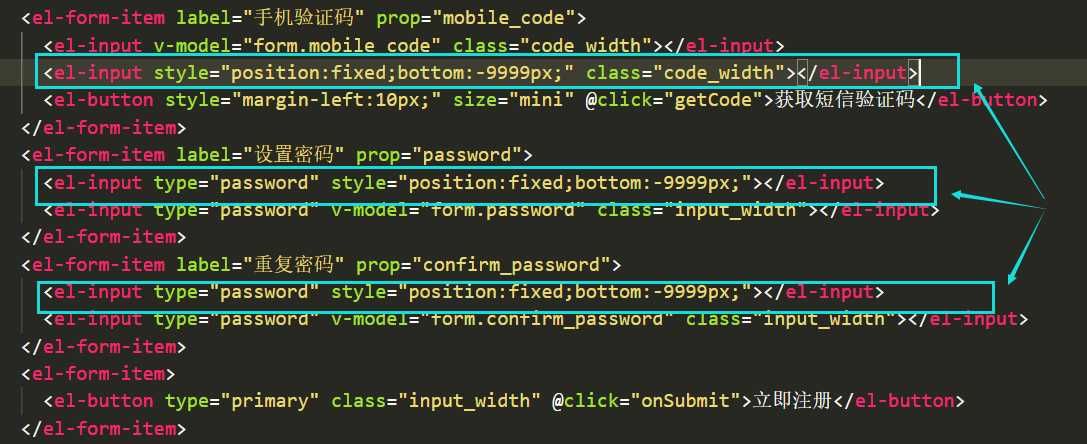
不行,我的代码必须由我控制,下面是解决方案:

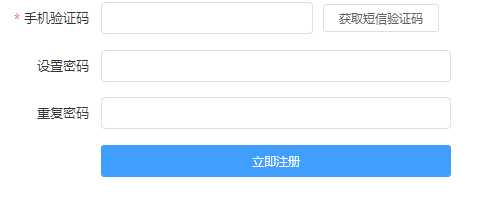
解决方法:只需要在每个input框前面加一个input,同时将其隐藏,就ok了,账号那个需要放在下面,原因不详...

以上是关于记住密码框样式修改(vue+element项目)的主要内容,如果未能解决你的问题,请参考以下文章