webpack学习笔记
Posted 我的Minna已存在
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习笔记相关的知识,希望对你有一定的参考价值。
什么是webpack ?
webpack 是一个模块打包机,它主要是根据你项目的结构,找到项目里js模块和其他浏览器不能直接识别运行的其他拓展语言,将其转换并打包的为合适的格式供浏览器识别使用。
与grunt/gulp的工作模式相比:
webpack与它们的工作模式正好是相反的,grunt/gulp是在一个文件里指明对哪些文件进行编译,打包组合,然后其工具就会自动的完成。它相当于从一个小溪口出来的水按照指定的管道往下走。
而webpack是把项目当成一个整体,有一个主的入口文件,webpack将从这个文件里找到项目所依赖的包,并用loader来对应处理,最后打包成一个或者多个浏览器可识别的文件,它相当于在每个管道流经的水经过一定的处理最后汇聚到某个小溪口。
优点: 处理的速度更快,处理更多不同类型的文件。
安装:
npm install -g webpack //全局安装
现在webpack的最新版本是4.8.1,如果不指定版本,会自动安装最新版,最新本中cli包单独移出了,需要另外单独安装。
入门:
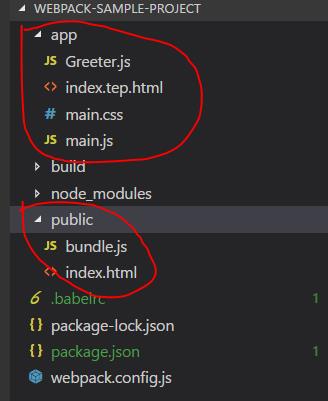
1. 首先在本地建立新的空的项目文件夹,然后新建app文件夹和public文件夹,在app文件夹下新建main.js,Greeter.js文件,这个文件夹主要存放原始数据和我们将要写的js;然后在public文件夹主要存放打包生成的js文件和一个基础html模板文件index.html,它主要的目的就是引入打包的文件。

2. 接下来,终端里运行 npm init ,目的是添加package.json文件,这个文件就是npm的说明文件,里面包含了丰富的脚本定义任务,依赖的模块等。
3.配置文件:项目的根目录里新建一个webpack.config.js .这个文件主要是描写入口文件和出口文件的存放位置,以及所使用的各种loader和插件。
(
这里出口文件我放在build下了,和public是一样的)
4. 因为npm能够引导任务执行,在package.json中设置scripts.

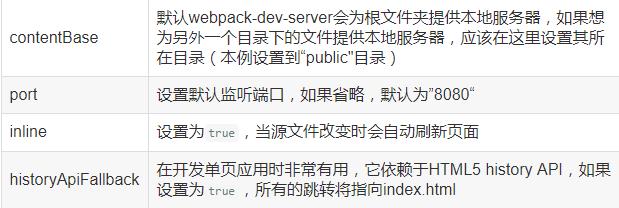
所以在终端只需要输入 npm run start 就可以编译打包了,server是用于开启的一个本地服务,使用webpack启动本地服务的话,首先需要在安装webpack-dev-server,然后在webpack.config.js的文件里配置服务的相关信息,

每个参数的说明如图:

loaders: webpack最强大的功能就是各种loader,通过使用loader的不同规则,webpack就能很强大的调用各种外部脚本,并且能实现对各种不同格式的文件进行处理,比如转换less sass 为css,把es6,7转换为浏览器能识别的es5,以及把react中的jsx转换为js。loader需要按需安装,并且在webpack.config.js文件的module关键字下配置,配置的主要选项有:
test : 一个用于匹配loaders所处理文件的拓展名的正则表达式(Y);
loader: loader的名字(Y);
exclude : 添加必须要处理的文件或者屏蔽某些文件(N);
query:为loader提供额外的设置选项(N).
项目中最常用的几个loader 有css-loader,style-loader,json-loader,babel-loader,less-loader,sass-loader根据项目的实际情况按需安装,css-loader,style-loader虽然都是处理样式,但它们的分工是不同的,cssloader是把那些uri(),@import能够实现require的功能,style是把经过计算的值放在页面中使用的,jsonloader在2版本之后就有内置的了,不需要安装。
babel :babel是几个模块的包,他的主要核心功能就在babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析Es6的babel-env-preset包和解析JSX的babel-preset-react包)
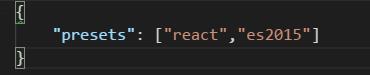
npm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react然后再配置babel,考虑babel配置项太多,就单独在新建一个babelrc的文件进行配置,webpack会自动调用这个文件的配置。

css模块 被称为CSS modules的技术意在把JS的模块化思想带入CSS中来,通过CSS模块,所有的类名,动画名默认都只作用于当前模块。Webpack对CSS模块化提供了非常好的支持,只需要在CSS loader中进行简单配置即可,
其实也存在一个CSS的处理平台-PostCSS,它可以帮助你的CSS实现更多的功能,,使用PostCSS来为CSS代码自动添加适应不同浏览器的CSS前缀,首先安装postcss-loader 和 autoprefixer(自动添加前缀的插件)
npm install --save-dev postcss-loader autoprefixer 安装好之后配置loader,然后require即可,对于同一个文件需要使用多个loader时,用ExtractTextPlugin中.extract这个方法,传入loader数组就行。
插件:
以上是关于webpack学习笔记的主要内容,如果未能解决你的问题,请参考以下文章