webpack学习
Posted 落落月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习相关的知识,希望对你有一定的参考价值。
1·生成package.json,用于存放所有依赖名称版本等信息:
命令行:npm init
2.在对应项目中安装webpack
命令行:npm i webpack -D
然后尝试执行webpack打包功能
命令行:npx webpack --mode development (npx是node v5.2.0内置的包执行器,简化了包的命令执行过程)
上述命令会提示:

webpaclk-cli被webpack分离出去了,webpack-cli的作用是封装了所有与cli处理相关的的代码,并捕获所有选项操作传递给webpack
然后输入yes直接安装webpack-cli
再次输入命令:npx webpack --mode development
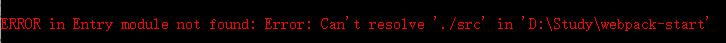
还是报错:
提示入口模块未找到,这是因为webpack打包的默认入口文件夹是./src,因此需要在项目目录下创建src文件夹,当然,仅仅是创建文件夹是不行的,还要有被打包的文件。
输入命令:mkdir src
在src文件夹下创建index.js文件
再再次输入命令:npx webpack --mode development
依旧可能会报错,具体忘了什么错误,就是提示无法找到webpack模块,这个时候需要在全局安装webpack模块或者全局安装webpack-cli
命令:npm i webpack -g
再再再次输入:npx webpack --mode development
这次就能执行成功了,而且如果本地不存在dist文件夹,会自动生成dist文件夹并且生成打包好的main文件,因为webpack的默认输入就是dist/main.js
3.监听文件更改:
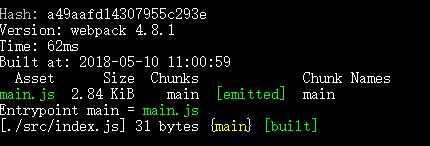
命令行:npx webpack --mode development --watch

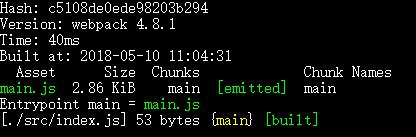
花了62ms打包了文件,这时候我们尝试更改src中的index文件,然后保存。

这是保存后生成的命令提示,表示监听打包用了40ms,包括各种更改信息等。
4.开发过程需浏览器自动刷新功能来减少开发不必要开销,介绍一下:
webpack-dev-server,一个基于express.js的开发服务器,提供实时的浏览器刷新功能,当然也包括了上述的监听文件功能。
命令行:npm i webpack-dev-server -D
安装成功之后执行启动webpack-dev-server
命令行:npx webpack-dev-server --mode development --content-base ./dist
contentBase解释:webpack-dev-server监听的入口文件index.html默认为根目录下的index.html,但如果项目文件过大,不可能把index.html放在根目录,因此需要content-base指定监听的bundle.js
如果不写content-base,也能编译成功,不会报错,但是无法在浏览器中显示index.html,如下:
表示无法找到bundle.js,也就无法生成对应的html页面,这时我们将content-base指定到dist文件夹,就能生成对应的页面了。

直接在local host:8080/即可访问页面
webpack处理页面各种编码及预处理问题,引入loader(加载器):
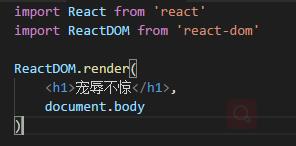
1.例如处理jsx文件,现在index.js文件中写入react语法:

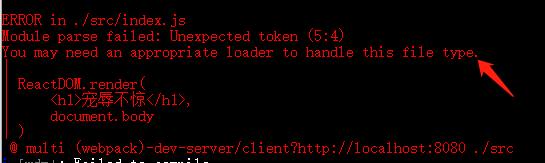
命令行启动webpack-dev-server会报错如下:

没错,缺少适当的加载器来处理这类文件,需要:
命令行:npm i -D "babel-loader@^8.0.0-beta" @babel/core @babel/preset-react
其中,babel-loader用于将es6语法转为es5,避免某些浏览器的不支持情况,@babel/core一般用于转码(具体还没了解),@babel/preset-react用于将jsx语法转为createElement。
此时执行命令:npx webpack-dev-server --mode development --content-base ./dist --module-bind "js=babel-loader?presets[]=@babel/preset-react" (注:window版本需要使用双引号)
这个时候就能成功编译了,而后的各种loader都类似,没太多差别。
但是以上都是简单的命令行,但项目需要大量的loader进行文件处理,如果使用命令行则会出现极长的命令,很麻烦。
所以出现了webpack.config.js,对webpack的各种工程进行参数的配置。
webpack.config.js参数详解:
1.先在项目根目录创建webpack.config.js,webpack默认读取该文件的配置。
以上是关于webpack学习的主要内容,如果未能解决你的问题,请参考以下文章