04_web基础之车票实现增删改查初级版本
Posted 姿势帝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了04_web基础之车票实现增删改查初级版本相关的知识,希望对你有一定的参考价值。
43.web页面显示车票列表简略完成
代码:
控制层代码

1 package com.day03.station.controller; 2 3 import com.day03.station.model.Ticket; 4 import com.day03.station.service.impl.TicketService; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 import java.io.IOException; 12 import java.util.List; 13 14 /** 15 * 课程笔记:http://www.cnblogs.com/newAndHui/category/1153640.html 16 * 疑问咨询wx:851298348 17 */ 18 @WebServlet("/list") 19 public class TicketListServlet extends HttpServlet { 20 //业务对象 21 private TicketService ticketService=new TicketService(); 22 /** 23 * 查询车票列表 24 * @param req 25 * @param resp 26 * @throws ServletException 27 * @throws IOException 28 */ 29 @Override 30 public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 31 //1.接收参数 32 //2.调用业务方法 33 List<Ticket> list = ticketService.queryAll(); 34 req.setAttribute("list",list); 35 //3.控制跳转 36 req.getRequestDispatcher("/WEB-INF/views/ticketList.jsp").forward(req,resp); 37 38 } 39 }
jsp代码

1 <%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %> 2 <html> 3 <head> 4 <title>车票列表</title> 5 </head> 6 <body> 7 我是车票列表页面 8 ${list} 9 <%-- 10 表格标签 11 行 <tr> 12 列 <td> 13 --%> 14 <table align="center" border="1"> 15 <tr> 16 <td>编号</td> 17 <td>start_station</td> 18 <td>stop_station</td> 19 <td>start_time</td> 20 <td>ticket_price</td> 21 </tr> 22 <tr> 23 <td>${list[0].id}</td> 24 <td>${list[0].startStation}</td> 25 <td>${list[0].stopStation}</td> 26 <td>${list[0].startTime}</td> 27 <td>${list[0].ticketPrice}</td> 28 </tr> 29 <tr> 30 <td>${list[1].id}</td> 31 <td>${list[1].startStation}</td> 32 <td>${list[1].stopStation}</td> 33 <td>${list[1].startTime}</td> 34 <td>${list[1].ticketPrice}</td> 35 </tr> 36 <tr> 37 <td>${list[2].id}</td> 38 <td>${list[2].startStation}</td> 39 <td>${list[2].stopStation}</td> 40 <td>${list[2].startTime}</td> 41 <td>${list[2].ticketPrice}</td> 42 </tr> 43 44 </table> 45 </body> 46 </html>
44.web页面显示车票列表实现
1.使用c标签前的准备
为了完全在JSP中消除Java代码,学习JAVA的标签库:
Java标签库:
标准标签库(JSTL).(SUN预先提供好的,我们使用的.)
以后学习MVC框架(Struts2/SpringMVC)的时候,都会学习一套标签.
=====================================================================
准备:
1:准备JSTL相关的jar(Tomcat根/webapps/examples/WEB-INF/lib).
jstl.jar standard.jar
el-api.jar jsp-api.jar
2:使用JSTL的JSP页面中,引人标签库:
比如引人核心JSTL:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
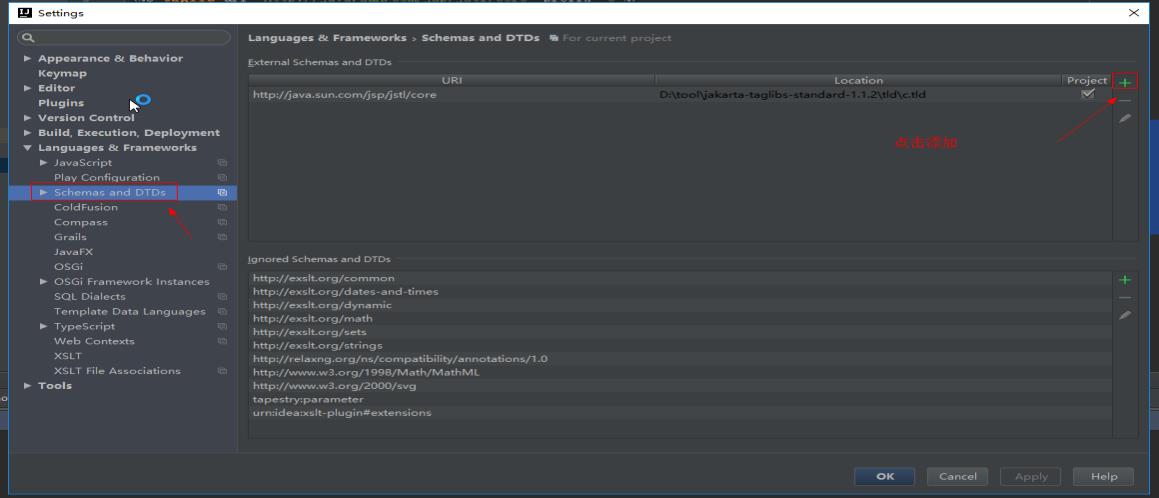
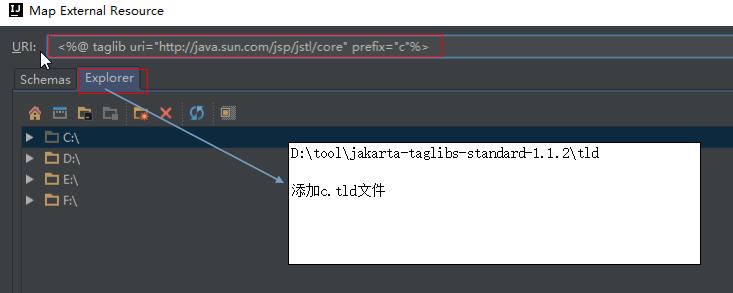
3:注意:有的idea没有添加c标签库,所以必须手动添加
2.ide配置



jsp代码:

1 <%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %> 2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 3 <html> 4 <head> 5 <title>车票列表</title> 6 </head> 7 <body> 8 我是车票列表页面 9 10 <%-- 11 表格标签 12 行 <tr> 13 列 <td> 14 --%> 15 <table align="center" border="1"> 16 <tr> 17 <td>编号</td> 18 <td>start_station</td> 19 <td>stop_station</td> 20 <td>start_time</td> 21 <td>ticket_price</td> 22 </tr> 23 <c:forEach items="${list}" var="ticket"> 24 <tr> 25 <td>${ticket.id}</td> 26 <td>${ticket.startStation}</td> 27 <td>${ticket.stopStation}</td> 28 <td>${ticket.startTime}</td> 29 <td>${ticket.ticketPrice}</td> 30 </tr> 31 </c:forEach> 32 33 </table> 34 </body> 35 </html>
列表页面显示效果:

45.web页面实现车票增加
实现步骤如下:
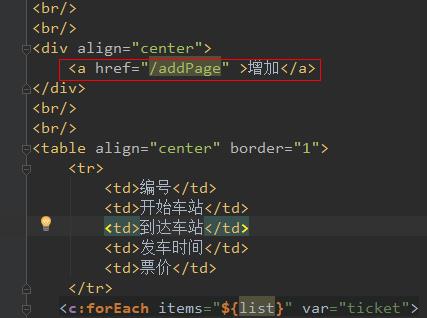
1.在列表页面显示新增按钮,列表jsp页面代码如下:

列表界面效果如图:

2.获取新增页面的servlet代码如下:

1 package com.day03.station.controller; 2 3 import javax.servlet.ServletException; 4 import javax.servlet.annotation.WebServlet; 5 import javax.servlet.http.HttpServlet; 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 import java.io.IOException; 9 10 /** 11 * 课程笔记:http://www.cnblogs.com/newAndHui/category/1153640.html 12 * 疑问咨询wx:851298348 13 */ 14 @WebServlet("/addPage") 15 public class AddTicketPageServlet extends HttpServlet { 16 @Override 17 public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 18 //接收参数 19 //调用业务方法 20 //控制跳转 21 req.getRequestDispatcher("/WEB-INF/views/addTicket.jsp").forward(req,resp); 22 } 23 }
3.新增页面jsp代码:

1 <%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %> 2 <html> 3 <head> 4 <title>新增页面</title> 5 </head> 6 <body> 7 8 我是增加页面 9 <form action="/addData" method="post"> 10 开始车站:<input id="startStation" type="text" name="startStation" value=""/> 11 <br/> 12 <br/> 13 到达车站:<input id="stopStation" type="text" name="stopStation" value=""/> 14 <br/> 15 <br/> 16 <input type="submit" value="保存"/> 17 18 </form> 19 </body> 20 </html>
页面效果图:

4.点击时后端servlet代码如下:

1 package com.day03.station.controller; 2 3 import com.day03.station.model.Ticket; 4 import com.day03.station.service.impl.TicketService; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 import java.io.IOException; 12 13 /** 14 * 课程笔记:http://www.cnblogs.com/newAndHui/category/1153640.html 15 * 疑问咨询wx:851298348 16 */ 17 @WebServlet("/addData") 18 public class AddDataServlet extends HttpServlet { 19 private TicketService ticketService=new TicketService(); 20 @Override 21 public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 22 //接收参数 23 String startStation = req.getParameter("startStation"); 24 String stopStation = req.getParameter("stopStation"); 25 //调用业务方法 26 Ticket ticket = new Ticket(); 27 ticket.setStartStation(startStation); 28 ticket.setStopStation(stopStation); 29 ticketService.save(ticket); 30 //控制跳转 31 resp.sendRedirect("/list"); 32 } 33 }
新增完成!
46.web页面实现删除
实现步骤如下:
1.添加操作列效果如下:

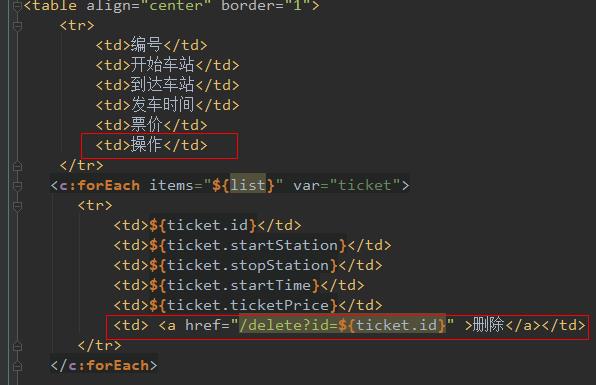
代码如下:

2.servlet实现

1 package com.day03.station.controller; 2 3 import com.day03.station.model.Ticket; 4 import com.day03.station.service.impl.TicketService; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 import java.io.IOException; 12 13 /** 14 * 课程笔记:http://www.cnblogs.com/newAndHui/category/1153640.html 15 * 疑问咨询wx:851298348 16 */ 17 @WebServlet("/delete") 18 public class DeleteTicketServlet extends HttpServlet { 19 private TicketService ticketService=new TicketService(); 20 @Override 21 public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 22 //接收参数 23 String idStr = req.getParameter("id"); 24 //如何将字符串类型转变为整数类型 25 Integer id = Integer.valueOf(idStr); 26 //调用业务方法 27 ticketService.delete(id); 28 //控制跳转 29 resp.sendRedirect("/list"); 30 } 31 }
删除完成!
47.web页面实现修改
实现步骤如下:
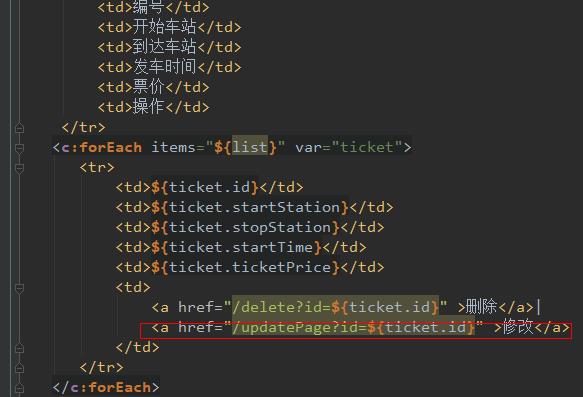
1.在列表上显示修改按钮,代码如下

页面效果如下:

2.点击修改时获取修改页面的servlet代码如下:

1 package com.day03.station.controller; 2 3 import com.day03.station.model.Ticket; 4 import com.day03.station.service.impl.TicketService; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 import java.io.IOException; 12 13 /** 14 * 课程笔记:http://www.cnblogs.com/newAndHui/category/1153640.html 15 * 疑问咨询wx:851298348 16 */ 17 @WebServlet("/updatePage") 18 public class UpdateTicketPageServlet extends HttpServlet { 19 private TicketService ticketService=new TicketService(); 20 @Override 21 public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 22 //接收参数 23 String idStr = req.getParameter("id"); 24 //调用业务方法 通过id查找到具体的数据 25 Integer id = Integer.valueOf(idStr); 26 27 Ticket ticket = ticketService.queryById(id); 28 //然后再显示到页面去 放入请求 29 req.setAttribute("ticket",ticket); 30 31 //控制跳转 32 req.getRequestDispatcher("/WEB-INF/views/updateTicket.jsp").forward(req,resp); 33 } 34 }
3.修改界面代码如下:

1 <%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %> 2 <html> 3 <head> 4 <title>修改页面</title> 5 </head> 6 <body> 7 8 我是修改页面 9 <form action="/updateData" method="post"> 10 id:<input id="id" type="text" name="id" value="${ticket.id}"/> 11 <br/> 12 <br/> 13 开始车站:<input id="startStation" type="text" name="startStation" value="${ticket.startStation}"/> 14 <br/> 15 <br/> 16 到达车站:<input id="stopStation" type="text" name="stopStation" value="${ticket.stopStation}"/> 17 <br/> 18 <br/> 19 <input type="submit" value="修改"/> 20 21 </form> 22 </body> 23 </html>
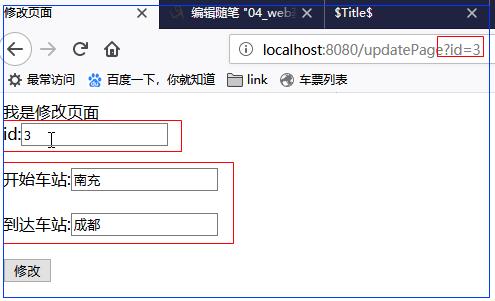
修改界面效果如下:

4.点击修改按钮时,后端执行的servlet代码如下:

1
