js中创建img元素追加src属性添加图片 运行HTML图片不能加载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中创建img元素追加src属性添加图片 运行HTML图片不能加载相关的知识,希望对你有一定的参考价值。
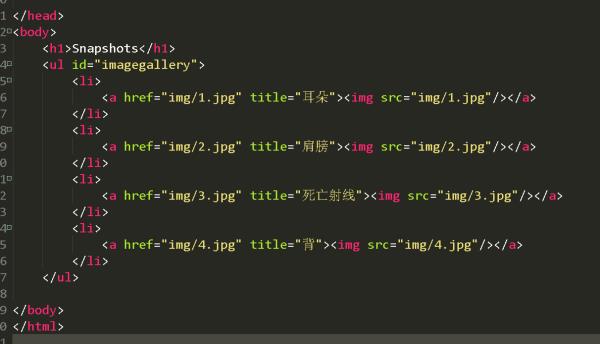
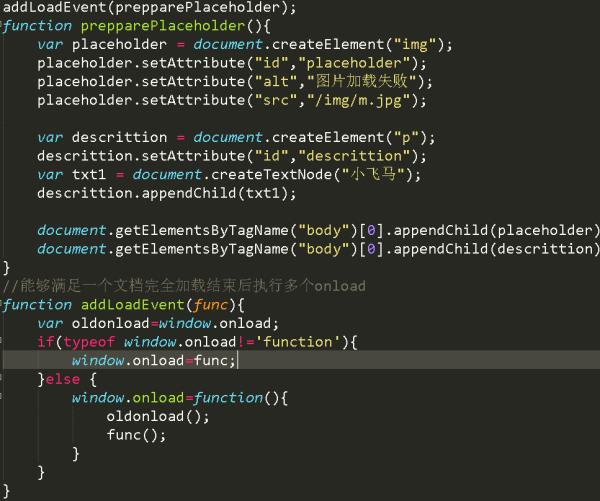
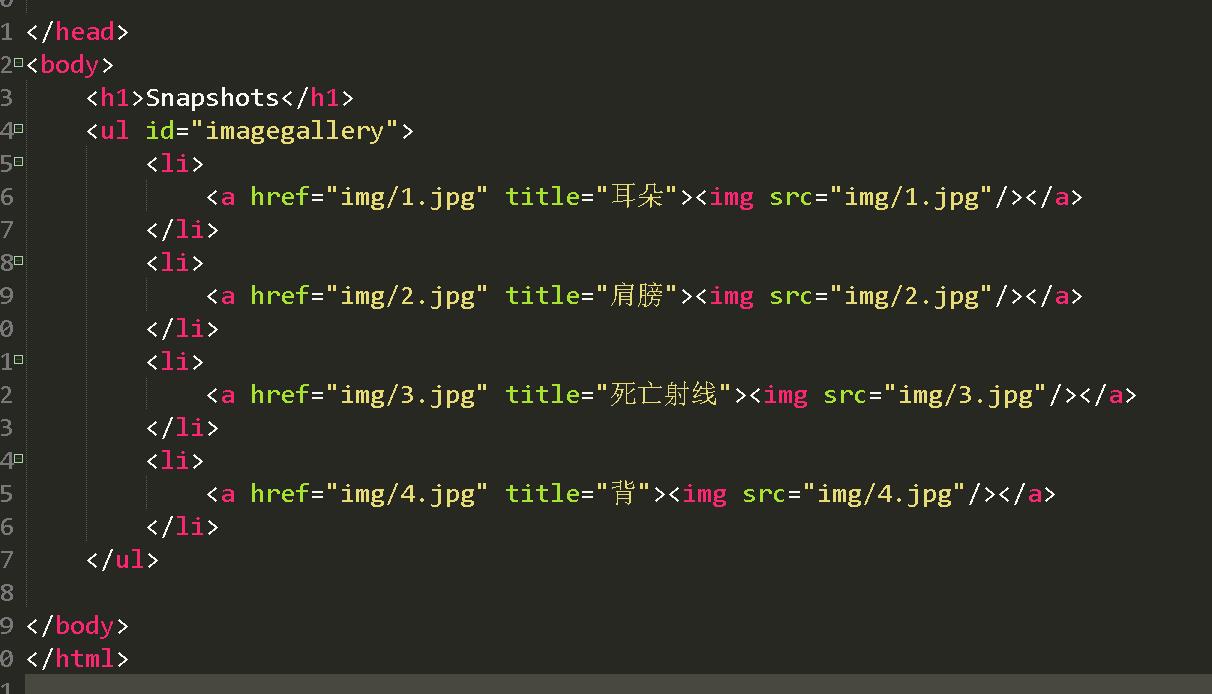
addLoadEvent(prepparePlaceholder);function prepparePlaceholder() var placeholder = document.createElement("img"); placeholder.setAttribute("id","placeholder"); placeholder.setAttribute("alt","图片加载失败"); placeholder.setAttribute("src","/img/m.jpg"); var descrittion = document.createElement("p"); descrittion.setAttribute("id","descrittion"); var txt1 = document.createTextNode("小飞马"); descrittion.appendChild(txt1); document.getElementsByTagName("body")[0].appendChild(placeholder); document.getElementsByTagName("body")[0].appendChild(descrittion);//能够满足一个文档完全加载结束后执行多个onloadfunction addLoadEvent(func) var oldonload=window.onload; if(typeof window.onload!='function') window.onload=func; else window.onload=function() oldonload(); func(); /////////////////////////////////////////////////////////////////////////////////// <h1>Snapshots</h1> <ul id="imagegallery"> <li> <a href="img/1.jpg" title="耳朵"><img src="img/1.jpg"/></a> </li> <li> <a href="img/2.jpg" title="肩膀"><img src="img/2.jpg"/></a> </li> <li> <a href="img/3.jpg" title="死亡射线"><img src="img/3.jpg"/></a> </li> <li> <a href="img/4.jpg" title="背"><img src="img/4.jpg"/></a> </li> </ul>





实现一个图片懒加载插件
实现一个图片懒加载插件-转
Web 图片的懒加载就是通过读取img元素,然后获得img元素的data-src(也可以约定为其他属性名)属性的值,并赋予img的src,从而实现动态加载图片的机制。
这里需要注意的是: img在初始化的时候不要设置src属性,因为即使设置 src=\'\' 浏览器也会尝试加载图片。
一个简单的图片懒加载共涉及两个方面,
1. HTML 约定
我们首先需要给准备实施懒加载的img元素添加指定的class 这里为m-lazyload ,同时将img src赋值给 data-src属性。具体示例为:
\'<\'img class="m-lazyload" data-src="imgUrl"\'>\'
2. JavaScript 实现
动态加载总共分为以下几个步骤,这里每个步骤都将被拆分为独立的函数
2.1 添加页面滚动监听事件
window.addEventListener(\'scroll\', _delay, false);
function _delay() {
clearTimeout(delay);
delay = setTimeout(function () {
_loadImage();
}, time);
}
2.2 当触发监听事件时会执行 _loadImage 函数,该函数负责加载图片
function _loadImage() {
for (var i = imgList.length; i--;) {
var el = imgList[i];
if (_isShow(el)) {
el.src = el.getAttribute(\'data-src\');
el.className = el.className.replace(new RegExp("(\\\\s|^)" + _selector.substring(1, _selector.length) + "(\\\\s|$)"), " ");
imgList.splice(i, 1);
}
}
}
2.3 何时加载图片
虽然执行了_loadImage函数,但是我们得知道哪些图片需要被加载,这里的判断依据是什么呢?
依据就是判断该图片是否在当前窗口的可视区域内,在这里我们封装一个_isShow函数来实现
function _isShow(el) {
var coords = el.getBoundingClientRect();
return ( (coords.top >= 0 && coords.left >= 0 && coords.top) <= (window.innerHeight || document.documentElement.clientHeight) + parseInt(offset));
}
自此一个图片加载的闭环就形成了
当网页滚动的事件被触发 -> 执行加载图片操作 -> 判断图片是否在可视区域内 -> 在,则动态将data-src的值赋予该图片。
3.优化
1)图片加载后移除选择器,避免重复判断。
2)缓存img元素结合,减少dom元素查询性能损耗
3)扩展prototype添加getNode方法,支持分页数据懒加载(由于我们之前缓存了dom元素)
(function () {
var imgList = [], // 页面所有img元素集合
delay, // setTimeout 对象
offset, //偏移量,用于指定图片距离可视区域多少距离,进行加载
time, // 延迟载入时间
_selector; // 选择器 默认为 .m-lazyload
function _isShow(el) {
var coords = el.getBoundingClientRect();
return ( (coords.top >= 0 && coords.left >= 0 && coords.top) <= (window.innerHeight || document.documentElement.clientHeight) + parseInt(offset));
}
function _loadImage() {
for (var i = imgList.length; i--;) {
var el = imgList[i];
if (_isShow(el)) {
el.src = el.getAttribute(\'data-src\');
el.className = el.className.replace(new RegExp("(\\\\s|^)" + _selector.substring(1, _selector.length) + "(\\\\s|$)"), " ");
imgList.splice(i, 1);
}
}
}
function _delay() {
clearTimeout(delay);
delay = setTimeout(function () {
_loadImage();
}, time);
}
function ImageLazyload(selector, options) {
var defaults = options || {};
offset = defaults.offset || 0;
time = defaults.time || 250;
_selector = selector || \'.m-lazyload\';
this.getNode();
_delay();//避免首次加载未触发touch事件,主动触发一次加载函数
if (defaults.iScroll) {
defaults.iScroll.on(\'scroll\', _delay);
defaults.iScroll.on(\'scrollEnd\', _delay);
} else {
window.addEventListener(\'scroll\', _delay, false);
}
}
ImageLazyload.prototype.getNode = function () {
imgList = [];
var nodes = document.querySelectorAll(_selector);
for (var i = 0, l = nodes.length; i < l; i++) {
imgList.push(nodes[i]);
}
};
})();
以上是关于js中创建img元素追加src属性添加图片 运行HTML图片不能加载的主要内容,如果未能解决你的问题,请参考以下文章