vue列表跳转到顶部函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue列表跳转到顶部函数相关的知识,希望对你有一定的参考价值。
参考技术A 1、列表<div v-for="(item,index) 5" v-bind:id="[index===0?'backTop':'']">
内容
</div>
2、跳转函数
if(that.orgaList.length)//如果列表为空就会报错,所以一定要判断列表是否有值
document.querySelector("#backTop").scrollIntoView();
每天一点点之vue框架开发 - vue中使用vue-router切换页面时自动滚动到顶部的方法
1. 在main.js入口文件中写入
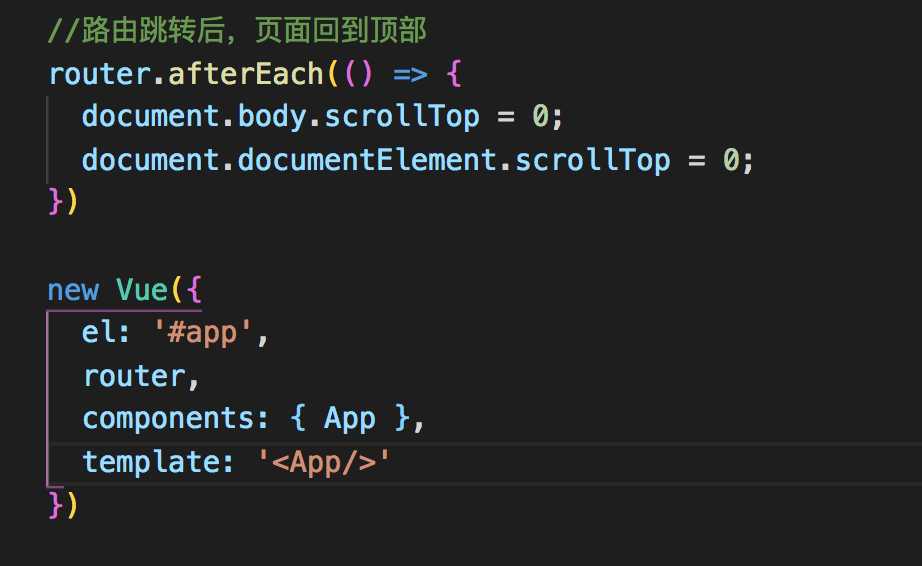
//路由跳转后,页面回到顶部 router.afterEach(() => { document.body.scrollTop = 0; document.documentElement.scrollTop = 0; }
位置如下:

2. 还可以在实例router对象的时候设置
export default new Router({ mode: ‘hash‘, // base: ‘/dist/‘, scrollBehavior: () => ({ y: 0 }), //路由跳转后页面回到顶部 routes: [] })
参考链接:https://blog.csdn.net/csl125/article/details/83996314
以上是关于vue列表跳转到顶部函数的主要内容,如果未能解决你的问题,请参考以下文章