vue3+vite+ts 配置别名@报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3+vite+ts 配置别名@报错相关的知识,希望对你有一定的参考价值。
参考技术A 我在学习vue3+vite+ts的时候,在配置别名这一步的时候遇到了一个问题,就是引入path的时候会报错,如下图所示。用了2中方式引入,都不行,我在网上搜了很多文章就是这么写,但是到我项目就不行。后面我根据报错的提示,总算解决了问题。
使用import方式引入的报错提示
使用require方式引入path的报错提示
搞定!
新建vite+vue3+ts项目,以及解决过程中遇到的问题
目录
解决报错:Module ‘“xx.vue“‘ has no default export.
解决报错:Error [ERR_MODULE_NOT_FOUND]: Cannot find package ‘uuid’ imported from xxx的解决
解决报错:[plugin:vite:css] Preprocessor dependency "less" not found. Did you install it?
一、新建vite+vue3+ts项目
此处我使用npm做一下安装:
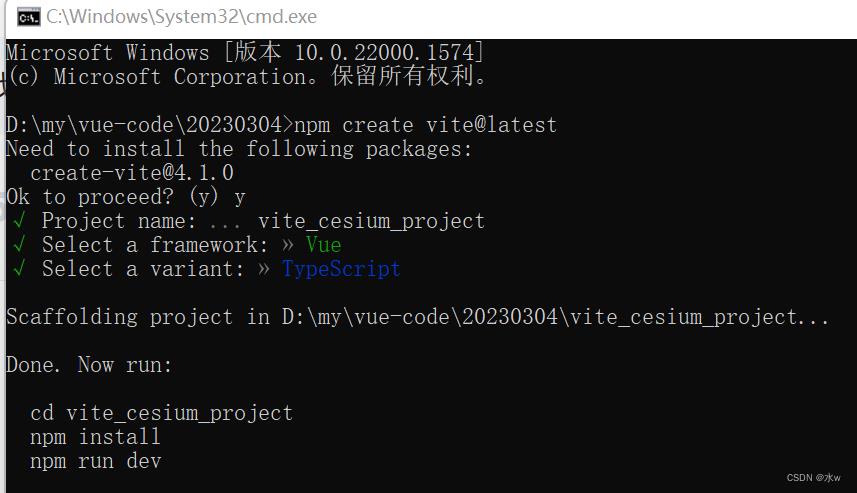
npm create vite出现如下界面:
- 输入项目名称,
- 然后选择项目类型,此处我选择vue,
- 选择语言,此处我选择的是vue-ts,因为我要用ts版本进行开发。

剩下的就创建完了。最后,把该项目文件夹在vscode里面打开, 然后打开终端,执行以下命令,就可以执行项目了,
npm install
npm run dev空项目执行很快,不到1秒的时间就启动了,大家可以试一下。
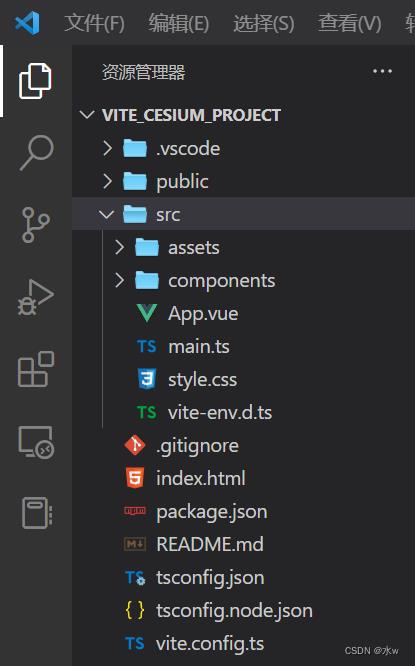
目前项目的目录结构,如下所示:

二、解决过程中遇到的问题
解决报错:Module ‘“xx.vue“‘ has no default export.
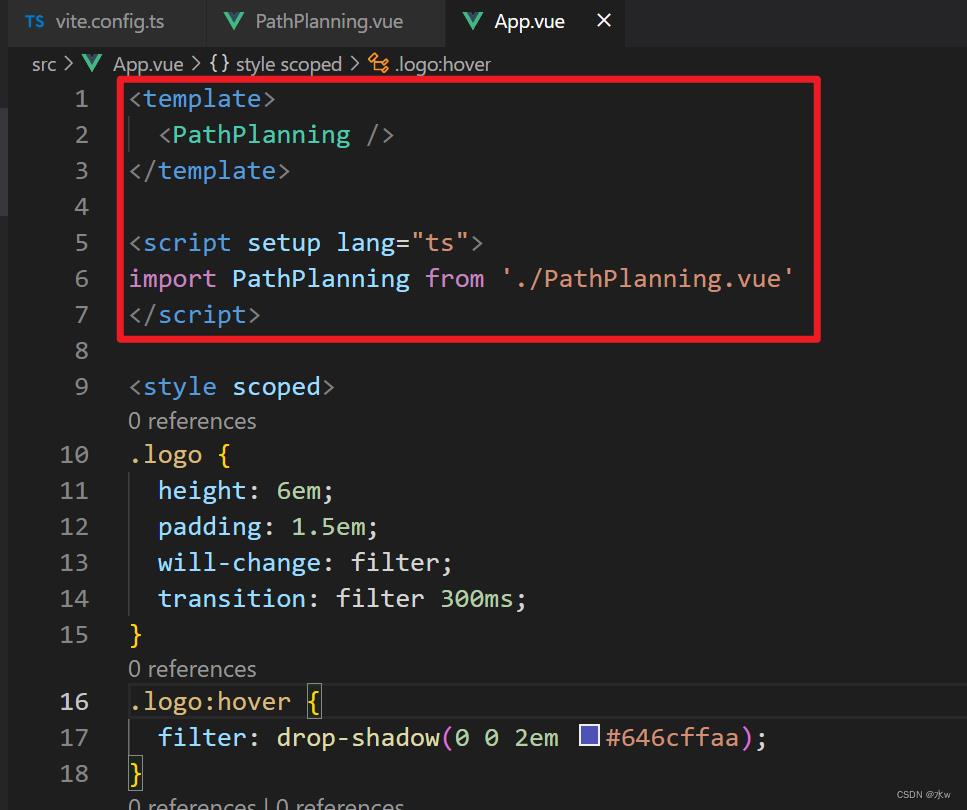
场景复现:使用Vue3测试时有如下代码,简单的代码附件了一些看着不爽的提示,虽然不影响正常运行。
原因:
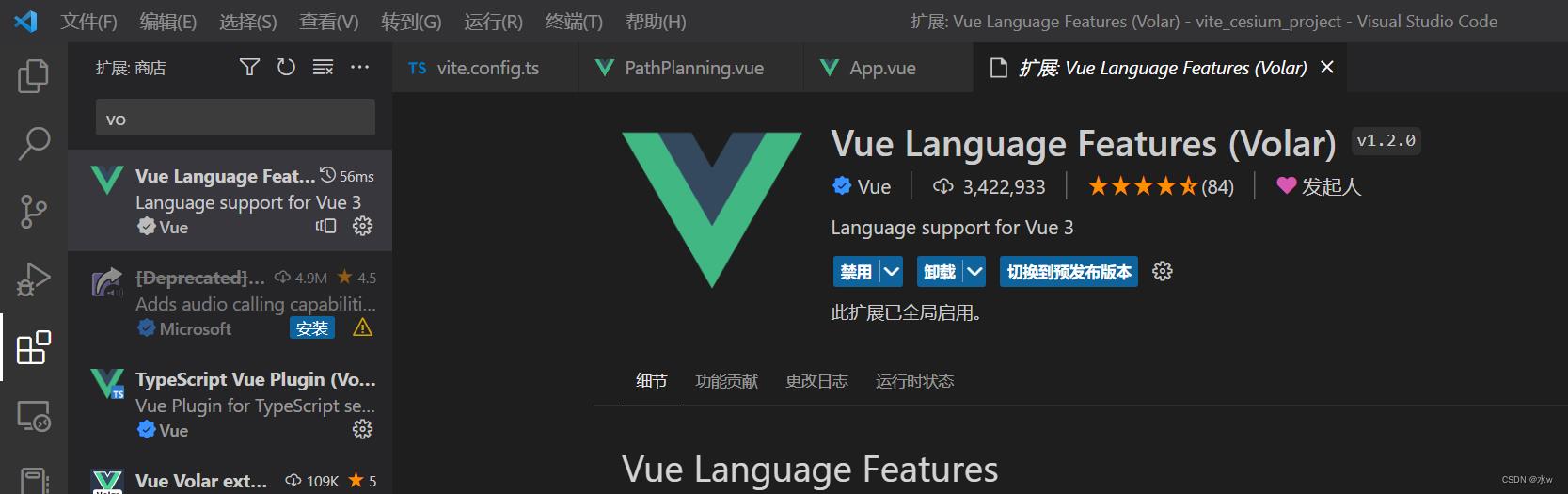
vetur是一个vscode插件,用于为.vue单文件组件提供代码高亮以及语法支持。那既然官方推荐 _volar_,简单的说volar是vetur的升级版本,提供了更好的功能并有更好的TS支持。解决方法:选择卸载
vetur,安装volar插件,最后,记得重启下VS Code。
ok,问题解决了。
解决报错:Error [ERR_MODULE_NOT_FOUND]: Cannot find package ‘uuid’ imported from xxx的解决
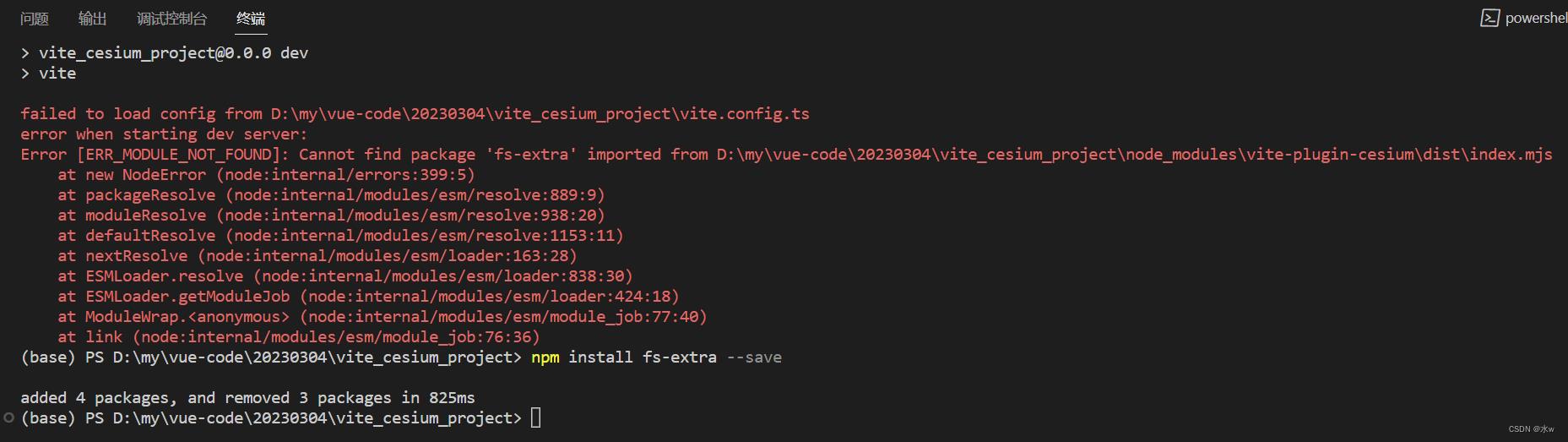
场景复现:
原因:顾名思义,根据错误信息翻译【该文件路径下找不到uuid的包】即没有添加依赖
解决方法:由于找不到包,所以我们下载该包即可
npm install fs-extra --save
ok,问题解决。
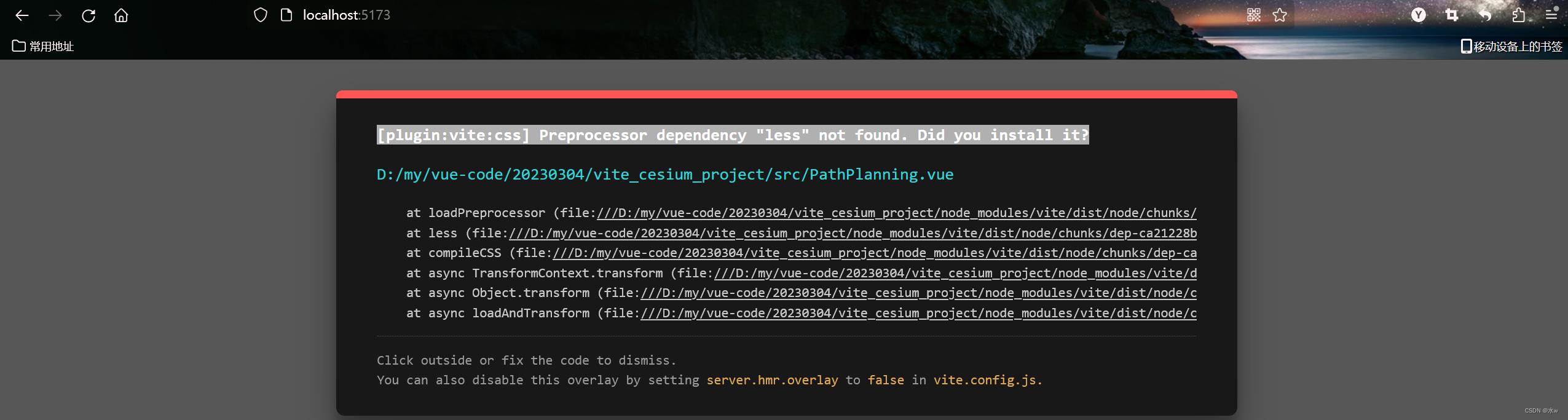
解决报错:[plugin:vite:css] Preprocessor dependency "less" not found. Did you install it?
场景复现:
原因:style中的lang属性
解决方法:安装node-less 或 less 就可以解决,不安装的话就去除style中的lang属性
ok,问题解决。
以上是关于vue3+vite+ts 配置别名@报错的主要内容,如果未能解决你的问题,请参考以下文章