微信钱包入口开发笔记
Posted 格局决定结局,态度决定高度
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信钱包入口开发笔记相关的知识,希望对你有一定的参考价值。
之所以要写这篇文章,主要是最近一段时间在负责做微信方面的开发工作,领导对系统有两个基本的要求:
1.只能在微信环境下打开;
2.自适应微信客户端的语言设置,呈现对应语言的界面及内容;
作为一名攻城狮,经过简单的分析,可以从这两个需求中提取出两个技术点:
1.如何判定当前系统是在微信环境中运行;
2.如何获取微信客户端的语言设置信息;
如果我们能通过某种手段解决了两个技术点,也就可以大胆的向领导立军令状了。
好了,闲话少说,我们进入正题。先说一下我们要做的这个项目是H5项目,讲到H5相信部分小伙伴已经知道怎么玩了,不过我还是继续往下说,既然是H5,那么我们首先会想到的是什么?没错,是浏览器。那么我们怎么通过抓取浏览器的信息来判定是在微信中打开的呢?我们接下来就看下如果一个页面是使用微信内置浏览器打开的会有什么特殊的标识。
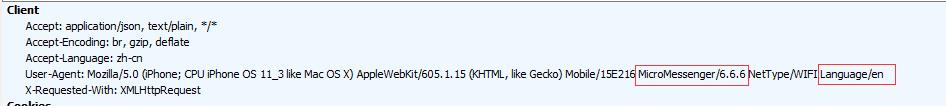
微信客户端内置浏览器HTTP报文

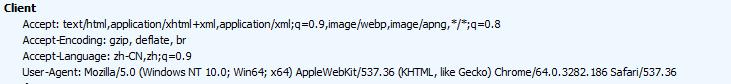
普通浏览器HTTP报文

相信眼疾手快的小伙伴已经发现了,没错就是User-Agent,通过上面两张图我们不难发现,如果是使用微信内置浏览器打开的网页User-Agent中都会包含一个关键词MicroMessenger/6.6.6 其中6.6.6是微信客户端版本呢,我们这里用不到,我们只需要获取当前User-Agent的值并判定是否包含MicroMessenger即可判定,当前H5是否运行在微信内置浏览器中。
好了,解决了判定H5是否运行在微信内置浏览器的问题,接下来要做的事情就是就如何获取微信客户端的语言设置,这里可能有的小伙伴要问了,User-Agent里面有一段文案Language/en会不会就是当前微信客户端的语言设置,哈哈,我们来验证下,方法同上上,通过不断修改微信客户端的语言和抓包可以发现,User-Agent中的Language/en果然会跟着微信客户端的语言设置变化做相应的变化,换句话说我们可以通过Language/en来得到微信客户端的语言设置。
手痒了,下面我们来看下怎么通过代码获取到User-Agent的数据并判定是否运行在微信客户端内(获取并判定微信客户端语言设置同理),对于User-Agent的数据,可以通过前端获取也可以通过服务器端获取,我们下面分别展示下:
前端以javascript为例:
1 function runInWeChat(){ 2 var userAgent = window.navigator.userAgent.toLowerCase(); 3 if(ua.match(/MicroMessenger/i)=="micromessenger") { 4 return true; 5 } else { 6 return false; 7 } 8 }
服务器端获取以.NET为例:
1 string micMessage = System.Web.HttpContext.Current.Request.ServerVariables["HTTP_USER_AGENT"]; 2 if (micMessage.ToStringEx().ToLower().Contains("micromessenger")) 3 { 4 //当前运行在微信客户端内置浏览器中 5 }
写到这里,相信聪明的小伙伴也已经知道如何获取判定当前微信客户端语言设置了,祝各位好运。
以上是关于微信钱包入口开发笔记的主要内容,如果未能解决你的问题,请参考以下文章