VSCode的npm run dev如何为何总是无法运行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode的npm run dev如何为何总是无法运行相关的知识,希望对你有一定的参考价值。
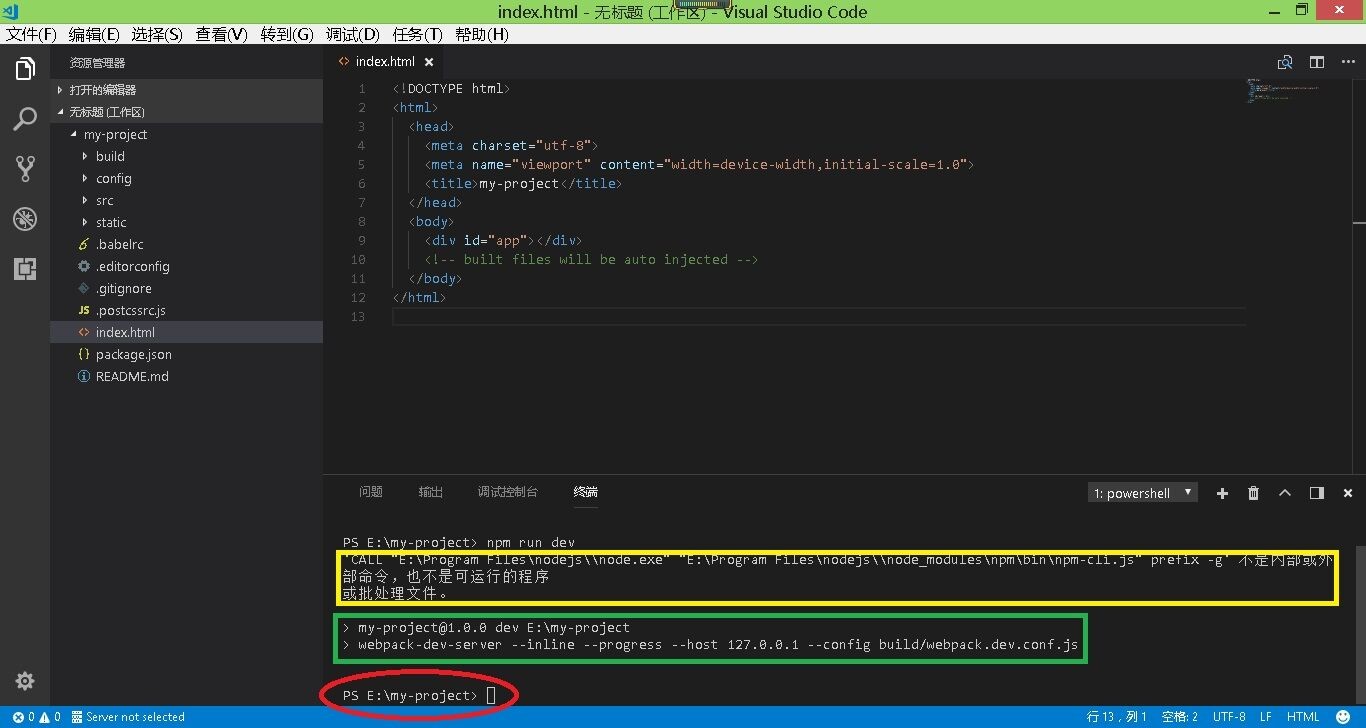
输入PS E:\my-project> npm run dev之后,显示如下结果:┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅┅'CALL "E:\Program Files\nodejs\\node.exe" "E:\Program Files\nodejs\\node_modules\npm\bin\npm-cli.js" prefix -g' 不是内部或外部命令,也不是可运行的程序或批处理文件。> my-project@1.0.0 dev E:\my-project> webpack-dev-server --inline --progress --host 127.0.0.1 --config build/webpack.dev.conf.js然后就结束了,始终没有本地网页的链接。这是什么原因?路径中的【nodejs\\node.exe】、【nodejs\\node_modules】为什么连续出现两个反斜杠?是不是因为这个原因总运行不了?npm uninstall也始终无法卸载重新安装。

Laravel 8 - scss 和 npm run dev 的问题
【中文标题】Laravel 8 - scss 和 npm run dev 的问题【英文标题】:Laravel 8 - problem with scss and npm run dev 【发布时间】:2021-04-28 03:17:15 【问题描述】:尝试过的节点版本: 12.20.1, 14.15.4, 15.6.0
在尝试编译 scss 文件时,我总是收到此错误:
npm run dev
> @ dev /var/www/projects/eight
> npm run development
> @ development /var/www/projects/eight
> mix
ERROR in ./resources/css/app.scss
Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
ModuleBuildError: Module build failed (from ./node_modules/postcss-loader/dist/cjs.js):
Error: EISDIR: illegal operation on a directory, read
at processResult (/var/www/projects/eight/node_modules/webpack/lib/NormalModule.js:597:19)
at /var/www/projects/eight/node_modules/webpack/lib/NormalModule.js:691:5
at /var/www/projects/eight/node_modules/loader-runner/lib/LoaderRunner.js:399:11
at /var/www/projects/eight/node_modules/loader-runner/lib/LoaderRunner.js:251:18
at context.callback (/var/www/projects/eight/node_modules/loader-runner/lib/LoaderRunner.js:124:13)
at Object.loader (/var/www/projects/eight/node_modules/postcss-loader/dist/index.js:56:7)
1 ERROR in child compilations
webpack compiled with 2 errors
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ development: `mix`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ development script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/user/.npm/_logs/2021-01-23T23_21_56_881Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ dev: `npm run development`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/user/.npm/_logs/2021-01-23T23_21_56_915Z-debug.log
重现步骤:
-
安装新的 Laravel 8
重命名文件'resources/css/app.css' =>
'资源/css/app.scss'
运行“npm install”
Run 'npm run dev' // 这将自动安装 (sass,
sass-loader 和 resolve-url-loader) 依赖项并显示了这个
消息:'完成。请再次运行 Mix。 '
运行“npm run dev”
然后是上面的错误消息。
附: resources/css/app.scss 文件完全是空的……它只是从 app.css 重命名为 app.scss
问题:为什么会这样?如何解决?
更新
这是一个小 gif,让您了解实际发生的情况:
【问题讨论】:
不幸的是,我无法解释为什么这不起作用......这是一个虚拟机,我不得不删除所有内容并重新安装所有内容(包括 VM)。只有在那之后我才没有这个问题。 【参考方案1】:嗨, 我将尝试向您解释如何使用 npm 将您的 scss 文件编译为 css 文件,因为您正在混合 SAAS 和 CSS。
/app/resources/sass - 有 scss 文件 /app/resources/css - 编译后的 scss 的可选文件夹 webpack.mix.js - 编译源设置(scss、js、...)我更喜欢将编译设置到文件夹“/public/”。所以你可以在你的 webpack.mix.js 中设置它。
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.version();
这将在 /public/js/ 文件夹中生成 app.js,在 /public/css/ 文件夹中生成 app.css。 如果要更改 css 的名称,可以在 /resources/saas/ 文件夹中更改 scss 的名称 - 例如从 app.scss 到 admin.scss - 这样它会在下一次 'npm run watch| 后编译 admin.css开发|产品'。
之后,您可以在视图/刀片模板中将其用作:
<link href=" asset('css/app.css') " rel="stylesheet">
但是,如果您需要将 saas 文件放在 /app/resources/css/ 文件夹中,您也可以在 webpack.mix.js - saas 的源文件夹中进行设置。
【讨论】:
您是否尝试了这 5 个步骤来重现问题? 我尝试将resources/css/app.css 重命名为 resources/css/app.scss 并创建了新目录 resources/sass/ 并在其中创建了 app.scss 文件......没有任何效果【参考方案2】:
检查文件夹 \Resources。并使用文件 app.scss 创建文件夹 \Sass 。
检查文件 package.json 。添加行:“sass”:“^1.20.1”和“sass-loader”:“^8.0.0”,.
检查文件 webpack.mix.js 。添加行 .sass('resources/sass/app.scss', 'public/css');
运行 CMD(CMDER 等)并启动:npm install after npm run dev。
完成。
【讨论】:
我使用的是 ubuntu,所以这对我不起作用。我无法解决问题,我不得不放弃虚拟机,当我重新安装一切正常时。无法解释那里发生了什么。最重要的是它现在有效,这才是最重要的【参考方案3】:问题可能与 SCSS 无关。我知道它来自vue-loader 和webpack 配置。好吧,您会注意到.vue 和.sass 都编译到了您的css 中。但是对我来说,这个问题从laravel 8.4.* 开始变得明显。
解决方案 1:最简单的解决方法是安装或降级到 laravel 8.3.*... 从那时起一切顺利。您可以使用以下命令创建新的 laravel 项目:
composer create-project --prefer-dist laravel/laravel:^8.5.* projectName
解决方案 2:安装更高版本的 vue-loader,或者最新版本,应该可以工作; vue-loader ^15.9.8 为我工作。这也适用于laravel 8.5.*。卸载任何 vue-loader 版本;想想 15.9.5 左右,就:
卸载:npm uninstall --save vue-loader
安装:npm i vue-loader
你应该从那里很好,对我来说,无法进一步调试!
【讨论】:
以上是关于VSCode的npm run dev如何为何总是无法运行的主要内容,如果未能解决你的问题,请参考以下文章