关于webpack的path和publicPath。
Posted byd张小伟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于webpack的path和publicPath。相关的知识,希望对你有一定的参考价值。
path:所有输出文件的目标路径;
publicPath:输出解析文件的目录,url 相对于 html 页面
区别:
path是webpack所有文件的输出的路径,必须是绝对路径,比如:output输出的js,url-loader解析的图片,HtmlWebpackPlugin生成的html文件,都会存放在以path为基础的目录下
module.exports={
entry:{
index : path.resolve(SRC_PATH+"/js/index.js"),
},
output:{
filename:\'js/[name].js\',
path:path.resolve(__dirname,"dist","assets"),
publicPath:"/assets/"
},
module:{
loaders:[
{test:/\\.css/,loader:"style-loader!css-loader"},
{test:/\\.(png|jpg)$/,loader:"url-loader?limit=8192&name=img/[name][hash:8].[ext]"}
]
},
plugins:[
new HtmlWebpackPlugin({
filename:\'../index.html\',
template: path.resolve(ROOT_PATH+"/index.html"),
title:"测试页面"
})
]
}

注:path.resolve是nodeJs里面方法,可以连接两个相对路径并生成绝对路径;(http://nodejs.cn/api/path.html#path_path_resolve_paths)
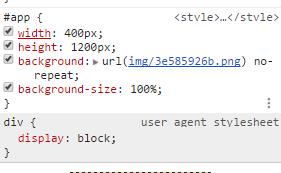
publicPath 并不会对生成文件的路径造成影响,主要是对你的页面里面引入的资源的路径做对应的补全,常见的就是css文件里面引入的图片


开发目录和项目输出目录;
#app{
width:400px;height:1200px;
background:url(../img/3.png) no-repeat;
background-size:100%;
}
/--webpack---/
output:{
filename:\'js/[name].js\',
path:path.resolve(__dirname,"dist","assets"),
publicPath:"/assets/"
},
因为输出目录和开发目录的结构的变化,如果不设置publicPath,就会造成图片路径找不到;


设置publicPath前和后输出的文件对比;
第一次写博客,有点紧张,写的有点乱,轻喷。
以上是关于关于webpack的path和publicPath。的主要内容,如果未能解决你的问题,请参考以下文章
