微信H5单页面滑动的时候如何避免出界,出现头部和底部的黑底?
Posted 小贝馨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信H5单页面滑动的时候如何避免出界,出现头部和底部的黑底?相关的知识,希望对你有一定的参考价值。
ios系统微信浏览器、safari浏览器中h5页面上拉下滑导致悬浮层脱离窗口的解决方法
ios偶现下拉出现黑底时,界面第一次上拉时拉不动的解决方案:
document.querySelector(‘#app‘).addEventListener(‘touchstart‘, function (ev) {
let a=$(‘#app‘)[0].scrollTop
if($(‘#app‘)[0].scrollTop <=0){
$(‘#app‘)[0].scrollTop =1
}
});
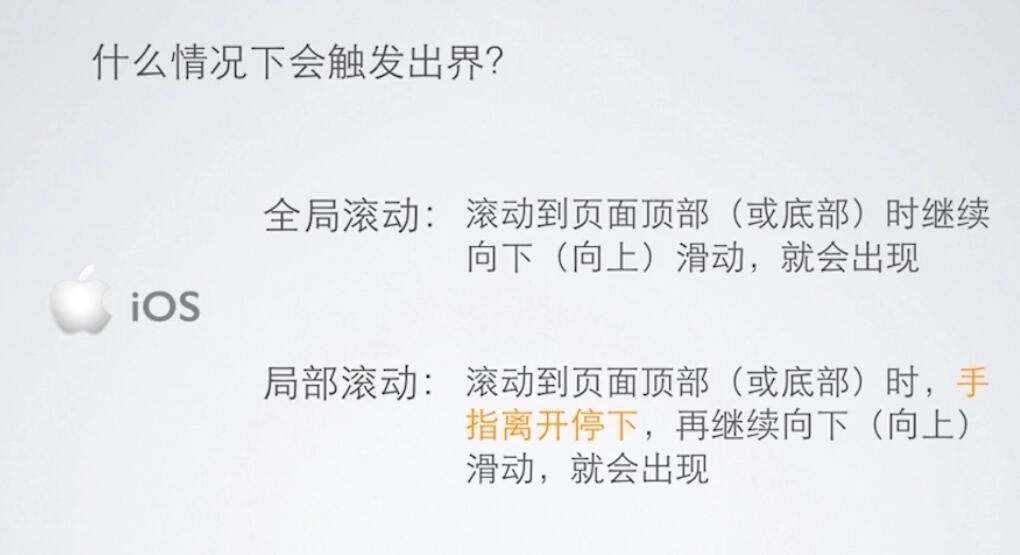
问题分析:首先要清楚出界是怎么发生的

不同情况解决方案不同,局部滚动可以在github 上搜索scrollfix这个组件,也可以在页面的固定区域禁止touchmove事件

全局滚动没有特别好的解决方案,可以考虑变成局部滚动,然后在按照上面的方法解决
具体的可以看下慕课网的视频课程我有我特色-开发眼中的前端交互(2)
以上是关于微信H5单页面滑动的时候如何避免出界,出现头部和底部的黑底?的主要内容,如果未能解决你的问题,请参考以下文章