使用jquery如何限制输入框输入数字范围在20到30之间
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用jquery如何限制输入框输入数字范围在20到30之间相关的知识,希望对你有一定的参考价值。
/*** 首先判断是否是数字(这里包括整数与带小数两种情况,未考虑负数情况)
* 其次判断value长度。
*/
function validateNum(value)
if( /^\d|(\d*\.\d+)*/.test(value))
var length = value.toString().length;
if(20 <= length || 30 >= length)
return true;
return false;
return false;
$("input").blur( function(event)
var el = event.target;
if(validateNum(el.value))
return true;
$(el).focus(); //判断失败不允许其失去焦点。
); 参考技术A 直接做个拖拉控件 控件左端是20 右端30 间距1
(此方法无输入框 用的是隐藏域 或直接ajax提交)
jquery 怎么设置输入框只能输入数字
一、设置代码如下:

二、使用步骤:
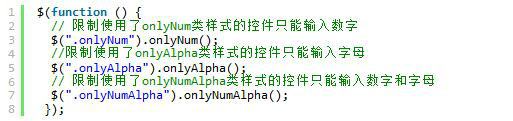
1、首先在画面加载完成之后编写如下的JS脚本

2、对需要做输入控制的控件设置class样式
3、这样画面上凡是设置了class="onlyNum"的控件就只能输入数字
三、这种设置方式的好处:通过这种方式就可以限制了用户的输入范围,避免用户进行一些非法的输入
参考技术A $("#控件ID").keyup(function ()$(this).val($(this).val().replace(/[^0-9.]/g, ''));
).bind("paste", function () //CTR+V事件处理
$(this).val($(this).val().replace(/[^0-9.]/g, ''));
).css("ime-mode", "disabled"); //CSS设置输入法不可用本回答被提问者采纳
以上是关于使用jquery如何限制输入框输入数字范围在20到30之间的主要内容,如果未能解决你的问题,请参考以下文章