web页面移动端键盘弹出后对页面布局的影响
Posted chenxiangling
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web页面移动端键盘弹出后对页面布局的影响相关的知识,希望对你有一定的参考价值。
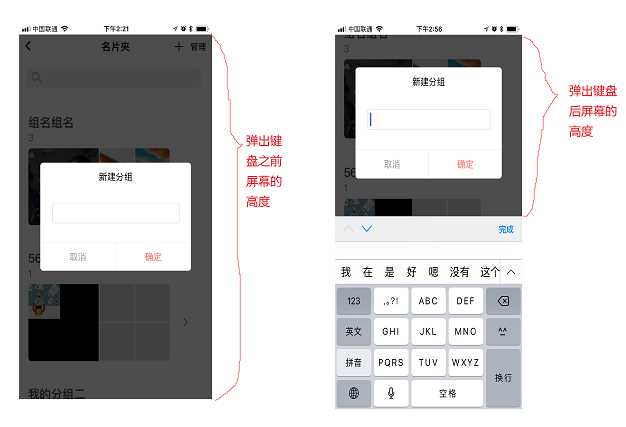
1.由于弹出键盘后屏幕的高度会发生改变,所以页面的绝对/固定定位布局会受到影响

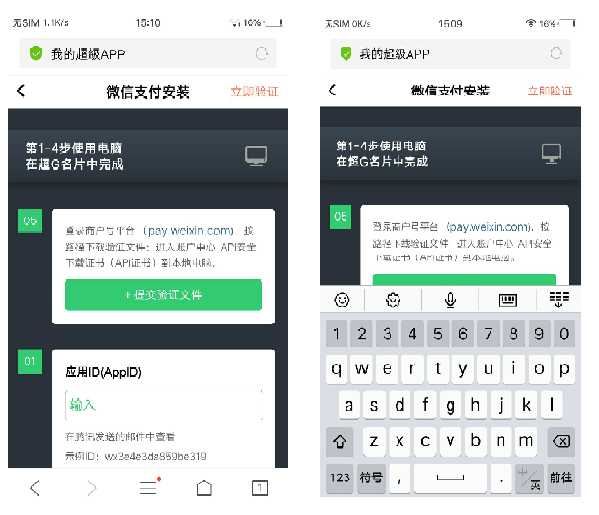
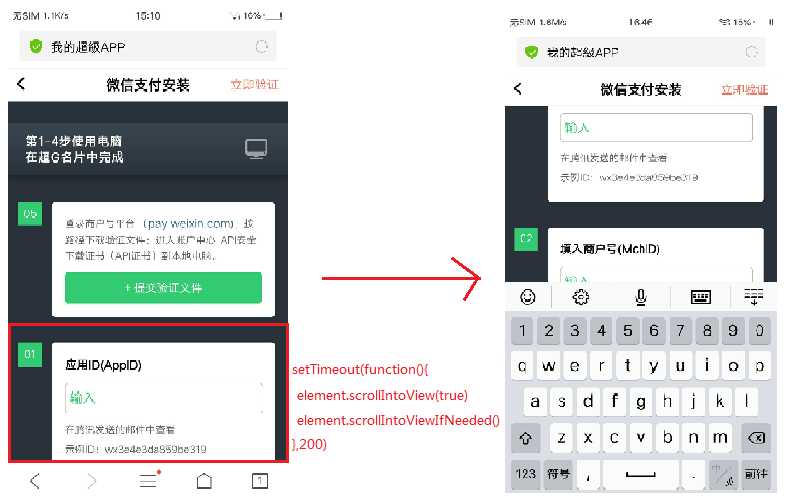
2.键盘弹出后输入框被遮挡掉了,需要设置定时器在输入框聚焦200ms后调用红框区域的标签的scrollIntoView(true)和scrollIntoViewIfNeeded()使输入框显示在可视区域内


3.键盘弹出后页面发生滚动,若不想然页面滚动可设置定时器在输入框聚焦200ms后把页面的滚动位置重置为0px
以上是关于web页面移动端键盘弹出后对页面布局的影响的主要内容,如果未能解决你的问题,请参考以下文章
移动端rem布局,用户调整手机字体大小或浏览器字体大小后导致页面布局出错问题