在w3c标准下 怎么能让子div填满父div
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在w3c标准下 怎么能让子div填满父div相关的知识,希望对你有一定的参考价值。
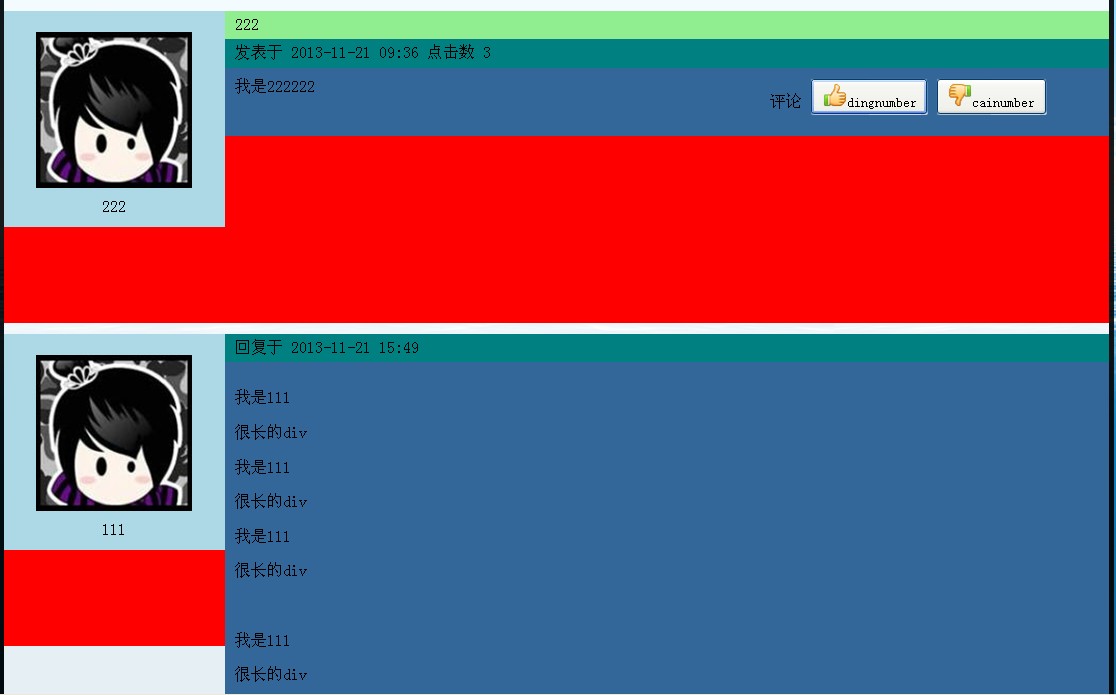
怎么能让每个块自己的颜色填满自己,而不是剩余的显示为用红色的父块
高度100%没用
整个大的div是messageBox 他的定位是相对的width为外面最大容器的100%;
------------#messageBoxpadding:0;posi
tion:relative;width:100%;height:300px;background:red;margin-top:10px;
---------左边的left块的CSS
#leftposition:relative;background:lightblue;float:left;width:20%;
----------右边的main块的CSS
#mainfloat:left;text-align:left;position:relative;background:#336699;width:80%;

思路1、把父div背景色设置为子div的颜色就可以了。把background:red;改为:background:#336699;
思路2、一般网站都不是你那么做的,大部分都是通过图片的分割技术,把图片作为背景填到所需要的 DIV中的。
你可以使用PhotoShop把整张大的图片分割下。分割的时候要注意高度和宽度的像素大小一定要和DIV一样。追问
啊大侠,这是论坛发帖,论坛上的形式都差不多是这样吧。
追答我不太明白你追问的话是什么意思。
参考技术A参考技术B 为什么父div要用背景颜色,把颜色去掉不就实现了么追问
在没办法了吗 难道不能每个块自定义颜色吗。。。
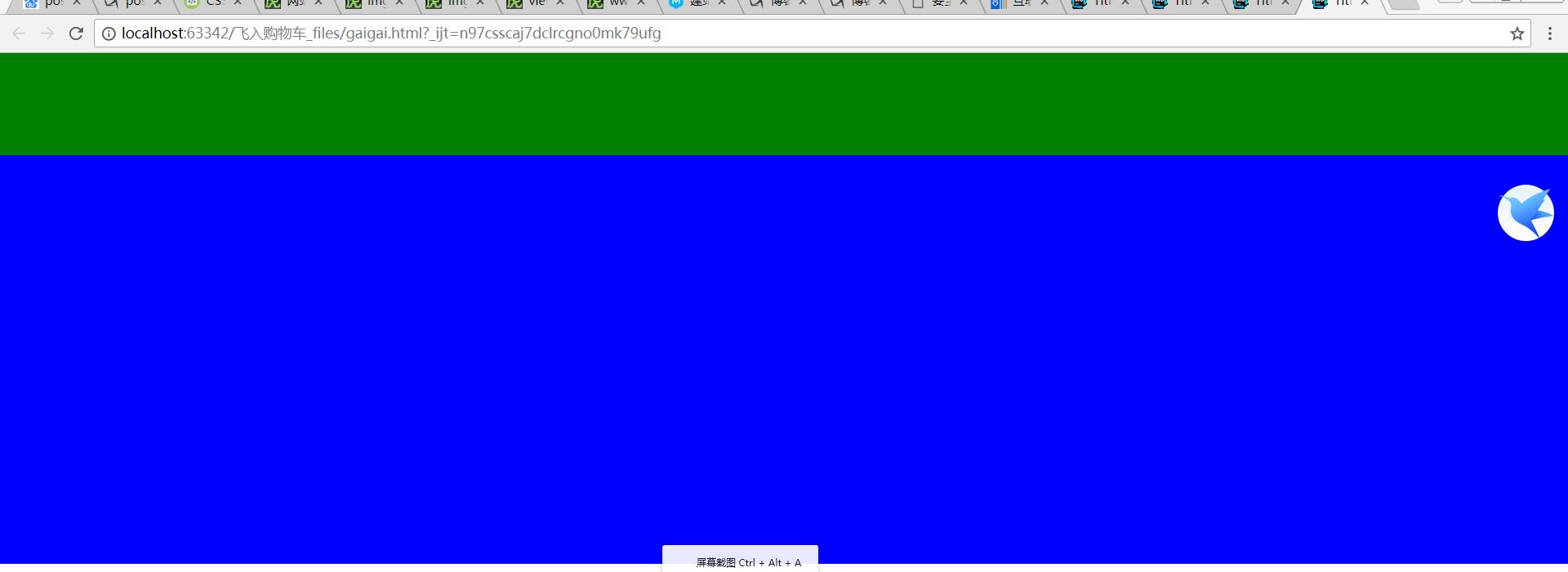
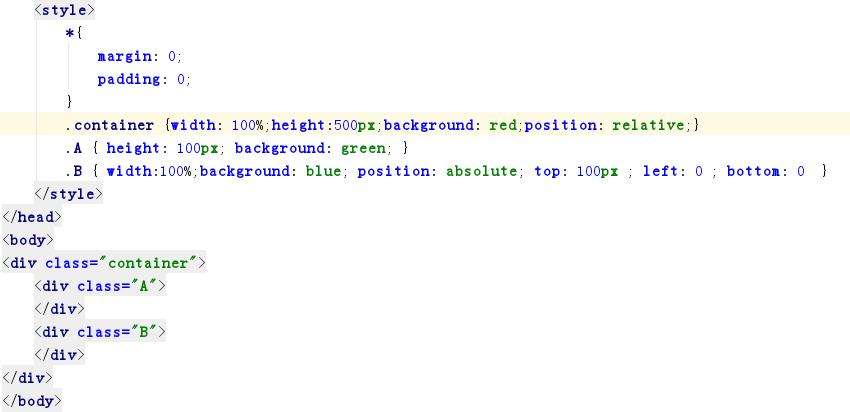
假如有一高度自适应的div,父元素高度600px,里面有两个div,一个高度100px,希望另一个填满剩下的高度


以上是关于在w3c标准下 怎么能让子div填满父div的主要内容,如果未能解决你的问题,请参考以下文章