hexo+github搭建博客上传图片问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hexo+github搭建博客上传图片问题相关的知识,希望对你有一定的参考价值。
参考技术A 1、 cd 到博客等根目录下 查看 _config.yml 文件 查找 post_asset_folder 字段确定 post_asset_folder 设置为 true -> post_asset_folder:true2、当您设置 post_asset_folder 参数后,在建立文件时,Hexo 会自动建立一个与文章同名的文件夹,您可以把与该文章相关的所有资源都放到那个文件夹,这样你就可以更方便的使用资源。
3、在博客的根目录执行 npm install https://github.com/CodeFalling/hexo-asset-image --save 命令来进行插件的安装。
4、然后创建一文章 hexo new "test" 然后查看博客的 ../source/_posts 目录下的文件,会看到存在一个 test 文件夹 和 test.md 文件
5、将所需要的图片资源放到 test 文件夹 内 目录结构如下:
6、书写文章使用 test文件内 的图片
7、使用 hexo s 命令运行本地博客如图
8、使用 hexo clean hexo g hexo deploy 将本地博客推送到远程。
✅Done!
hexo与github博客搭建+自动部署+反向代理资源找不到问题+各种踩坑
前言:
Hexo搭建确实是一个便捷灵活的博客框架,但是里面不免存在很多坑。
在这里我将逐步分享到最后的反向代理成功
此时我已经完成了,图片的话有的没法截图,请谅解QAQ
最终的结果就是:
访问你域名下的某个目录就可以访问到Hexo博客
需要准备:
- B站Up objtube的卢克儿 教学视频
- Github
- kong网关(底层的Nginx也行,道理差不多)
- 必要的加速软件(dddd)
Hexo的搭建
初始化
首先选择好本地目录:(这里推荐的是使用mac系统或者linux系统)
再在终端进入到该目录:
npm命令去弄下node安装且默认加入到环境变量就好了
npm install hexo-cli -g hexo init blog cd blog npm install这里基本框架就有了
主题的选择
上github搜索
hexo-theme这里我推荐一个好看也比较简单的
next 然后就在blog下执行
$ mkdir themes/next $ curl -L https://api.github.com/repos/theme-next/hexo-theme-next/tarball/v6.0.0 | tar -zxv -C themes/next --strip-components=1然后编辑
_config.ymltheme: next到这里主题搞定
上传github
创建一个仓库 暂时命名为:你的用户名字.github.io 其他就不要点 全部默认
进入目录执行
$ git init $ git remot add ... (你在仓库有默认这条命令)添加远程仓库 $ yarn add hexo-deployer-git更改编辑
_config.yml# Deployment ## Docs: https://hexo.io/docs/one-command-deployment deploy: type: git repo: https://github.com/hengyi666/xxx.github.io branch: master安装swig,不然你上传上去就是乱码
npm i hexo-renderer-swig上传public文件
npm i hexo-renderer-swig到xxx.github.io 打开 搞定
部署自动action
这里是用了up主的部署文件,但是坑挺多的
提交源代码:
$ git add . $ git commit -m 'first' $ git branch myblog $ git checkout myblog为了后面的进展顺利,在这里请一定给自己添加key
给个参考链接
$ git config --global user.name "" $ git config --global user.email "xx@qq.com" $ ssh-keygen -t rsa -C "xx@qq.com"找到.ssh下的id_rsa.pub里面的内容
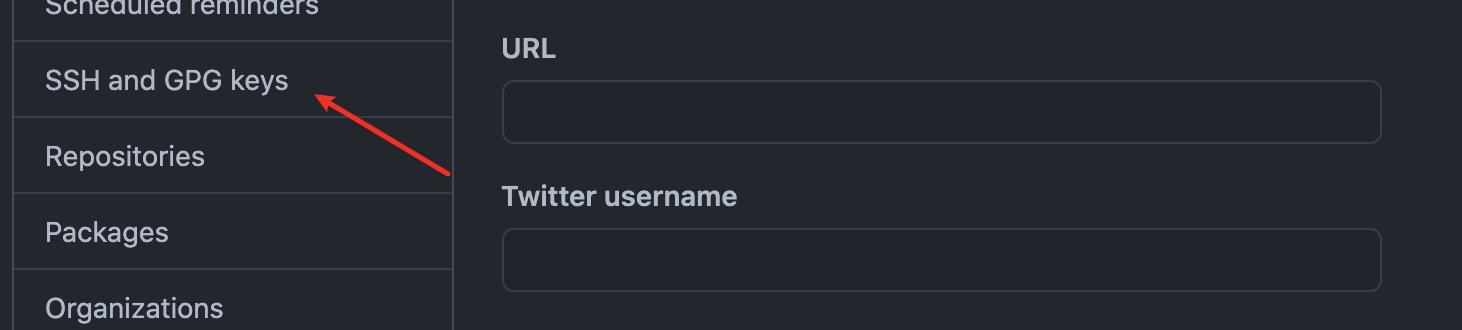
到个人中心的设置里面
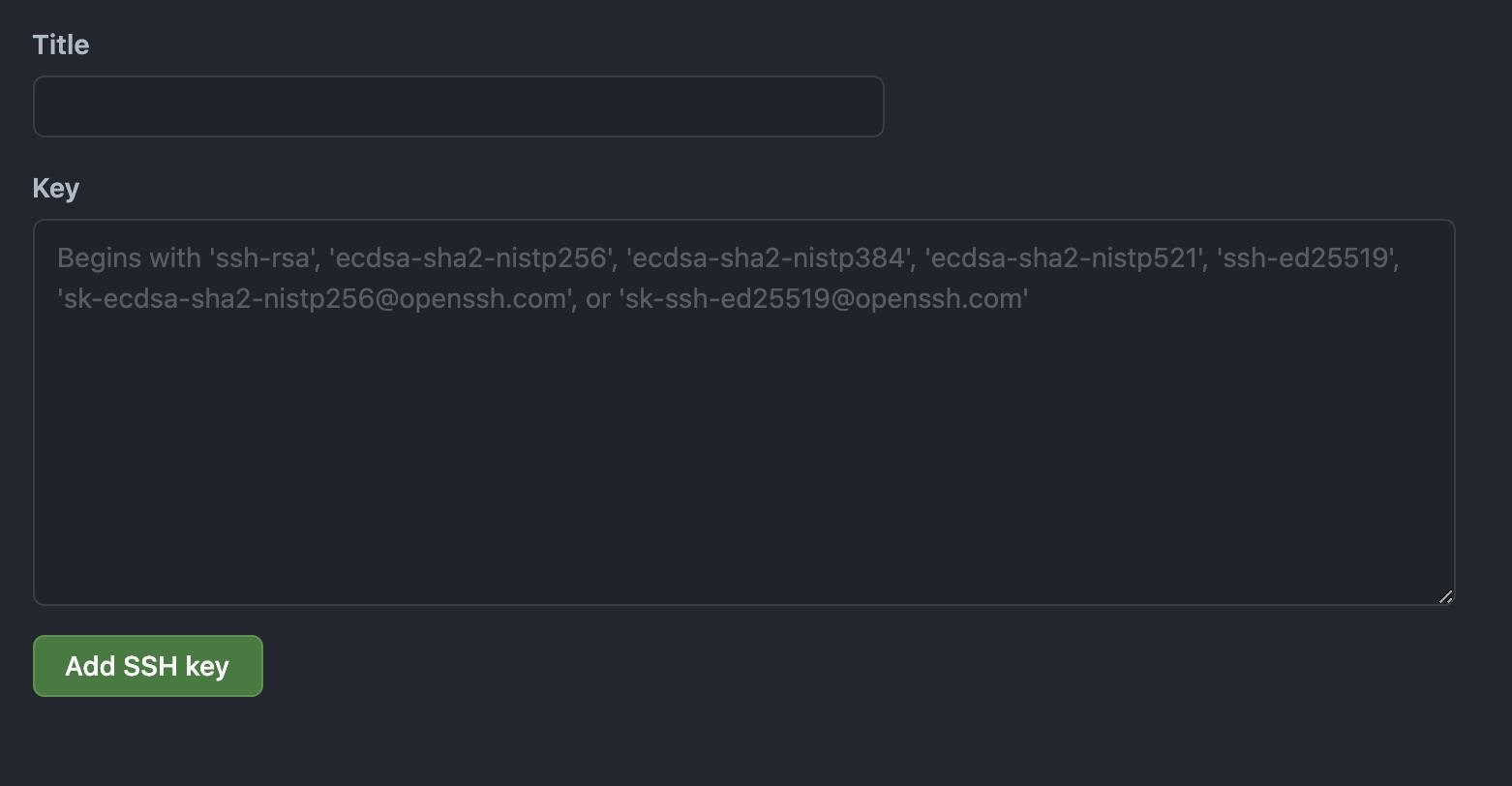
添加钥匙
上传到github的myblog的分支下
$ git push --set-upstream origin myblog在.github文件中创建文件夹
workflows创建文件deploy.ymlname: Build and Deploy on: [push] jobs: build-and-deploy: runs-on: ubuntu-latest steps: - name: Checkout 🛎️ uses: actions/checkout@v2 with: persist-credentials: false - name: Install and Build 🔧 run: | npm install npm run build env: CI: false - name: Deploy 🚀 uses: JamesIves/github-pages-deploy-action@releases/v3 with: GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} BRANCH: master FOLDER: public上传
git push origin myblog注意!
- 这个自动化部署是要有时间延迟的,所有你改了源码,是要等时间才会在网站上有效果的
- 如果你是win,则自动化部署是不成功的,因为有个插件是不支持win平台的。
- 后面部署反向代理的时候,不要着急,改了源码等时间部署,我以为浏览器问题,清除了记录,要过会才会变化。
- 最好使用mac或者linux,虚拟机也行,同时要保证代理
吐槽!
- 我用台式机,win自动化部署,他会报错,然后在
package-lock.json中去搜索那个报错的,删除,我记得有2处。- 但是我怕这个有用就没删除,然后我去我服务器上部署,结果没弄代理,然后git push等到猴年马月去了。
- 最后我拿mac去部署,一切顺利。
成功部署自动化
反向代理
我最开始直接代理xxx.github.io 静态资源根本加载不过来
然后我以为是服务器那边的问题,原生的nginx以及kong不管怎么改都不行
我可能到这里hexo重新安装不下10次了
真的想放弃了!我直接贴答案吧
去改名字
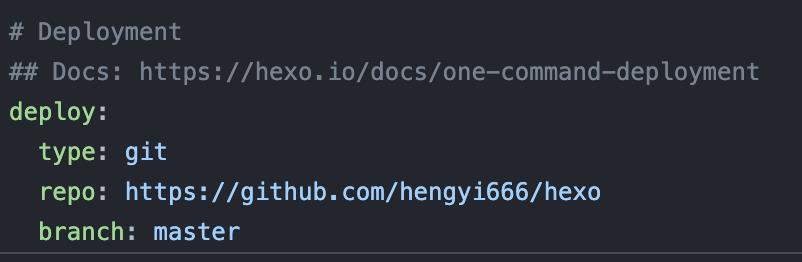
改配置文件
一定要等待部署完成
你现在浏览 https://hengyi666.github.io/hexo/ 就有效果了
- 开始反向代理
就是直接代理 https://hengyi666.github.io/hexo/ 我的是/extend 这个路径
所以现在访问 https://hengyimonster.top/extend 但是静态资源没有过来
打开 控制台 发现代理的路由 xxxx/hexo/sssss.js 我就另外开个url去尝试了下 把正确的路径调试了出来
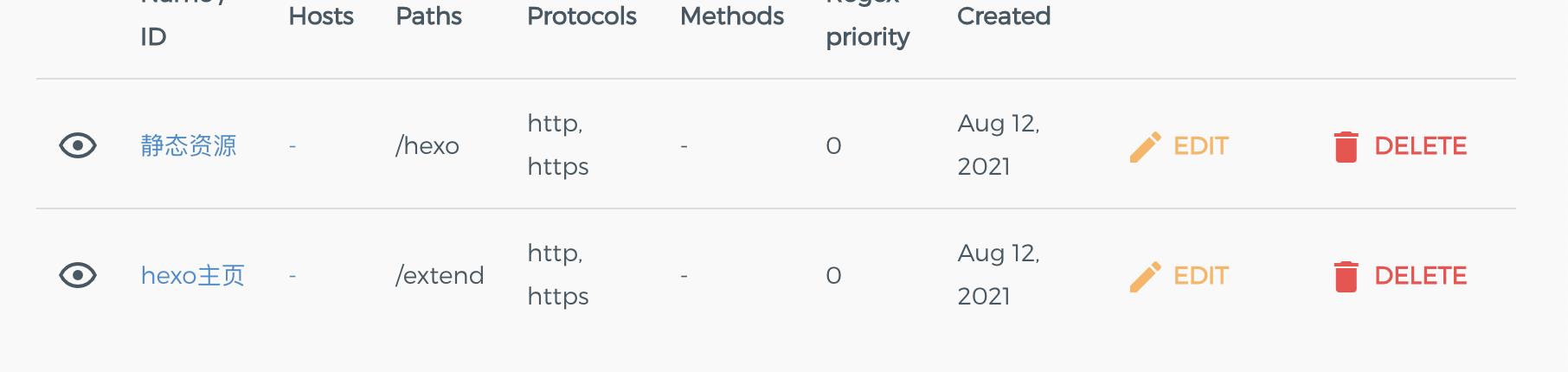
然后我就在加了个路由,效果是这样的:
结果就是两个都指向 https://hengyi666.github.io/hexo/
成功!
我从踩坑自动部署到踩坑反向代理
也就陆陆续续弄了10+个小时
翻看源码,不断重来,也就在这里记录下
时间:21-08
以后更新迭代,再出问题,再来更新吧,这个整累了!!
以上是关于hexo+github搭建博客上传图片问题的主要内容,如果未能解决你的问题,请参考以下文章