微信小程序-设备
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-设备相关的知识,希望对你有一定的参考价值。
网络状态:
wx.getNetworkType(OBJECT)
获取网络类型。
OBJECT参数说明:

wx.getNetworkType({ success: function(res) { var networkType = res.networkType // 返回网络类型2g,3g,4g,wifi } })
系统信息:
wx.getSystemInfo(OBJECT)
获取系统信息。
OBJECT参数说明:

success回调参数说明:

示例代码:
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
}
})
wx.getSystemInfoSync()
获取系统信息同步接口
示例代码:
try { var res = wx.getSystemInfoSync() console.log(res.model) console.log(res.pixelRatio) console.log(res.windowWidth) console.log(res.windowHeight) console.log(res.language) console.log(res.version) } catch (e) { // Do something when catch error }
重力感应:
wx.onAccelerometerChange(CALLBACK)
监听重力感应数据,频率:5次/秒
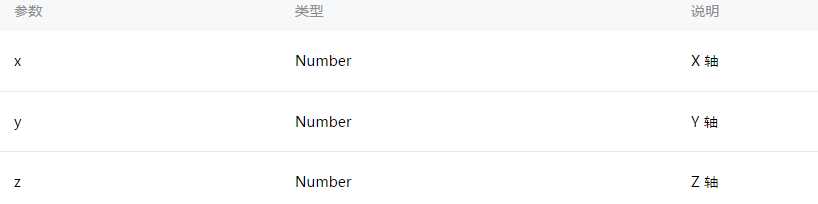
CALLBACK返回参数:

示例代码:
wx.onAccelerometerChange(function(res) {
console.log(res.x)
console.log(res.y)
console.log(res.z)
})
wx.onCompassChange(CALLBACK)
监听罗盘数据,频率:5次/秒
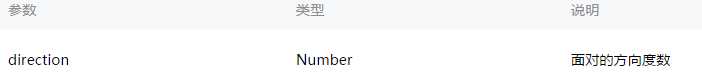
CALLBACK返回参数:

示例代码:
wx.onCompassChange(function (res) {
console.log(res.direction)
})
拨打电话:
wx.makePhoneCall(OBJECT)
OBJECT参数说明:

示例代码:
wx.makePhoneCall({ phoneNumber: ‘1340000‘ //仅为示例,并非真实的电话号码 })
以上是关于微信小程序-设备的主要内容,如果未能解决你的问题,请参考以下文章