微信小程序
Posted 绿茵好莱坞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序相关的知识,希望对你有一定的参考价值。


服务号用的是H5在网页内的一些应用。相对来说开放的接口还是比较少的。小程序可以更多地来调用手机本身的功能,像本地的位置信息啊摄像头啊。原来app上干的事情通过这种方式也可以来干。如果是纯网页开发,每次请求无论是数据还是页面都是需要和服务器去交互,去读取,用户体验肯定不如原生app在本地加载这样快。小程序混合开发会使用本地缓存、渲染来优化体验过程,使用起来更像本地app。

微信就是互联网上的id。它知道你是谁。


WXML是微信对html5的封装,加入它自己的一些布局的因素。WXSS是对CSS的封装,也是加入它自己的一些特性,比如说对手机自动适配的元素单位的内容,它会做一些增加。javascript没什么特别,只是针对安全性做一些优化。
小程序开发思路不是传统的web开发页面跳转传递数据的思路,

做web开发的时候,js的最父集就是一个window。因为它是用view的方式来做的,所以它不是一个页面的Bom模型,所以它没有window的属性。zepto和jquery这些前端框架都是基于Bom模型,就是前端的上层window下层document,然后在操作document的时候应用DOM模型。BOM模型和DOM模型来实现的这个框架,所以现在没有window和document自然这些框架也就使用不上了。实际上我们也不需要这些框架,因为我们的思路和web开发有一些差异,我们用的是数据绑定更新的思路来做的。也不需要找到页面上的某个元素,使用jquery去定位,选择器这样的内容。所以这里也用不上它们。

不是说特别小的程序叫小程序,而是更接近于APP应用的程序叫小程序,其实小程序想叫应用号,但是因为苹果的版权原因它不允许你叫应用号,所以它改名叫小程序。



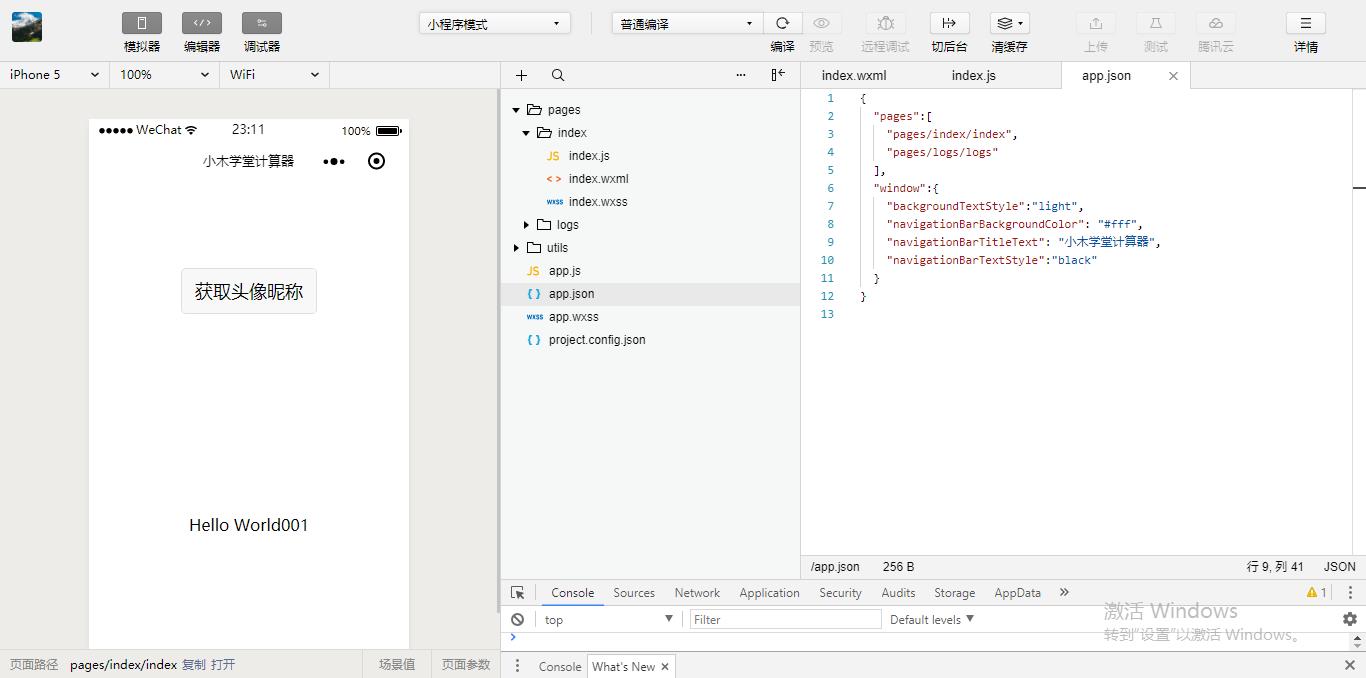
app.js是整个微信小程序的入口,最开始是从这里开始执行。app.js是全局的js。app.wxss是全局的CSS。其他页面都可以用到这个页面编辑的内容。如果需要全局的内容可以在这里面编写。app.json是基本的配置信息。新增加页面都需要在app.json注册登记一下。整个程序有两个页面,index.js和index.wxml。app.json需要写index和logs的地址,但是不需要写后缀。顺序,默认第一个是程序启动的主界面。index.wxml是程序的主界面。

"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
window是指整个程序的基本设置。

app.json是注册我们的页面,并且设置哪个是第一启动的,并且有一些基本设置。app.json,app.js,app.wxss这三个是固定的。每一个页面,它里边的结构又是这样子:index-index.js、index.wxml、index.wxss。index.wxml是个页面,然后对应它的响应事件都在index.js里面。所以一个文件夹下里面index.js和index.wxml是必须有的,如果你只有一个,没有另一个它是会报错的。index.wxss是选择性使用的。如果你没有特定的样式你也可以不用,因为它也可以用到总的app.wxss里面的样式。
utils.js是工具的js,封装全局的工具类。
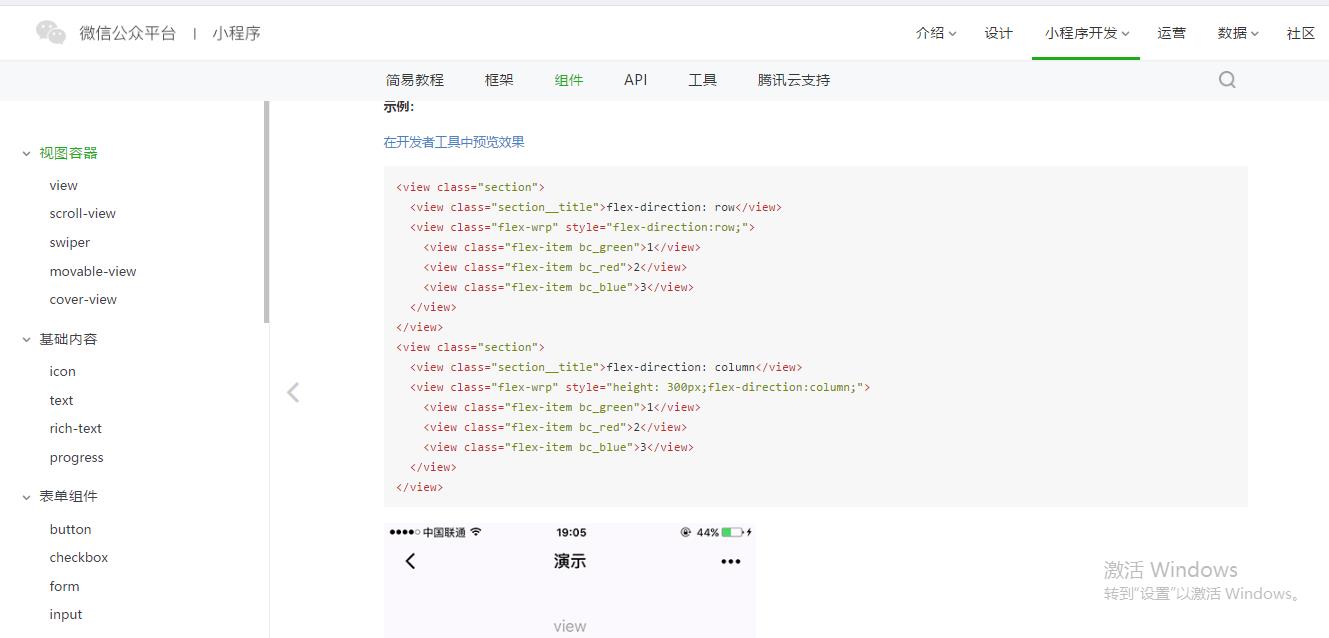
看官方的例子。view,视图容器,外面放一个视图容器。


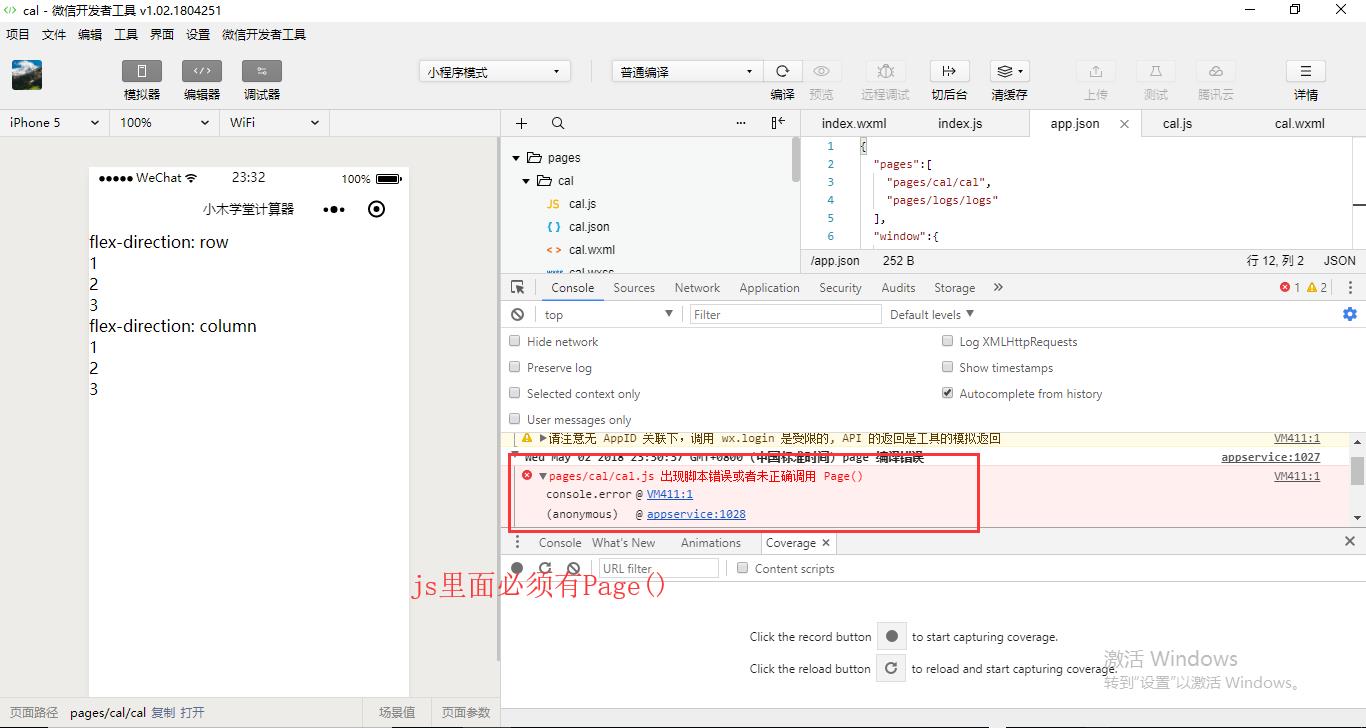
cal.js里面必须有Page()这个信息。
Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })


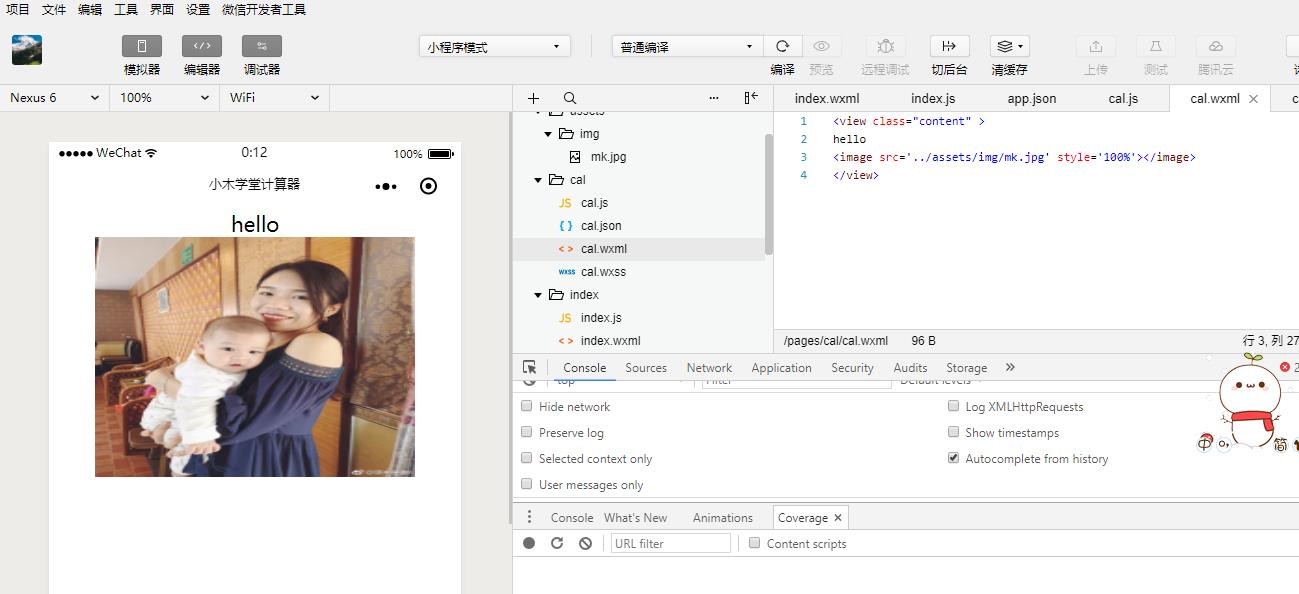
手机的分辨率是不一样的。无论多大手机,开发的时候就可以认为它的屏幕宽度就是750rpx。它会自动根据手机的像素来做一个适配的转换。我们知道最宽就是750rpx。

加完样式该加事件了。点一个具体按钮的时候,是希望上面的数值会发生变化的,这就涉及到业务。目前我们使用的是前端布局的内容,具体和业务发生交互。点击能够响应的事情。bindtap,tap是点、敲。bindtap是内置的函数,绑定敲、点,有点像onclick的感觉。
以上是关于微信小程序的主要内容,如果未能解决你的问题,请参考以下文章