微信小程序弹出和隐藏遮罩层动画以及五星评分
Posted 小奇冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序弹出和隐藏遮罩层动画以及五星评分相关的知识,希望对你有一定的参考价值。

参考源码:
http://www.see-source.com/weixinwidget/detail.html?wid=82
https://blog.csdn.net/pcaxb/article/details/56276180
https://developers.weixin.qq.com/miniprogram/dev/api/api-animation.html
train.wxml
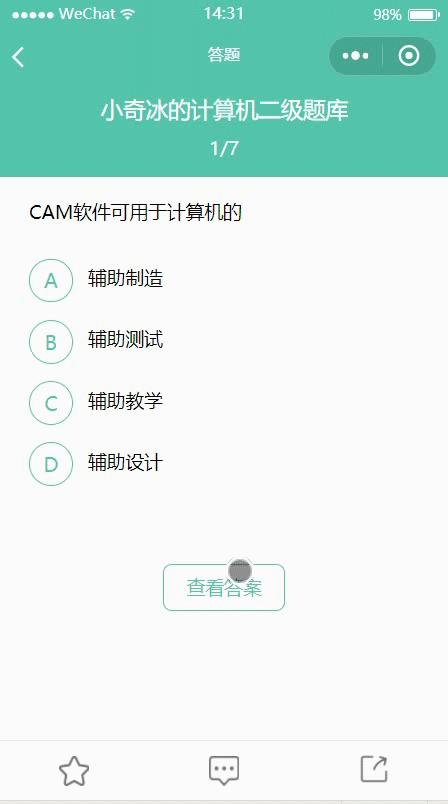
<view class=\'train_con\'> <view class=\'head\'> <text>{{bankname}}</text> <text class=\'count\'>{{index+1}}/{{allquestion.length}}</text> </view> <view bindtouchstart="touchStart" bindtouchend="touchEnd" style=\'width:100%;height:100%;display: flex;flex-direction: column;justify-content: center;align-items: center;\'> <view class=\'question_view\'> <text class=\'question_text\'>{{questionlist.question}}</text> <view class=\'option_view\' data-id="A" bindtap="changeColor"> <view class="letter_view {{letterid==\'A\'?\'active\':\'\'}} {{errorid==\'A\'?\'error\':\'\'}}"> <text class=\'letter\'>A</text> </view> <view class=\'option_text_view\' > <text class=\'option_text\'>{{questionlist.choiceA}}</text> </view> </view> <view class=\'option_view\' data-id=\'B\' bindtap="changeColor"> <view class="letter_view {{letterid==\'B\'?\'active\':\'\'}} {{errorid==\'B\'?\'error\':\'\'}}"> <text class=\'letter\'>B</text> </view> <view class=\'option_text_view\'> <text class=\'option_text\'>{{questionlist.choiceB}}</text> </view> </view> <view class=\'option_view\' data-id=\'C\' bindtap="changeColor"> <view class="letter_view {{letterid==\'C\'?\'active\':\'\'}} {{errorid==\'C\'?\'error\':\'\'}}"> <text class=\'letter\'>C</text> </view> <view class=\'option_text_view\'> <text class=\'option_text\'>{{questionlist.choiceC}}</text> </view> </view> <view class=\'option_view\' data-id=\'D\' bindtap="changeColor"> <view class="letter_view {{letterid==\'D\'?\'active\':\'\'}} {{errorid==\'D\'?\'error\':\'\'}}"> <text class=\'letter\'>D</text> </view> <view class=\'option_text_view\'> <text class=\'option_text\'>{{questionlist.choiceD}}</text> </view> </view> </view> <!-- 答案解析 --> <view> <view class="analysis_view {{clickcheckid==1?\'checked2\':\'\'}}"> <text>参考答案:{{questionlist.answer}}\\n参考解析:{{questionlist.analysis}}</text> </view> </view> <view class="checkanswer_view {{clickcheckid==1?\'checked\':\'\'}}" bindtap=\'checkanswer_click\'> <text>查看答案</text> </view> </view> <!-- 透明遮盖层,用于退出评分层 --> <view bindtap="hideModal" animation="{{animationData}}" class="touming_top" wx:if="{{showModalStatus}}"> </view> <!-- 评分遮盖层 --> <view animation="{{animationData}}" class="container-column buydes-dialog-container" wx:if="{{showModalStatus}}"> <view class="buydes-dialog-container-top">这道题对你有用吗?评个分吧</view> <view class="container-column buydes-dialog-container-bottom"> <!-- 评分 --> <block wx:for="{{stars}}"> <image class="star-image" style="left: {{item*80+185}}rpx" src="{{key > item ?selectedSrc : normalSrc}}"> <view class="item" style="left:0rpx" data-key="{{item+1}}" bindtap="selectRight"></view> </image> </block> <view class="mark_btn" bindtap=\'mark_click\'> <text>确定</text> </view> </view> </view> <!-- 透明遮盖层,用于退出评分层 --> <view bindtap="hideModal" animation="{{animationData}}" class="touming" wx:if="{{showModalStatus}}"> </view> <!-- 底部栏 --> <view class=\'leftandright\'> <view class=\'bottom_view\' bindtap="showModal" > <image class="bottom_image" src=\'../images/score.png\'></image> </view> <view class=\'bottom_view\' bindtap=\'nextquestion_click\'> <image class="bottom_image" src=\'../images/comment.png\'></image> </view> <button style="color: #fff; width: 80rpx;height: 80rpx;background-color: #fff;padding:0rpx; margin-left:0rpx;margin-right:0rpx;padding-left:0px;padding-right:0px;" id="shareBtn" open-type="share" class=\'share_btn\'> <image class="bottom_image" src=\'../images/share.png\'></image> </button> </view> </view>
train.js
var interval = "";//周期执行函数的对象 var time = 0;//滑动时间 var touchDot = 0;//触摸时的原点 var flag_hd = true;//判定是否可以滑动 let animationShowHeight = 300;//动画偏移高度 Page({ /** * 页面的初始数据 */ data: { // 遮罩层变量 animationData: "", showModalStatus: false, imageHeight: 0, imageWidth: 0, // 评分变量 stars: [0, 1, 2, 3, 4],//评分数值数组 normalSrc: \'../images/score.png\',//空心星星图片路径 selectedSrc: \'../images/fullstar.png\',//选中星星图片路径 key: 0,//评分 }, //点击星星 selectRight: function (e) { var key = e.currentTarget.dataset.key console.log("得" + key + "分") this.setData({ key: key }) }, // 确定评分 mark_click: function () { this.hideModal() }, // 显示遮罩层 showModal: function () { //创建一个动画实例animation。调用实例的方法来描述动画。 var animation = wx.createAnimation({ duration: 500, //动画持续时间500ms timingFunction: "ease",//动画以低速开始,然后加快,在结束前变慢 delay: 0 //动画延迟时间0ms }) this.animation = animation //调用动画操作方法后要调用 step() 来表示一组动画完成 animation.translateY(animationShowHeight).step()// 在Y轴向上偏移300 this.setData({ //通过动画实例的export方法导出动画数据传递给组件的animation属性。 animationData: animation.export(), showModalStatus: true //显示遮罩层 }) setTimeout(function () { animation.translateY(0).step() this.setData({ animationData: animation.export() }) }.bind(this), 1) }, // 隐藏遮罩层 hideModal: function () { var animation = wx.createAnimation({ duration: 500, timingFunction: "ease", delay: 0 }) this.animation = animation; animation.translateY(animationShowHeight).step() this.setData({ animationData: animation.export(), }) setTimeout(function () { animation.translateY(0).step() this.setData({ animationData: animation.export(), showModalStatus: false }) }.bind(this), 200) }, // 评分按钮 score_click: function () { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { flag_hd = true; //重新进入页面之后,可以再次执行滑动切换页面代码 clearInterval(interval); // 清除setInterval time = 0; let that = this; wx.getSystemInfo({ success: function (res) { animationShowHeight = res.windowHeight; } }) }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, })
train.wxss
page { background-color: #fff; } /* -----------------评分遮罩层----------------- */ /* 分享按钮 */ .share_btn::after { border: none; } /* 整个评分遮罩层 */ .buydes-dialog-container { width: 100%; height: 300rpx; justify-content: space-between; background-color: #fff; position: fixed; bottom: 101rpx; /* z-index: 998; */ border-top: 1rpx solid #e8e8e8; } /* 评分遮罩层顶部 */ .buydes-dialog-container-top { height: 100rpx; padding-top: 20rpx; display: flex; justify-content: center; flex-grow: 1; font-size: 32rpx; color: #737373; } /* 评分遮罩层底部 */ .buydes-dialog-container-bottom { height: 150rpx; padding-top: 20rpx; background-color: #fff; display: flex; justify-content: center; flex-grow: 0; } /* 空心的星星图片 */ .star-image { position: absolute; top: 100rpx; width: 60rpx; height: 60rpx; src: "../../images/score.png"; } /* 触发评分点击的区域 */ .item { position: absolute; top: 0rpx; width: 60rpx; height: 60rpx; } /* 确认评分按钮 */ .mark_btn { width: 100%; height: 100rpx; background-color: #fff; color: #55c5ac; display: flex; justify-content: center; align-items: center; border-top: 1rpx solid #eaeaea; margin-top: 60rpx; margin-bottom: 150rpx; font-size: 32rpx; } /* 透明遮罩层(上) */ .touming_top { width: 100%; height: 900rpx; opacity: 0; position: fixed; bottom: 402rpx; z-index: 998; } /* 透明遮罩层(下) */ .touming { width: 100%; height: 101rpx; opacity: 0; position: fixed; bottom: 0rpx; z-index: 998; }
以上是关于微信小程序弹出和隐藏遮罩层动画以及五星评分的主要内容,如果未能解决你的问题,请参考以下文章