二、XMLHttpRequest对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二、XMLHttpRequest对象相关的知识,希望对你有一定的参考价值。
参考技术A 这是一个JS对象,直接写在js里面就可以使用了。XMLHttpRequest对象可以在不刷新当前页面的情况下向服务器端发送异步请求,并接受服务器端的响应结果,从而实现局部更新当前页面的功能。尽管名为XMLHttpRequest,但它并不限于和XML文档一起使用,它还可以接受JSON或html等格式的文档。XMLHttpRequest得到了目前所有浏览器较好的支持,但它的创建方式在不同的浏览器下有一定的差别。
在老版本IE5和IE6中,
新版本IE和其它大部分浏览器:
创建一个新的HTTP请求,method参数表示提交方式(post、get),不区分大小写;url指的是这个页面请求的地址;async用来指定这次请求是异步的还是同步的,默认是异步的。
发送请求。当请求方式是post的时候,设置参数。当请求方式是get的时候,参数在open方法里面的url中。
取消当前请求
在网页上提交数据和接收相应的时候,数据也是以类似键值对的形式存储,这几个方法里面的所谓头信息可以理解为键,通过这些键可以拿到值。
实现Ajax的过程分为发送请求和处理请求两个步骤,发送请求有两种方式,即GET方式和POST方式:处理响应也有两种方式,即处理文本响应和处理XML响应。
status对应的是状态码,statusText是对状态码的说明。
02AJAX XMLHttpRequest对象
AJAX XMLHttpRequest对象
XMLHttpRequest 对象用于与服务器交换数据,能够在不重新加载整个网页(刷新)的情况下,对网页进行部分更新。
XMLHttpRequest 对象是 AJAX 的基础,讲 AJAX ,大部分是在讲 XMLHttpRequest 对象。
所有现代浏览器(IE 7.0+、Chrome、FireFox、Opera、Safari)均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 对象还没有标准化,但是 W3C 已经开始了标准化的工作,讲解的内容都是基于标准化的工作草案。
对于较新的浏览器,创建 XMLHttpRequest 对象的语法:
对于比较老的IE浏览器(IE5 和 IE6),使用 ActiveX 来创建:
兼容所有浏览器的创建 XMLHttpRequest 对象的代码:
如果担心浏览器出现错误提示,请用 try..catch 代替 if...else ,如下所示:
XMLHttpRequest 对象有多个属性和方法,还有一个事件句柄。
XMLHttpRequest 对象是 AJAX 的基础,讲 AJAX ,大部分是在讲 XMLHttpRequest 对象。
所有现代浏览器(IE 7.0+、Chrome、FireFox、Opera、Safari)均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 对象还没有标准化,但是 W3C 已经开始了标准化的工作,讲解的内容都是基于标准化的工作草案。
对于较新的浏览器,创建 XMLHttpRequest 对象的语法:
var xmlhttp=newXMLHttpRequest();
var xmlhttp=newActiveXObject("Microsoft.XMLHTTP");
兼容所有浏览器的创建 XMLHttpRequest 对象的代码:
<script type="text/javascript">var xmlhttp;if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=newXMLHttpRequest();}else{// code for IE6, IE5xmlhttp=newActiveXObject("Microsoft.XMLHTTP");}</script>
如果担心浏览器出现错误提示,请用 try..catch 代替 if...else ,如下所示:
<script type="text/javascript">var xmlhttp;try{// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=newXMLHttpRequest();}catch(e){// code for IE6, IE5xmlhttp=newActiveXObject("Microsoft.XMLHTTP");}</script>
XMLHttpRequest 对象有多个属性和方法,还有一个事件句柄。
| 属性 | 说明 |
|---|---|
| readyState | HTTP 请求的状态。当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。 |
| responseText | 从服务器接收到的数据(不包括头部)(解析为一个字符串)。 |
| responseXML | 从服务器接收到的数据(不包括头部)(解析为 XML 并作为 Document 对象返回)。 |
| status | 由服务器返回的 HTTP 状态代码。如 200 表示成功, 404 表示 "Not Found" 错误。 |
| statusText | 这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。也就是说,当状态为 200 的时候它是 "OK",当状态为 404 的时候它是 "Not Found"。 |
| 事件句柄 | 说明 |
| onreadystatechange | 每次 readyState 属性改变的时候调用的事件句柄函数。 |
| 方法 | 说明 |
| abort() | 取消当前响应,关闭连接并且结束任何未完成的网络活动。 |
| getAllResponseHeaders() | 把 HTTP 响应头部(所有头部)作为一个字符串返回。 |
| getResponseHeader() | 返回指定的 HTTP 响应头部的值,其参数是要返回的 HTTP 响应头部的名称。可以使用任何大小写来制定这个头部名字,和响应头部的比较是不区分大小写的。 |
| open() | 初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。 |
| send() | 发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。 |
| setRequestHeader() | 向一个打开但未发送的请求设置或添加一个 HTTP 请求。 |
魔芋:
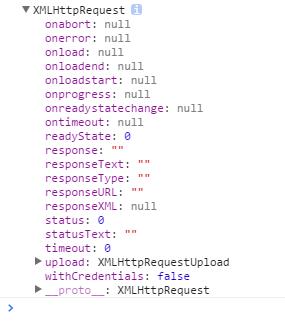
var xhr =new XMLHttpRequest();console.log(xhr);
浏览器:(如果不记得属性和方法了,可以直接在浏览器查看)


参考:
互联网。
以上是关于二、XMLHttpRequest对象的主要内容,如果未能解决你的问题,请参考以下文章